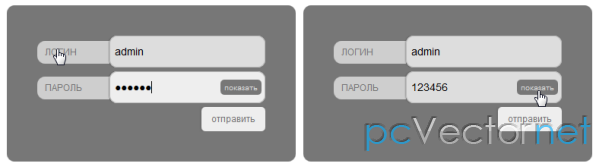
Форма входа на CSS3

Теперь займемся созданием красивой CSS3 формы ввода логина и пароля, без использования каких-либо изображений.
HTML
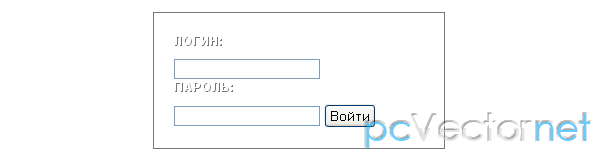
Начнем с создания разметки html, а именно создадим форму залогинивания.
Вот стандартный код:
<form action="">
<label>Логин:</label>
<input type="text" name="username"/>
<label>Пароль:</label>
<input type="password" name="password"/>
<input type="submit" value="Войти" name="submit" class="submit" />
</form>Замечание: удостоверьтесь, что кнопка submit (войти) имеет класс submit, это нужно для CSS.

CSS
Оформим элементы label и form:
label {
color: #FFFFFF;
display: block;
font-family: arial,sans-serif;
font-size: 12px;
font-weight: bold;
letter-spacing: 1px;
list-style-type: none;
margin-bottom: 10px;
text-shadow: 1px 1px #777777;
text-transform: uppercase;
}
form {
border: 1px solid #777777;
margin: 50px auto;
padding: 20px;
width: 250px;
}
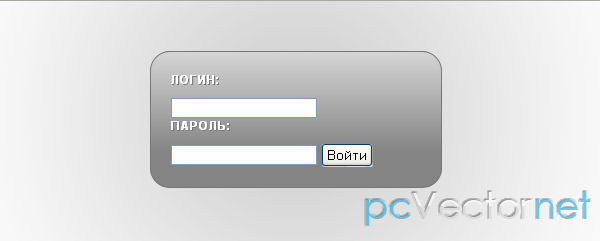
Теперь добавим для form CSS3 элементы:
form {
border: 1px solid #777777;
margin: 50px auto;
padding: 20px;
width: 250px;
background: -moz-linear-gradient(19% 75% 90deg, #848484, #D6D6D6) repeat scroll 0 0 transparent;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#848484), to(#D6D6D6));
border-radius: 20px 20px 20px 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-moz-box-shadow:0px -5px 300px #404040;
-webkit-box-shadow:0px -5px 300px #404040;
box-shadow: 0 -5px 300px #404040;
}
Оформим теперь input элементы сразу добавив CSS3:
input {
background: none repeat scroll 0 0 #C6C6C6;
border-color: #E4E4E4 -moz-use-text-color -moz-use-text-color;
-webkit-transition-property: -webkit-box-shadow, background;
-webkit-transition-duration: 0.25s;
-webkit-box-shadow: 0px 0px 2px #000;
-moz-box-shadow: 0px 0px 2px #000;
box-shadow: 0 0 2px #000000;
border-style: solid none none;
border-width: 1px 0 0;
margin-bottom: 10px;
padding: 6px;
width: 230px;
}
input:hover {
background: none repeat scroll 0 0 #D6D6D6;
}
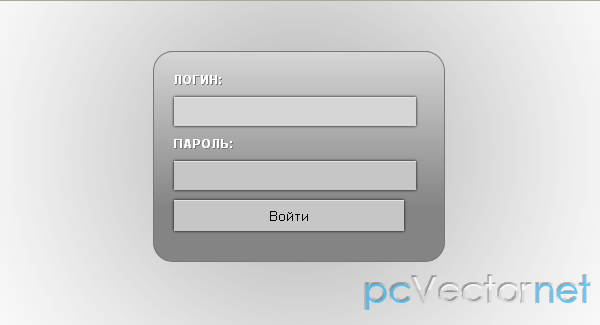
И наконец стилизуем кнопку submit:
input.submit {
background: -moz-linear-gradient(19% 75% 90deg, #BBBBBB, #D7D7D7) repeat scroll 0 0 transparent;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#BBBBBB), to(#D7D7D7));
border-top: 1px solid #DEDEDE;
color: #FFFFFF;
margin-top: 10px;
font-weight: bold;
text-shadow: 1px 1px #777777;
text-transform: uppercase;
width: 100px;
}
input.submit:hover {
background: -moz-linear-gradient(19% 75% 90deg, #848484, #D6D6D6) repeat scroll 0 0 transparent;
}
input.submit:active {
background: -moz-linear-gradient(19% 75% 90deg, #848484, #D6D6D6) repeat scroll 0 0 transparent;
}
Вот и всё. Поддерживается пока только в webkit браузерах и firefox.
Ссылки