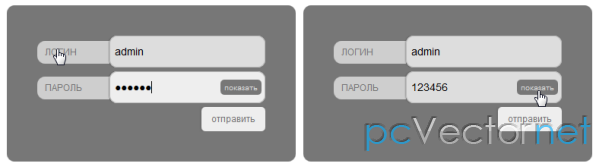
Плагин jQuery показа пароля

jQuery плагин для показа символов введенных в поле пароля.
HTML
<form action="#">
<ol class="forms">
<li>
<label for="username">Логин</label>
<input type="text" name="username" id="username" />
</li>
<li>
<label for="password">Пароль</label>
<input type="password" name="password" id="password" class="password" />
</li>
<li class="buttons">
<button type="submit">Отправить</button>
</li>
</ol>
</form>CSS
/* @group forms */
form {
background: #777;
border-radius: 10px;
margin: 40px auto;
-moz-border-radius: 10px;
overflow: hidden;
padding: 40px;
-webkit-border-radius: 10px;
width: 300px;
}
.forms {
list-style: none;
}
.forms li {
margin-bottom: 5px;
overflow: hidden;
width: 100%;
}
.forms .buttons {
margin-bottom: 0;
}
label {
background: #cecece;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
cursor: pointer;
display: block;
float: left;
margin: 7px 0 0;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft: 10px;
text-transform: uppercase;
padding: 5px 15px 5px 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
width: 70px;
}
input {
background: #ddd;
border-radius: 10px;
border: 1px solid #bbb;
box-shadow: -1px 0 1px rgba(0,0,0,0.25);
float: right;
font: inherit;
font-size: 14px;
height: 20px;
margin: 0;
-moz-border-radius: 10px;
-moz-box-shadow: -1px 0 1px rgba(0,0,0,0.25);
outline: none;
padding: 10px 5px;
position: relative;
-webkit-border-radius: 10px;
-webkit-box-shadow: -1px 0 1px rgba(0,0,0,0.25);
width: 193px;
}
input:focus {
background: #eee;
}
button {
background: #eee;
border: none;
border-radius: 5px;
box-shadow: 0 0 3px rgba(0,0,0,0.25);
color: #777;
cursor: pointer;
float: right;
font: inherit;
-moz-border-radius: 5px;
-moz-box-shadow: 0 0 3px rgba(0,0,0,0.25);
overflow: visible;
padding: 5px 10px;
text-transform: lowercase;
-webkit-border-radius: 5px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,0.25);
width: auto;
}
.show-password-link {
background: #777;
border-radius: 5px;
color: #ddd;
font-size: 10px;
-moz-border-radius: 5px;
padding: 0 5px;
text-decoration: none;
text-transform: lowercase;
-webkit-border-radius: 5px;
}
.password-showing,
.password {
padding-right: 45px;
width: 153px;
}
/* @end */
.forms li {
position: relative;
}
.show-password-link {
display: block;
position: absolute;
z-index: 11;
}
.password-showing {
position: absolute;
z-index: 10;
}jаvascript
Подключаем jQuery, и плагин:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="js/jquery.showPassword.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$(':password').showPassword({
linkRightOffset: 5,
linkTopOffset: 11
});
});
</script>Ссылки