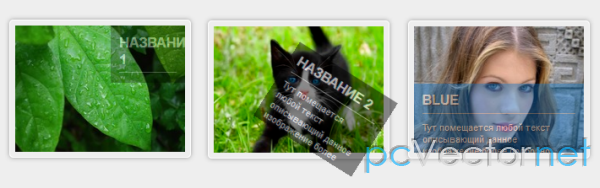
Анимация заголовка изображения
Эффект при котором при навведении на картинку, поверх неё отображается её же название.
HTML
<div class="container">
<img src="Путь до изображенияl" alt="image" />
<article class="text">
<h2><a href="#">Текст, который будет отображаться</a></h2>
</article><!-- .text -->
</div><!-- .container -->CSS
.container{
height:200px;width:400px;
background:#000;
overflow:hidden;
position:relative;
}
.text{
background:rgba(0,0,0,0.5);
top:-70px;
color:white;
font:14px Georgia,serif;
height:auto;width:inherit;
position:absolute;
/* CSS3 Transition Magic */
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
transition: all .5s ease-out;
}
.text a{
color:#fff;
display:block;
padding:15px;
text-decoration:none;
/* CSS3 Transition Magic */
-webkit-transition: all .4s ease-out;
-moz-transition: all .4s ease-out;
-o-transition: all .5s ease-out;
transition: all .4s ease-out;
}
.text a:hover{
color:red;
text-decoration:none;
}
.container:hover .text{
top:0;
}Ссылки