Последовательность анимаций на CSS3

В уроке речь пойдёт о возможностях анимации CSS3. Поэкспериментируем с последовательно сменяющейся анимацией. Работать будет только в современных браузерах, но если не использовать на своих проектах это, то просто посмотреть, точно рекомендую. Напоминаю, что реализовано всё только с помощью CSS3.
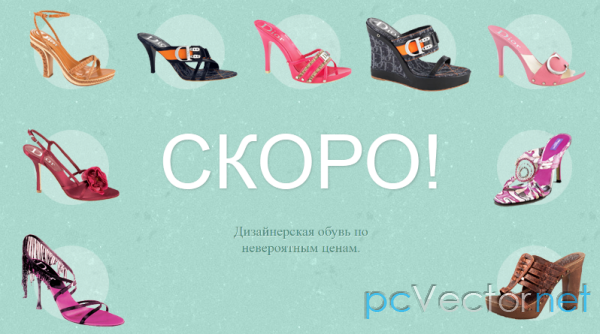
Пример 1

Заметьте, что тут добавлена более длительная задержка, чтобы дать немного времени для загрузки изображения.
HTML
У первого примера будет несколько элементов, которые будем анимировать.
<div class="sp-container">
<div class="sp-content">
<div class="sp-row">
<span><img src="images/example1/1.png" /></span>
<span><img src="images/example1/2.png" /></span>
<span><img src="images/example1/3.png" /></span>
<span><img src="images/example1/4.png" /></span>
<span><img src="images/example1/5.png" /></span>
</div>
<div class="sp-row sp-side-row">
<span><img src="images/example1/11.png" /></span>
<span><img src="images/example1/12.png" /></span>
</div>
<div class="sp-row sp-content-row">
<h1>Скоро!</h1>
<h2>Дизайнерская обувь по невероятным ценам.</h2>
<h1 class="sp-title"><em>Маленькие</em> Синие Туфли</h1>
</div>
<div class="sp-row sp-side-row">
<span><img src="images/example1/13.png" /></span>
<span><img src="images/example1/14.png" /></span>
</div>
<div class="sp-row">
<span><img src="images/example1/6.png" /></span>
<span><img src="images/example1/7.png" /></span>
<span><img src="images/example1/8.png" /></span>
<span><img src="images/example1/9.png" /></span>
<span><img src="images/example1/10.png" /></span>
</div>
<div class="sp-arrow"></div>
</div>
<div class="sp-side">
<h2>Узнай первым:</h2>
<div class="sp-input">
<input type="text" value="Ваша почта"/>
<a href="index.html">Ок</a>
</div>
</div>
</div>
CSS
Основная идея этого примера - следующая последовательность анимаций:- Появление миниатюр.
- Появление заголовка H1.
- Потом появление подзоголовка H2.
- Постепенно H1 и H2 исчезают.
- Начинают последовательно и постепенно исчезать миниатюры и появляется второй заголовок H1 с помощью fadeInColor.
- Также, контент перемещается влево и уменьшается в размерах (sizeDownMove).
- Стрелка и контент скользят влево с помощью slideIn.
.sp-container { position: relative; width: 1000px; height: 600px; margin: -40px auto 0 auto; } .sp-content { position: absolute; z-index: 100; width: 800px; height: 600px; left: 0px; top: 0px; -webkit-animation: sizeDownMove 0.9s ease-in-out 6s backwards; -moz-animation: sizeDownMove 0.9s ease-in-out 6s backwards; -ms-animation: sizeDownMove 0.9s ease-in-out 6s backwards; animation: sizeDownMove 0.9s ease-in-out 6s backwards; -webkit-transform: scale(0.6); -moz-transform: scale(0.6); -o-transform: scale(0.6); -ms-transform: scale(0.6); transform: scale(0.6); -webkit-transform-origin: 0% 50%; -moz-transform-origin: 0% 50%; -o-transform-origin: 0% 50%; -ms-transform-origin: 0% 50%; transform-origin: 0% 50%; }
Как видно, мы применяем анимацию к контенту, который будет двигаться и масштабироваться, но только после истечения 6 секунд.
Стрелка также будет занимать абсолютное положение с фоновым изображением:
[code].sp-arrow {
background: transparent url(../images/arrow.png) no-repeat top left;
position: absolute;
top: 50%;
margin-top: -77px;
left: 82%;
width: 198px;
height: 155px;
-webkit-animation: slideIn 0.6s ease-in-out 6s backwards;
-moz-animation: slideIn 0.6s ease-in-out 6s backwards;
-ms-animation: slideIn 0.6s ease-in-out 6s backwards;
animation: slideIn 0.6s ease-in-out 6s backwards;
z-index: 100;
}.sp-side {
width: 460px;
height: 300px;
position: absolute;
right: 10px;
top: 25%;
-webkit-animation: slideIn 0.6s ease-in-out 6s backwards;
-moz-animation: slideIn 0.6s ease-in-out 6s backwards;
-ms-animation: slideIn 0.6s ease-in-out 6s backwards;
animation: slideIn 0.6s ease-in-out 6s backwards;
}.sp-side h2 {
font-size: 70px;
padding: 20px 0px;
text-align: center;
color: #fff;
text-transform: uppercase;
text-shadow: 1px 1px 2px rgba(0,0,0,0.2);
font-family: 'Unlock', Arial, sans-serif;
}.sp-input {
background-color: rgba(255,255,255,0.3);
height: 30px;
padding: 20px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
margin: 0 auto;
width: 260px;
}
.sp-input input[type="text"] {
width: 210px;
padding: 6px;
background-color: #fff;
border: 1px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
float: left;
font-family: 'Cookie', serif;
font-size: 18px;
}
.sp-input input[type="text"]:focus {
outline-color: #acdacf;
}
.sp-input a {
float: left;
background-color: #418e7b;
color: #fff;
width: 30px;
height: 30px;
border: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
margin-left: 5px;
text-align: center;
line-height: 30px;
cursor: pointer;
font-family: 'Unlock', Arial, sans-serif;
}
.sp-input a:hover {
background-color: #fff;
color: #418e7b;
}.sp-content h1:first-child {
font-size: 100px;
text-align: center;
color: #fff;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
text-transform: uppercase;
text-shadow: 1px 1px 2px rgba(0,0,0,0.2);
line-height: 80px;
padding: 30px 0px 20px 0px;
font-family: 'Unlock', Arial, sans-serif;
-webkit-animation: fromBack 1.2s ease-in-out 1.5s backwards, fadeOut 0.5s linear 4.5s forwards;
-moz-animation: fromBack 0.6s ease-in-out 1.5s backwards, fadeOut 0.5s linear 4.5s forwards;
-ms-animation: fromBack 1.2s ease-in-out 1.5s backwards, fadeOut 0.5s linear 4.5s forwards;
animation: fromBack 1.2s ease-in-out 1.5s backwards, fadeOut 0.5s linear 4.5s forwards;
}.sp-content h1.sp-title {
font-size: 90px;
line-height: 80px;
position: absolute;
top: 50px;
left: 160px;
width: 470px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
background-color: #fff;
background-color: rgba(255, 255, 255, 0.3);
padding-top: 155px;
height: 305px;
text-transform: uppercase;
text-align: center;
color: #518f7e;
text-shadow: 1px 1px 1px rgba(255,255,255,0.9);
font-family: 'Unlock', Arial, sans-serif;
-webkit-animation: fadeInColor 1.2s linear 5.2s backwards;
-moz-animation: fadeInColor 1.2s linear 5.2s backwards;
-ms-animation: fadeInColor 1.2s linear 5.2s backwards;
animation: fadeInColor 1.2s linear 5.2s backwards;
}
.sp-content h1:last-child em {
font-family: 'Cookie', serif;
text-transform: none;
}.sp-content h2 {
font-size: 36px;
text-align: center;
color: #518f7e;
font-family: 'Cookie', serif;
text-shadow: 1px 1px 1px rgba(255,255,255,0.9);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
-webkit-animation: fromBack 0.6s ease-in-out 2.6s backwards, fadeOut 0.5s linear 4.5s backwards;
-moz-animation: fromBack 0.6s ease-in-out 2.6s backwards, fadeOut 0.5s linear 4.5s backwards;
-ms-animation: fromBack 0.6s ease-in-out 2.6s backwards, fadeOut 0.5s linear 4.5s backwards;
animation: fromBack 0.6s ease-in-out 2.6s backwards, fadeOut 0.5s linear 4.5s backwards;
}.sp-content-row {
width: 466px;
height: 300px;
float: left;
}
.sp-side-row {
width: 150px;
float: left;
}
.sp-row img {
display: block;
z-index: 1000;
position: relative;
}.sp-row span {
position: relative;
float: left;
margin: 2px;
z-index: 100;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
-webkit-animation: fromBack 0.4s linear backwards, fadeOut 0.3s linear backwards;
-moz-animation: fromBack 0.4s linear backwards, fadeOut 0.3s linear backwards;
-ms-animation: fromBack 0.4s linear backwards, fadeOut 0.3s linear backwards;
animation: fromBack 0.4s linear backwards, fadeOut 0.3s linear backwards;
}.sp-row:nth-child(1) span:nth-child(1) {
-webkit-animation-delay: 0s, 5s;
-moz-animation-delay: 0s, 5s;
-ms-animation-delay: 0s, 5s;
animation-delay: 0s, 5s;
}
.sp-row:nth-child(1) span:nth-child(2) {
-webkit-animation-delay: 0.1s, 5.1s;
-moz-animation-delay: 0.1s, 5.1s;
-ms-animation-delay: 0.1s, 5.1s;
animation-delay: 0.1s, 5.1s;
}
.sp-row:nth-child(1) span:nth-child(3) {
-webkit-animation-delay: 0.2s, 5.2s;
-moz-animation-delay: 0.2s, 5.2s;
-ms-animation-delay: 0.2s, 5.2s;
animation-delay: 0.2s, 5.2s;
}
.sp-row:nth-child(1) span:nth-child(4) {
-webkit-animation-delay: 0.3s, 5.3s;
-moz-animation-delay: 0.3s, 5.3s;
-ms-animation-delay: 0.3s, 5.3s;
animation-delay: 0.3s, 5.3s;
}
.sp-row:nth-child(1) span:nth-child(5) {
-webkit-animation-delay: 0.4s, 5.4s;
-moz-animation-delay: 0.4s, 5.4s;
-ms-animation-delay: 0.4s, 5.4s;
animation-delay: 0.4s, 5.4s;
}
.sp-row:nth-child(4) span:nth-child(1) {
-webkit-animation-delay: 0.5s, 5.5s;
-moz-animation-delay: 0.5s, 5.5s;
-ms-animation-delay: 0.5s, 5.5s;
animation-delay: 0.5s, 5.5s;
}
.sp-row:nth-child(4) span:nth-child(2) {
-webkit-animation-delay: 0.6s, 5.6s;
-moz-animation-delay: 0.6s, 5.6s;
-ms-animation-delay: 0.6s, 5.6s;
animation-delay: 0.6s, 5.6s;
}
.sp-row:nth-child(5) span:nth-child(5) {
-webkit-animation-delay: 0.7s, 5.7s;
-moz-animation-delay: 0.7s, 5.7s;
-ms-animation-delay: 0.7s, 5.7s;
animation-delay: 0.7s, 5.7s;
}
.sp-row:nth-child(5) span:nth-child(4) {
-webkit-animation-delay: 0.8s, 5.8s;
-moz-animation-delay: 0.8s, 5.8s;
-ms-animation-delay: 0.8s, 5.8s;
animation-delay: 0.8s, 5.8s;
}
.sp-row:nth-child(5) span:nth-child(3) {
-webkit-animation-delay: 0.9s, 5.9s;
-moz-animation-delay: 0.9s, 5.9s;
-ms-animation-delay: 0.9s, 5.9s;
animation-delay: 0.9s, 5.9s;
}
.sp-row:nth-child(5) span:nth-child(2) {
-webkit-animation-delay: 1s, 6s;
-moz-animation-delay: 1s, 6s;
-ms-animation-delay: 1s, 6s;
animation-delay: 1s, 6s;
}
.sp-row:nth-child(5) span:nth-child(1) {
-webkit-animation-delay: 1.1s, 6.1s;
-moz-animation-delay: 1.1s, 6.1s;
-ms-animation-delay: 1.1s, 6.1s;
animation-delay: 1.1s, 6.1s;
}
.sp-row:nth-child(2) span:nth-child(2) {
-webkit-animation-delay: 1.2s, 6.2s;
-moz-animation-delay: 1.2s, 6.2s;
-ms-animation-delay: 1.2s, 6.2s;
animation-delay: 1.2s, 6.2s;
}
.sp-row:nth-child(2) span:nth-child(1) {
-webkit-animation-delay: 1.3s, 6.3s;
-moz-animation-delay: 1.3s, 6.3s;
-ms-animation-delay: 1.3s, 6.3s;
animation-delay: 1.3s, 6.3s;
}.sp-row span:before {
content: '';
position: absolute;
background: #fff;
background-color: rgba(255,255,255,0.3);
width: 100px;
height: 100px;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}Первая анимация это простое fade out исчезновение с изменением прозрачности от 1 до 0:
@keyframes fadeOut{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}@keyframes fadeInColor{
0%{
opacity: 0;
background-color: rgba(255,255,255,0);
}
50%{
opacity: 0.5;
background-color: rgba(255,255,255,0);
}
100%{
opacity: 1;
background-color: rgba(255,255,255,0.3);
}
}@keyframes slideIn{
0%{
opacity: 0;
transform: translateX(-200px);
}
100%{
opacity: 1;
transform: translateX(0px);
}
}@keyframes sizeDownMove{
0%{
transform: scale(1);
left: 100px;
}
100%{
transform: scale(0.6);
left: 0px;
}
}Следующая анимация заставит элемент появляться, как бы с зади, со спины (fromBack), масштабируя его от 0 до 1 и изменяя прозрачность от 0 до 1:
@keyframes fromBack{
0%{
transform: scale(0);
opacity: 0;
}
100%{
transform: scale(1);
opacity: 1;
}
}Пример 2

HTML
Снова у нас будет контейнер с несколькими фреймами, земным шаром на заднем плане и ссылкой, которая появится в самом конце:
<div class="sp-container">
<div class="sp-content">
<div class="sp-globe"></div>
<h2 class="frame-1">Это уничтожает планету</h2>
<h2 class="frame-2">Это нарушает баланс</h2>
<h2 class="frame-3">Вы можете остановить это</h2>
<h2 class="frame-4">Сейчас!</h2>
<h2 class="frame-5"><span>Спасём планету.</span> <span>Любите жизнь.</span> <span>Присоединяйтесь</span></h2>
<a class="sp-circle-link" href="index2.html">К нам!</a>
</div>
</div>CSS
Каждый заголовок будет центрироваться на экране и появляться и исчезать с помощью анимации blurFadeInOut:
Первая анимация для всех заголовков, которые будут появляться и исчезать. Моделируется эффект размытости за счет игры с текстовыми тенями и масштабом:
.sp-container h2 {
position: absolute;
top: 50%;
line-height: 100px;
height: 100px;
margin-top: -50px;
font-size: 100px;
width: 100%;
text-align: center;
color: transparent;
-webkit-animation: blurFadeInOut 3s ease-in backwards;
-moz-animation: blurFadeInOut 3s ease-in backwards;
-ms-animation: blurFadeInOut 3s ease-in backwards;
animation: blurFadeInOut 3s ease-in backwards;
}.sp-container h2.frame-1 {
-webkit-animation-delay: 0s;
-moz-animation-delay: 0s;
-ms-animation-delay: 0s;
animation-delay: 0s;
}
.sp-container h2.frame-2 {
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
-ms-animation-delay: 3s;
animation-delay: 3s;
}
.sp-container h2.frame-3 {
-webkit-animation-delay: 6s;
-moz-animation-delay: 6s;
-ms-animation-delay: 6s;
animation-delay: 6s;
}
.sp-container h2.frame-4 {
font-size: 200px;
-webkit-animation-delay: 9s;
-moz-animation-delay: 9s;
-ms-animation-delay: 9s;
animation-delay: 9s;
}.sp-container h2.frame-5 {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none;
color: transparent;
text-shadow: 0px 0px 1px #fff;
}
.sp-container h2.frame-5 span {
-webkit-animation: blurFadeIn 3s ease-in 12s backwards;
-moz-animation: blurFadeIn 1s ease-in 12s backwards;
-ms-animation: blurFadeIn 3s ease-in 12s backwards;
animation: blurFadeIn 3s ease-in 12s backwards;
color: transparent;
text-shadow: 0px 0px 1px #fff;
}
.sp-container h2.frame-5 span:nth-child(2) {
-webkit-animation-delay: 13s;
-moz-animation-delay: 13s;
-ms-animation-delay: 13s;
animation-delay: 13s;
}
.sp-container h2.frame-5 span:nth-child(3) {
-webkit-animation-delay: 14s;
-moz-animation-delay: 14s;
-ms-animation-delay: 14s;
animation-delay: 14s;
}.sp-globe {
position: absolute;
width: 282px;
height: 273px;
left: 50%;
top: 50%;
margin: -137px 0 0 -141px;
background: transparent url(../images/globe.png) no-repeat top left;
-webkit-animation: fadeInBack 3.6s linear 14s backwards;
-moz-animation: fadeInBack 3.6s linear 14s backwards;
-ms-animation: fadeInBack 3.6s linear 14s backwards;
animation: fadeInBack 3.6s linear 14s backwards;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
-webkit-transform: scale(5);
-moz-transform: scale(5);
-o-transform: scale(5);
-ms-transform: scale(5);
transform: scale(5);
}.sp-circle-link {
position: absolute;
left: 50%;
bottom: 100px;
margin-left: -50px;
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: #fff;
color: #3f1616;
font-size: 25px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
-webkit-animation: fadeInRotate 1s linear 16s backwards;
-moz-animation: fadeInRotate 1s linear 16s backwards;
-ms-animation: fadeInRotate 1s linear 16s backwards;
animation: fadeInRotate 1s linear 16s backwards;
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg);
}
.sp-circle-link:hover {
background: #85373b;
color: #fff;
}Первая анимация для всех заголовков, которые будут появляться и исчезать. Моделируется эффект размытости за счет игры с текстовыми тенями и масштабом:
@keyframes blurFadeInOut{
0%{
opacity: 0;
text-shadow: 0px 0px 40px #fff;
transform: scale(1.3);
}
20%,75%{
opacity: 1;
text-shadow: 0px 0px 1px #fff;
transform: scale(1);
}
100%{
opacity: 0;
text-shadow: 0px 0px 50px #fff;
transform: scale(0);
}
}@keyframes blurFadeIn{
0%{
opacity: 0;
text-shadow: 0px 0px 40px #fff;
transform: scale(1.3);
}
50%{
opacity: 0.5;
text-shadow: 0px 0px 10px #fff;
transform: scale(1.1);
}
100%{
opacity: 1;
text-shadow: 0px 0px 1px #fff;
transform: scale(1);
}
}@keyframes fadeInBack{
0%{
opacity: 0;
transform: scale(0);
}
50%{
opacity: 0.4;
transform: scale(2);
}
100%{
opacity: 0.2;
transform: scale(5);
}
}@keyframes fadeInRotate{
0%{
opacity: 0;
transform: scale(0) rotate(360deg);
}
100%{
opacity: 1;
transform: scale(1) rotate(0deg);
}
}Пример 3

В третьем примере по экспериментируем с движениями текста для представления какого-нибудь приложения, изделия или продукта. В конце всех анимаций появится элемент призыва к действию, например зарегистрироваться на сайте.
HTML
Примечание: Данный пример не переводил, так как нужно было бы подбирать кирилические шрифты, чтобы они не выходили за границы.
У нас будут два контейнера и ещё два внутри для левой и правой стороны (для разделения экрана на две части):
У нас будут два контейнера и ещё два внутри для левой и правой стороны (для разделения экрана на две части):
<div class="sp-container">
<div class="sp-content">
<div class="sp-wrap sp-left">
<h2>
<span class="sp-top">What if you wouldn't get</span>
<span class="sp-mid">spam</span>
<span class="sp-bottom">anymore?</span>
</h2>
</div>
<div class="sp-wrap sp-right">
<h2>
<span class="sp-top">Wouldn't that be absolutely</span>
<span class="sp-mid">great<i>!</i><i>?</i></span>
<span class="sp-bottom">Yeah, it would!</span>
</h2>
</div>
</div>
<div class="sp-full">
<h2>A great way to get rid of spam!</h2>
<a href="index3.html">Sign up now!</a>
</div>
</div>CSS
В начале анимируем область контента с псевдо-элементом, представляющей из себя вертикальную линию по середине. При загрузке, линия увеличится. Затем покажем текст с левой стороны, последовательно выдвигающийся с правой и текст с правой стороны, который последовательно выдвигается слева на право. У SPAN с классом "sp-mid" будет крупный размер шрифта и эти элементы будут показываться и после постепенного исчезновения остального текста. Два текста с крупным шрифтом переместим вверх и сожмем область контента, то есть уменьшим её высоту, что заставит уменьшиться и вертикальную линию. После этого покажем текст и кнопку со ссылкой.
У контейнера будет фиксированная ширина и высота:
Первая анимация для "открытия" области контента, тут просто масштабируется высота:
И ZoomIn - увеличит масштаб от 0 до 1:
У контейнера будет фиксированная ширина и высота:
.sp-container {
width: 900px;
height: 400px;
position: relative;
margin: 80px auto 0px auto;
}
.sp-content {
width: 100%;
height: 400px;
position: relative;
-webkit-animation: open 0.4s linear forwards, squeeze 0.6s linear 5.5s forwards;
-moz-animation: open 0.4s linear forwards, squeeze 0.6s linear 5.5s forwards;
-ms-animation: open 0.4s linear forwards, squeeze 0.6s linear 5.5s forwards;
animation: open 0.4s linear forwards, squeeze 0.6s linear 5.5s forwards;
}.sp-content:after {
content: '';
width: 4px;
background: #000;
height: 100%;
position: absolute;
left: 50%;
}.sp-wrap {
width: 400px;
padding: 0px 25px;
height: 100%;
text-align: right;
font-size: 70px;
line-height: 80px;
float: left;
position: relative;
background: #ffdd00;
overflow: hidden;
}.sp-container h2 {
color: #000;
text-shadow: 0px 0px 1px rgba(0,0,0,0.9);
}
.sp-wrap span {
display: block;
background: #ffdd00;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.sp-wrap span.sp-mid {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}
.sp-container .sp-right h2 {
color: #fff;
text-shadow: 0px 0px 1px rgba(255,255,255,0.9);
}
.sp-wrap span.sp-mid {
font-family: 'MisoBold';
text-transform: uppercase;
font-size: 160px;
line-height: 130px;
position: relative;
}.sp-left span.sp-top {
-webkit-animation: slideLeft 0.5s ease-in 0.6s backwards, fadeOut 1s linear 4s backwards;
-moz-animation: slideLeft 0.5s ease-in 0.6s backwards, fadeOut 1s linear 4s backwards;
-ms-animation: slideLeft 0.5s ease-in 0.6s backwards, fadeOut 1s linear 4s backwards;
animation: slideLeft 0.5s ease-in 0.6s backwards, fadeOut 1s linear 4s backwards;
}
.sp-left span.sp-mid {
-webkit-animation: slideLeft 0.5s ease-in 1s backwards, moveUp 0.6s linear 5s forwards;
-moz-animation: slideLeft 0.5s ease-in 1s backwards, moveUp 0.6s linear 5s forwards;
-ms-animation: slideLeft 0.5s ease-in 1s backwards, moveUp 0.6s linear 5s forwards;
animation: slideLeft 0.5s ease-in 1s backwards, moveUp 0.6s linear 5s forwards;
}
.sp-left span.sp-bottom {
-webkit-animation: slideLeft 0.5s ease-in 1.4s backwards, fadeOut 1s linear 4.2s backwards;
-moz-animation: slideLeft 0.5s ease-in 1.4s backwards, fadeOut 1s linear 4.2s backwards;
-ms-animation: slideLeft 0.5s ease-in 1.4s backwards, fadeOut 1s linear 4.2s backwards;
animation: slideLeft 0.5s ease-in 1.4s backwards, fadeOut 1s linear 4.2s backwards;
}.sp-right span {
text-align: left;
}
.sp-right span.sp-top {
-webkit-animation: slideRight 0.5s ease-in 2s backwards, fadeOut 1s linear 4.4s backwards;
-moz-animation: slideRight 0.5s ease-in 2s backwards, fadeOut 1s linear 4.4s backwards;
-ms-animation: slideRight 0.5s ease-in 2s backwards, fadeOut 1s linear 4.4s backwards;
animation: slideRight 0.5s ease-in 2s backwards, fadeOut 1s linear 4.4s backwards;
}
.sp-right span.sp-mid {
-webkit-animation: slideRight 0.5s ease-in 2.4s backwards, moveUp 0.6s linear 5s forwards;
-moz-animation: slideRight 0.5s ease-in 2.4s backwards, moveUp 0.6s linear 5s forwards;
-ms-animation: slideRight 0.5s ease-in 2.4s backwards, moveUp 0.6s linear 5s forwards;
animation: slideRight 0.5s ease-in 2.4s backwards, moveUp 0.6s linear 5s forwards;
}
.sp-right span.sp-bottom {
-webkit-animation: slideRight 0.5s ease-in 3.2s backwards, fadeOut 1s linear 4.6s backwards;
-moz-animation: slideRight 0.5s ease-in 3.2s backwards, fadeOut 1s linear 4.6s backwards;
-ms-animation: slideRight 0.5s ease-in 3.2s backwards, fadeOut 1s linear 4.6s backwards;
animation: slideRight 0.5s ease-in 3.2s backwards, fadeOut 1s linear 4.6s backwards;
}.sp-wrap i {
position: absolute;
background: #ffdd00;
width: 60px;
}
.sp-wrap i:first-child {
color: #000;
}
.sp-wrap i:last-child {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
-webkit-animation: fadeOut 1s linear 6s backwards;
-moz-animation: fadeOut 1s linear 6s backwards;
-ms-animation: fadeOut 1s linear 6s backwards;
animation: fadeOut 1s linear 6s backwards;
}.sp-full {
position: absolute;
font-size: 67px;
top: 142px;
width: 700px;
left: 145px;
-webkit-animation: fadeIn 1s linear 6.6s backwards;
-moz-animation: fadeIn 1s linear 6.6s backwards;
-ms-animation: fadeIn 1s linear 6.6s backwards;
animation: fadeIn 1s linear 6.6s backwards;
}
.sp-full a {
background: #000;
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 10px 40px;
display: inline-block;
font-size: 40px;
margin-top: 40px;
-webkit-animation: zoomIn 0.7s ease-in-out 7s backwards;
-moz-animation: zoomIn 0.7s ease-in-out 7s backwards;
-ms-animation: zoomIn 0.7s ease-in-out 7s backwards;
animation: zoomIn 0.7s ease-in-out 7s backwards;
}
.sp-full h2 {
width: 400px;
padding: 0px 50px 0px 0px;
float: left;
text-align: right;
}
.sp-full a:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}Первая анимация для "открытия" области контента, тут просто масштабируется высота:
@keyframes open{
0%{
transform: scale(1,0);
}
100%{
transform: scale(1,1);
}
}@keyframes squeeze{
0%{
height: 400px;
}
100%{
height: 120px;
}
}@keyframes fadeOut{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes fadeIn{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}@keyframes slideLeft{
0%{
transform: translateX(120%);
}
100%{
transform: translateX(0%);
}
}
@keyframes slideRight{
0%{
transform: translateX(-120%);
}
100%{
transform: translateX(0%);
}
}@keyframes moveUp{
0%{
transform: translateY(0px);
}
100%{
transform: translateY(-170px);
}
}И ZoomIn - увеличит масштаб от 0 до 1:
@keyframes zoomIn{
0%{
transform: scale(0);
}
100%{
transform: scale(1);
}
}Ссылки




