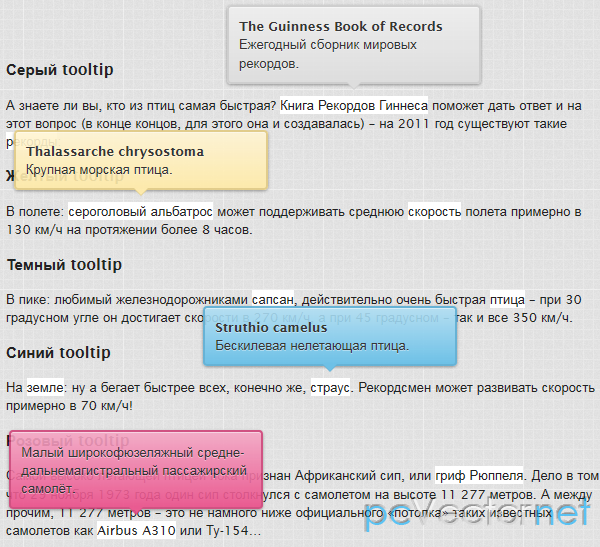
CSS3 tooltips (подсказки)

Реализованные только на CSS всплывающие подсказки для отдельных элементов сайта.
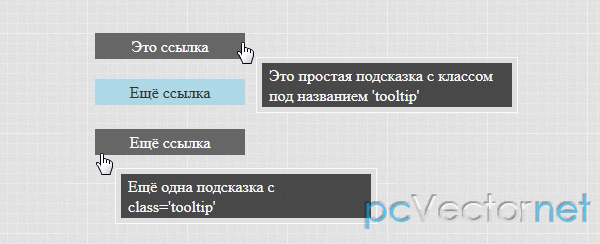
Атрибут title в html позволяет браузерам воспроизводить свои стандартно оформленные подсказки. Мы же сделаем свое собственное пользовательское оформление тултипов (подсказок).
Задаем относительное расположение элемента, в котором будет абсолютно позиционирован другой.
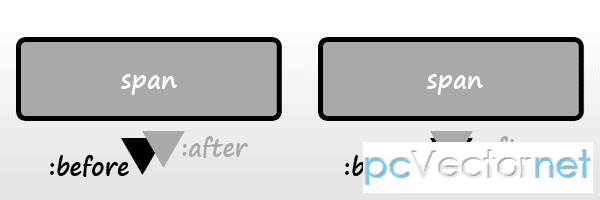
И будем использовать псевдо-элементы :before и :after :

HTML
<a href="#" class="tooltip">
Ваш текст
<span>Подсказка</span>
</a>Почему используем анкор? А всё из-за совместимости с IE6, который не понимает событие наведения на элементы, отличные от анкора (ссылки).
Если не хотите использовать тег <a>, то придется включить в страницу дополнительный jаvascript код устраняющий проблему не совместимости с IE6
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('.tooltip').mouseover(function(){
$(this).children('span').show();
}).mouseout(function(){
$(this).children('span').hide();
})
}
});
</script>CSS
.tooltip
{
position: relative;
background: #eaeaea;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span
{
visibility: hidden;
position: absolute;
bottom: 30px;
left: 50%;
z-index: 999;
width: 230px;
margin-left: -127px;
padding: 10px;
border: 2px solid #ccc;
opacity: .9;
background-color: #ddd;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
.tooltip:hover
{
border: 0; /* IE6 fix */
}
.tooltip:hover span
{
visibility: visible;
}
.tooltip span:before,
.tooltip span:after
{
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid #ddd;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before
{
border-top-color: #ccc;
bottom: -8px;
}Ссылки