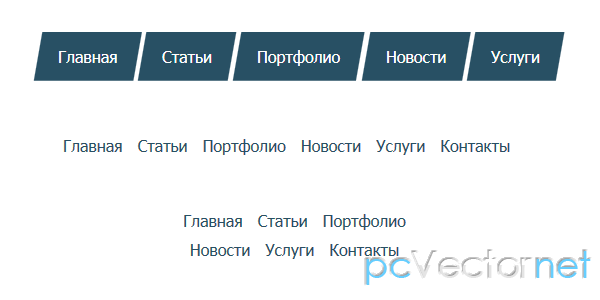
Диагональное меню на CSS

Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
HTML
Разметка не представляет из себя ни чего сложного. Но следует обратить внимание, что внутри анкора мы текст дополнительно помещаем в тег SPAN. Зачем так поступили увидим, когда посмотрим стили.
<nav>
<ul>
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Статьи</span></a></li>
<li><a href="#"><span>Портфолио</span></a></li>
<li><a href="#"><span>Новости</span></a></li>
<li><a href="#"><span>Услуги</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
</ul>
</nav>CSS
Теперь "украсим" нашу разметку. Начнем от малых размеров экрана и по возрастающей. Точка останова (breakpoint) будет при ширине экрана 690px. На больших мониторах увидим меню во всей красе, со скосами и фоном. На маленьких экранах уберем и фон и перекосы, можно конечно было все сохранить, уменьшив лишь размер шрифта и отступы - но тут вы сами решите, как будет лучше именно для вас.
Элементам списка назначим свойство display:inline-block, для анкоров - display:block (чтобы заполнить все пространство), SPAN - также будет блочным.
В точке 690px мы применяем свойство transform:skewX(n deg) к элементам списка (LI), где n - угол скоса. Анкоры будут наследовать это свойство, а вот текст мы выровняем - не нужно, чтобы он был перекошен - для этого нам и нужен SPAN - которому задаем skew(10deg) (в противовес отрицательному):
nav ul {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
}
nav li {
display: inline-block;
margin: 0 5px;
transition: all 0.3s;
}
nav a {
display: block;
color: #285064;
transition: all 0.3s;
}
nav a:hover {
color: #12242d;
}
nav span {
display: block;
}
@media all and (min-width: 690px) {
nav li {
margin: 0;
transform: skewX(-10deg);
}
nav a {
padding: 10px 20px;
color: #fff;
background-color: #285064;
}
nav a:hover {
color: #fff;
background-color: #12242d;
}
nav span {
transform: skewX(10deg);
}
}Эффект увидим только в современных браузерах, которые поддерживают CSS3 transition/transform.




