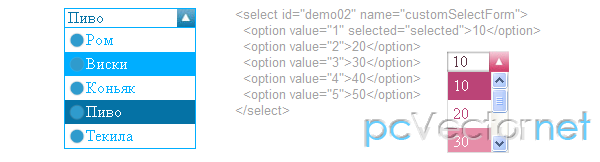
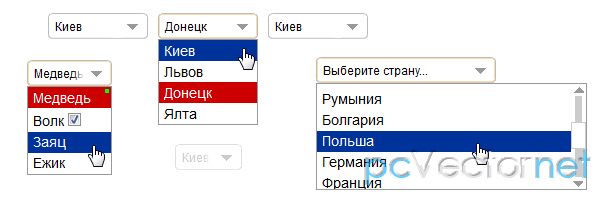
Cusel - изменяем внешний вид select

Cusel отличный плагин для изменения внешнего вида формы select. Работает на jQuery, но последняя поддерживаемая версия 1.6.2. Обновлений плагина пока не выходило.
Возможности такие:
- легкость интеграции
- кроссбраузерность
- быстрая скорость работы
- максимальная приближенность к работе обычного select:
- на сервер передается значение (value выбранного option)
- по клику на option выпавший список скрывается
- по клику вне select выпавший список скрывается
- в выпадающем списке показ полностью длинных значений option
- учет атрибута disabled
- учет атрибута selected
- если явно не указан selected, select принимает значение первого в списке option
- учет события onchange
- скроллинг выпадающего списка прокручивается колесом мыши
- возможность получения фокуса (update 31.07.10)
- участие в tab обходе (update 31.07.10)
- смена значения select стрелками вверх/вниз (update 31.07.10) — после выбора нужного значения требуется нажатие enter
- смена значения select по нажатию клавиш букв (update 31.07.10)
- подсветка select при наведении и получении фокуса (update 31.07.10)
- закрытие списка по Esc (update 3.08.10)
- при отключенном jаvascript остаются обычные select
- удобное динамическое обновление option
- простота динамического добавления select
- дополнительные приятные возможности:
- подсветка в выпадающем списке выбранного значения
- подсветка в выпадающем списке значения при наведении
- возможность ручного управления видом скроллинга выпадающего списка
- возможность оформления option с помощью CSS
- возможность вставки тегов в option
- плавное обрезание невмещающегося текста
Поддерживаются следующие виды браузеров: ie6 и выше, firefox 4 и выше, opera 9.5 и выше, safari 5 и выше, chrome 4 и выше.
HTML
Пример из Демо с множеством различных вариантов селектора:
<form action="#">
<div class="lineForm">
<label>Селект со скролом и длинным значением</label>
<select class="sel80" id="country" name="country" tabindex="2">
<option value="/russia/">Россия</option>
<option value="/russia/2.html">Украина</option>
<option value="/чехия.cz/">Чехия</option>
<option value="4">Словакия</option>
<option value="5">Румыния</option>
<option value="6">Болгария</option>
<option value="7">Польша</option>
<option value="8">Германия</option>
<option value="9">Франция</option>
<option value="10">Англия</option>
<option value="11">Испания</option>
<option value="12">аравия аравия аравия аравия аравия</option>
<option selected="selected" value="1000">Выберите страну...</option>
</select>
</div>
<div class="lineForm3">
<label>Высота выпадающего списка подстраивается под содержимое</label>
<select id="city" name="city" tabindex="1">
<option value="">Киев</option>
<option value="2">Львов</option>
<option value="3">Дон</option>
<option value="4">Ялта</option>
<option value="2">Львов</option>
<option value="3">Дон</option>
<option value="4">Ялта</option>
</select>
</div>
<div class="lineForm">
<label>Оптионам можно задавать свои классы для оформления</label>
<select id="social" name="social">
<option value="0">Выбери соц сеть</option>
<option value="1" class="twitter">twitter</option>
<option value="2" class="vkontakte">вконтакте</option>
<option value="3" class="lj">Live journal</option>
<option value="4" class="li">Live internet</option>
</select>
</div>
<div class="lineForm">
<label>Пример дополнительных тегов внутри option</label>
<select id="animals-50" name="animals-50">
<option value="1" addTags="<div class='kv'></div>">Медведь</option>
<option value="2" addTags="<input type='checkbox' />">Волк</option>
<option value="3">Заяц</option>
<option value="4">Ежик</option>
</select>
</div>
<div class="lineForm">
<label>Селекты в скрытом блоке (задан class с шириной)</label>
<div style="display: none">
<select id="city2" name="city2" class="wid100">
<option value="1">Киев</option>
<option value="2">Львов</option>
<option value="3">Донецк</option>
<option value="4">Ялта</option>
<option value="2">Львов</option>
<option value="3">Донецк</option>
<option value="4">Ялта</option>
</select>
<select id="city20" name="city20" class="wid100">
<option value="1">Киев</option>
<option value="2">Львов</option>
<option value="3">Донецк</option>
<option value="4">Ялта</option>
</select>
<select id="city30" name="city30" class="wid100">
<option value="1">Киев</option>
<option value="2">Львов</option>
<option value="3">Донецк</option>
<option value="4">Ялта</option>
<option value="2">Львов</option>
<option value="3">Донецк</option>
<option value="4">Ялта</option>
<option value="2">Львов</option>
<option value="3">Донецк</option>
<option value="4">Ялта</option>
</select>
</div>
<input type="button" value="показать" id="showSel" />
</div>
<div class="lineForm redSelect">
<label>Много значений в селекте</label>
<select class="wid100" id="search_country" name="search_country"><option value="0" selected="selected">Все страны</option><option value="13">Австралия</option><option value="15">Австрия</option><option value="6">Азербайджан</option><option value="8">Армения</option><option value="30">Беларусь</option><option value="22">Бельгия</option><option value="36">Болгария</option><option value="241">Великобритания</option><option value="109">Венгрия</option><option value="250">Вьетнам</option><option value="89">Гана</option><option value="94">Германия</option><option value="104">Гонконг</option><option value="98">Греция</option><option value="88">Грузия</option><option value="61">Дания</option><option value="67">Египет</option><option value="117">Израиль</option><option value="113">Индия</option><option value="111">Индонезия</option><option value="116">Иран</option><option value="68">Ирландия</option><option value="216">Испания</option><option value="118">Италия</option><option value="261">Йемен</option><option value="136">Казахстан</option><option value="40">Канада</option><option value="60">Кипр</option><option value="46">Китай</option><option value="57">Куба</option><option value="129">Кыргызстан</option><option value="139">Латвия</option><option value="140">Литва</option><option value="146">Люксембург</option><option value="167">Малайзия</option><option value="151">Молдова</option><option value="174">Нигерия</option><option value="175">Нидерланды (Голландия)</option><option value="183">Новая Зеландия</option><option value="177">Норвегия</option><option value="3">О.А.Э.</option><option value="189">Пакистан</option><option value="186">Перу</option><option value="190">Польша</option><option value="192">Португалия</option><option value="202">Россия</option><option value="199">Румыния</option><option value="214">Сингапур</option><option value="142">Словакия</option><option value="211">Словения</option><option value="243">США</option><option value="227">Таджикистан</option><option value="226">Таиланд</option><option value="237">Тайвань</option><option value="233">Тунис</option><option value="235">Турция</option><option value="246">Узбекистан</option><option value="242">Украина</option><option value="200">Филиппины</option><option value="77">Финляндия</option><option value="84">Франция</option><option value="108">Хорватия</option><option value="75" id="test">Чехия</option><option value="223">Швейцария</option><option value="220">Швеция</option><option value="70">Эстония</option><option value="133">Южная Корея</option><option value="121">Япония</option></select>
</div>
<div class="lineForm">
<label>Задизейбленный селект</label>
<select id="city-disabled" name="city-disabled" disabled="disabled">
<option value="1">Киев</option>
<option value="2">Львов</option>
<option value="3">Дон</option>
<option value="4">Ялта</option>
</select>
</div>
<div class="lineForm">
<label>Селекту поцеплен onchange</label>
<select id="city-3" name="city-3" onchange="alert('произошел onchange')">
<option value="1">Киев</option>
<option value="2">Львов</option>
<option value="3">Дон</option>
<option value="4">Ялта</option>
</select>
</div>
<div class="lineForm">
<label>Динамическое добавление optionов</label>
<select id="animals" name="animals">
<option value="1">Медведь</option>
<option value="2">Волк</option>
<option value="3">Заяц</option>
<option value="4">Ежик</option>
</select>
<input type="button" value="добавить зверей" id="addAnimals" />
</div>
<div class="lineForm">
<label>Динамическая вставка селекта</label>
<input type="button" value="добавить select" id="addSelect" />
</div>
<div class="lineForm">
<label>Селект без value у оптион</label>
<select id="amimals3">
<option value="1">Медведь</option>
<option>Волк</option>
<option>Заяц</option>
<option>Ежик</option>
<option>Медведь</option>
<option>Волк</option>
<option>Заяц</option>
<option>Ежик</option>
<option>Медведь</option>
<option>Волк</option>
<option>Заяц</option>
<option>Ежик</option>
</select>
</div>
<input type="button" id="butTest" value="Задизайблить селект" />
</form>CSS
CSS стили для Демо:
form {
margin: 100px;
}
.sel80 {
width: 180px;
}
.lineForm,
.lineForm3 {
margin-bottom: 20px;
}
.wid100 {
width: 100px !important;
}
#animals {
width: 90px;
}
.redSelect .cusel,
.redSelect .cuselFrameRight,
.redSelect .jScrollPaneDrag,
.redSelect .jScrollArrowUp,
.redSelect .jScrollArrowDown {
background-image: url(images/selects-red.png) !important;
}
.twitter {
background: url(images/twitter.gif) no-repeat !important;
padding-left: 25px !important;
color: #01dded !important
}
.vkontakte {
background: url(images/vkontakte.gif) no-repeat !important;
padding-left: 25px !important;
color: #204e79 !important
}
.lj {
background: url(images/lj.gif) no-repeat !important;
padding-left: 25px !important;
color: #003366 !important
}
.li {
background: url(images/li.gif) no-repeat !important;
padding-left: 25px !important;
color: #000000 !important
}
.kv {
width: 4px;
height: 4px;
background: #00FF00;
position: absolute;
top: 2px;
right: 2px;
overflow: hidden;
}
/* стили для примера: выравнивание label, селекты на в одну строку */
.lineForm,
.lineForm3 {
float: left;
width: 100%;
zoom: 1;
}
* html .lineForm,
* html .lineForm3 {
float: none;
width: auto;
}
label {
float: left;
position: relative;
top: 5px;
margin-right: 5px;
}
.cusel {
float: left;
margin-right: 10px;
}А это стили самого плагина cusel:
.cusel,
.cuselFrameRight,
.jScrollPaneDrag,
.jScrollArrowUp,
.jScrollArrowDown {
background: url(../images/selects-2.png) no-repeat;
}
.cusel { /* общий вид селекта включая стрелку справа */
height: 26px;
background-position: left top;
display: inline-block;
position: relative;
cursor: pointer;
font-size: 14px;
z-index: 1;
}
.cuselFrameRight { /* левая чсть селект. обыно скругление и левая граница */
position: absolute;
z-index: 2;
top: 0;
right: 0;
height: 100%;
width: 42px;
background-position: right top;
}
.cuselText { /* контейнер для отображенного текста селект */
height: 14px;
padding: 6px 0 0 7px; /* подбираем отступы и высоту для видимого текста в селекте */
cursor: pointer;
overflow: hidden;
position: relative;
z-index: 1;
font: 12px Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* шрифты */
position: absolute;
top: 0;
left: 0;
}
* html .cuselText { /* высота блока для текста для ие6 */
height: 22px;
}
.cusel span { /* оформление оптиона */
display: block;
cursor: pointer;
white-space: nowrap;
padding: 2px 15px 2px 5px; /* паддинг справа - это отступ текста от ползунка */
zoom: 1;
}
.cusel span:hover,
.cusel .cuselOptHover { /* реакция оптиона на наведение */
background: #003399;
color: #fff;
}
.cusel .cuselActive { /* оформление активного оптиона в списке */
background: #CC0000;
color: #fff;
cursor: default;
}
/*
styles for focus and hover
*/
.cusel:hover,
.cusel:hover .cuselFrameRight,
.cusel:focus,
.cusel:focus .cuselFrameRight,
.cuselFocus,
.cuselFocus .cuselFrameRight {
background-image: url(../images/selects-focus.png);
}
.cuselOpen {
z-index: 999;
}
/*
styles for disabled select
*/
.classDisCusel,
.classDisCusel .cuselFrameRight {
background-image: url(../images/selects-2-dis.png) !important;
cursor: default;
color: #ccc;
}
.classDisCusel .cuselText {
cursor: default;
}
/*
styles for scrollbar
*/
.cusel .cusel-scroll-wrap { /* контейнер для блока с прокруткой */
display: block;
visibility: hidden;
position: absolute;
left: 0;
top: 100%;
background: #fff; /* фон выпадающего списка */
min-width: 100%;
width: auto;
}
.cusel .jScrollPaneContainer {
position: relative;
overflow: hidden;
z-index: 5;
border: 1px solid #999; /* границы выпадающего спиcка */
}
.cusel .jScrollPaneTrack { /* трек для ползунка прокрутки */
height: 100%;
width: 7px !important;
background: #ccc;
position: absolute;
top: 0;
right: 4px;
}
.cusel .jScrollPaneDrag { /* ползунок */
position: absolute;
background-position: -40px -26px;
cursor: pointer;
width: 15px !important;
height: 27px !important;
right: -4px;
}
.cusel .jScrollPaneDragTop {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
}
.cusel .jScrollPaneDragBottom {
position: absolute;
bottom: 0;
left: 0;
overflow: hidden;
}
.cusel .jScrollArrowUp { /* стрелка вверх */
position: absolute;
top: 0;
right: 2px;
width: 26px;
height: 12px;
cursor: pointer;
background-position: -2px -26px;
overflow: hidden;
}
.cusel .jScrollArrowDown { /* стрелка вниз */
width: 25px;
height: 12px;
position: absolute;
top: auto;
bottom: 0;
right: 3px;
cursor: pointer;
background-position: -21px -26px;
overflow: hidden;
}JS
Подключаем все необходимые скрипты: jquery библиотеку, на данный момент, не старше версии 1.6.2, плагин cusel, плагин jScrollPane, для реализации прокрутки внутри селектов, и плагин mousewheel, для возможности прокрутки с помощью колесика мыши.
Далее идет инициализация плагина, в данном случае приведен пример из Демо:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/cusel.js"></script>
<script type="text/jаvascript" src="js/jScrollPane.js"></script>
<script type="text/jаvascript" src="js/jquery.mousewheel.js"></script>
<script type="text/jаvascript">
<!--
jQuery(document).ready(function(){
var params = {
changedEl: ".lineForm select",
visRows: 5,
scrollArrows: true
}
cuSel(params);
var params = {
changedEl: "#city",
scrollArrows: false
}
cuSel(params);
/*
динамическое добавление селекта
*/
jQuery("#addSelect").click(
function()
{
var addedSelect = '<select id="add-select" name="add-select">'+
'<option value="1">доллар США</option>'+
'<option value="2">доллар канадский</option>'+
'<option value="3">доллар новозеландский</option>'+
'<option value="4">фунт стерлинг</option>'+
'<option value="5">гривна</option>'+
'<option value="6">рубль</option>'+
'<option value="7">евро</option>'+
'</select>';
jQuery(this).replaceWith(addedSelect);
var params = {
changedEl: ".lineForm select",
visRows: 4
}
cuSel(params);
});
/*
показ скрытого селекта
*/
jQuery("#showSel").click(
function()
{
jQuery(this).prev().fadeIn();
params = {
refreshEl: "#city2, #city20, #city30", /* перечисляем через запятую id селектов, которые нужно обновить */
visRows: 4
}
cuSelRefresh(params);
});
/*
динамическое добавление оптионов
*/
jQuery("#addAnimals").click(
function()
{
var newAnimals = '<span val="4">Слон</span><span val="5">Жираф африканский</span>';
jQuery("#cusel-scroll-animals").append(newAnimals);
/* обновлеям селект, чтобы перинициализировать сроллинг */
var params = {
refreshEl: "#animals",
visRows: 4
}
cuSelRefresh(params);
});
jQuery("#butTest").click(
function()
{
if(jQuery(this).val()=="Задизайблить селект")
{
jQuery("#cuselFrame-amimals3").addClass("classDisCusel");
jQuery(this).val("Раздизайблить селект");
}
else
{
jQuery("#cuselFrame-amimals3").removeClass("classDisCusel");
jQuery(this).val("Задизайблить селект");
}
});
});
-->
</script>
<!-- если требуется поддержка ie6, учим его понимать альфапрозрачность для плавного обрезания текста -->
<!--[if IE 6]>
<script type="text/jаvascript" src="js/DD_belatedPNG.js"></script>
<script type="text/jаvascript">
DD_belatedPNG.fix('.cuselFrameRight');
jQuery(document).ready(function(){
jQuery(".cusel").each(
function(){
var w = parseInt(jQuery(this).width()),
scrollPanel = jQuery(this).find(".cusel-scroll-pane");
if(w>=scrollPanel.width())
{
jQuery(this).find(".jScrollPaneContainer").width(w);
scrollPanel.width(w);
}
});
jQuery(".cusel-scroll-pane span").hover(
function()
{
$(this).addClass("cuselOptHover");
return;
},
function()
{
$(this).removeClass("cuselOptHover");
return;
});
});
</script>
<![endif]-->Функции
- cuSel - производит замену обычных select на стилизованные. Меняет только те, которые указаны в параметре changedEl.
- cuSelRefresh - производит обновление селекта. Необходимо при изменении количества option в select и при показе скрытого select. Обновляет селекты, указанные в параметре refreshEl.
Параметры
- changedEl - указываем селекторы (за основу взяты базовые селекторы CSS1) , к которым будет применен cuSel. Можно указать элемент (тег), класс, id. Обязательный параметр. Используется только в функции cuSel.
- visRows - количество видимых строк выпадающего списка. Если в списке элементов будет больше заданного числа, у списка появится вертикальная прокрутка. Если число не задано, все значения списка будут видимы.
- scrollArrows - отражать или нет стрелочки в блоке с прокруткой. Возможные значения: true/false (по умолчанию false)
- refreshEl - id селектов через запятую, которые требуется обновить. Параметр обязателен. Используется только в функции cuSelRefresh.
Более полное описание плагина, а также ответы на часто задаваемые вопросы можете найти на странице плагина.
В демо используется версия Cusel 2.5