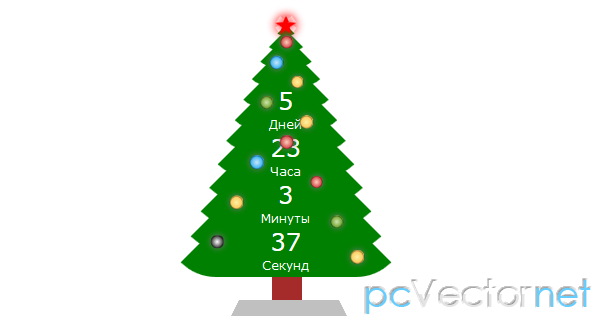
Елка: До нового года осталось...

Будем делать новогоднюю ёлку с обратным отсчетом времени до Нового года. Ёлка сделана на CSS3, а счетчик использует jQuery плагин. И плюс шарики с пожеланиями.
HTML
<div class="text">До Нового Года осталось...</div>
<div class="fir-tree">
<div class="stem"></div>
<div class="conf-stem"></div>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
<div class="e"></div>
<div class="f"></div>
<div class="g"></div>
<div class="h"></div>
<div class="i"></div>
<div class="j"></div>
<div class="k"></div>
<div class="l"></div>
<div id="bauble-container">
<div id="star-five"></div>
<div class="desc">
<div class="bauble red-bauble" id="bauble1"></div>
<small>Дед Мороз прислал нам ёлку,<br/> Огоньки на ней зажёг,<br/> И блестят на ней иголки,<br/> А на веточках - снежок!</small>
</div>
<div class="desc">
<div class="bauble blue-bauble" id="bauble2"></div>
<small>Засверкай, огнями елка,<br/> Hac на праздник позови!<br/> Все желания исполни,<br/> Все мечты осуществи!</small>
</div>
<div class="desc">
<div class="bauble yellow-bauble" id="bauble3"></div>
<small>Стоит она пушистая,<br/> От снега серебристая!<br/> Красивые иголки<br/> У новогодней ёлки. </small>
</div>
<div class="desc">
<div class="bauble green-bauble" id="bauble4"></div>
<small>Здравствуй, праздник новогодний,<br/> Праздник ёлки и зимы!<br/> Всех друзей своих сегодня<br/> Позовём на ёлку мы. </small>
</div>
<div class="desc">
<div class="bauble yellow-bauble" id="bauble5" style="margin-left: 70px"></div>
<small>Стоит она пушистая,<br/> От снега серебристая!<br/> Красивые иголки<br/> У новогодней ёлки. </small>
</div>
<div class="desc">
<div class="bauble red-bauble" id="bauble6"></div>
<small>Висят на ветках шарики,<br/> Волшебные фонарики,<br/> И бусы и снежинки,<br/> И голубые льдинки!</small>
</div>
<div class="desc">
<div class="bauble blue-bauble" id="bauble7" style="margin-left: 20px"></div>
<small>Висят на ветках шарики,<br/> Волшебные фонарики,<br/> И бусы и снежинки,<br/> И голубые льдинки!</small>
</div>
<div class="desc">
<div class="bauble red-bauble" id="bauble8" style="margin-left: 80px"></div>
<small>Висят на ветках шарики,<br/> Волшебные фонарики,<br/> И бусы и снежинки,<br/> И голубые льдинки!</small>
</div>
<div class="desc">
<div class="bauble yellow-bauble" id="bauble9" style="margin-left: 0px;"></div>
<small>Стоит она пушистая,<br/> От снега серебристая!<br/> Красивые иголки<br/> У новогодней ёлки.</small>
</div>
<div class="desc">
<div class="bauble green-bauble" id="bauble10" style="margin-left: 100px"></div>
<small>Дети водят хоровод,<br/> Хлопают в ладоши.<br/> Здравствуй, здравствуй,<br/> Новый год! Ты такой хороший!</small>
</div>
<div class="desc">
<div class="bauble withe-bauble" id="bauble11"></div>
<small>Засверкай, огнями елка,<br/> Hac на праздник позови!<br/> Все желания исполни,<br/> Все мечты осуществи!</small>
</div>
<div class="desc">
<div class="bauble yellow-bauble" id="bauble12" style="margin-left: 120px; margin-top:-5px;"></div>
<small>Висят на ветках шарики,<br/> Волшебные фонарики,<br/> И бусы и снежинки,<br/> И голубые льдинки!</small>
</div>
</div>
<div class="timer">
<div id="defaultCountdown"></div>
</div>
</div>CSS
body {
background: White;
}
.text {
margin: 0 auto;
width: 800px;
font-size: 40px;
color: #000;
font-family: Verdana, Arial;
text-align: center;
font-weight:bold;
text-shadow: 4px 4px 7px rgba(0,0,0,0.2),
0px -6px 38px rgba(255,255,255,0.3);
}
.fir-tree {
position: absolute;
top: 80%;
left: 45%;
width: 100px;
height: 30px;
}
.fir-tree .conf-stem {
position: absolute;
top: 14px;
width: 100px;
border-bottom: 16px solid Silver;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
height: 0;
}
.fir-tree .stem {
position: absolute;
top: -120%;
left: 41%;
width: 30px;
height: 60px;
background: Brown;
}
.fir-tree .a {
position: inherit;
top: -430%;
left: -65%;
width:0;
height: 0;
border-left: 120px solid transparent;
border-right: 120px solid transparent;
border-bottom: 120px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .b {
position: inherit;
top: -485%;
left: -55%;
width:0;
height: 0;
border-left: 110px solid transparent;
border-right: 110px solid transparent;
border-bottom: 110px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .c {
position: inherit;
top: -535%;
left: -45%;
width:0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .d {
position: inherit;
top: -585%;
left: -35%;
width:0;
height: 0;
border-left: 90px solid transparent;
border-right: 90px solid transparent;
border-bottom: 90px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .e {
position: inherit;
top: -635%;
left: -25%;
width:0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .f {
position: inherit;
top: -685%;
left: -15%;
width:0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-bottom: 70px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .g {
position: inherit;
top: -725%;
left: -5%;
width:0;
height: 0;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-bottom: 60px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .h {
position: inherit;
top: -765%;
left: 5%;
width:0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .i {
position: inherit;
top: -805%;
left: 15%;
width:0;
height: 0;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .j {
position: inherit;
top: -835%;
left: 25%;
width:0;
height: 0;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-bottom: 30px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .k {
position: inherit;
top: -855%;
left: 35%;
width:0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .l {
position: inherit;
top: -872%;
left: 45%;
width:0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid Green;
/* Only FF, Safari, Chrome (I don't use this in IE and Opera because this function doesn't work correctly) */
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.fir-tree .timer{
position: absolute;
top: -670%;
left: 10%;
z-index: 50;
font-size: 15px;
color: #ffffff;
font-family: Verdana, Arial;
}
/* Timer */
.countdown_show1 .countdown_section {
width: 200%;
}
.countdown_show2 .countdown_section {
width: 100%;
}
.countdown_show3 .countdown_section {
width: 100%;
}
.countdown_show4 .countdown_section {
width: 100%;
}
.countdown_show5 .countdown_section {
width: 100%;
}
.countdown_show6 .countdown_section {
width: 100%;
}
.countdown_show7 .countdown_section {
width: 60%;
}
.countdown_section {
display: block;
float: left;
font-size: 80%;
text-align: center;
}
.countdown_amount {
font-size: 200%;
}
.countdown_descr {
display: block;
width: 100%;
}
#bauble-container
{
list-style: none; /* Remove bullets */
width: 100px;
padding: 0;
position: absolute;
top: -250px;
}
#bauble-container div
{
height: 10px;
margin-bottom: 10px;
}
/* Style the bauble */
.bauble
{
-moz-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 0 5px #777777;
box-shadow: 0 0 5px #777777;
-webkit-box-shadow: 0 0 5px #777777;
border: 1px solid rgba(0,0,0,0.3);
position: relative;
height: 10px;
width: 10px;
z-index: 9999;
-moz-animation:loading 10s linear infinite;
-webkit-animation:loading 10s linear infinite;
-ms-animation:loading 10s linear infinite;
-o-animation:loading 10s linear infinite;
animation:loading 10s linear infinite;
}
#bauble1 {
-moz-animation-delay:1.5s;
-webkit-animation-delay:1.5s;
-ms-animation-delay:1.5s;
-o-animation-delay:1.5s;
animation-delay:1.5s;
}
#bauble2 {
-moz-animation-delay:3s;
-webkit-animation-delay:3s;
-ms-animation-delay:3s;
-o-animation-delay:3s;
animation-delay:3s;
}
#bauble3 {
-moz-animation-delay:0.5s;
-webkit-animation-delay:0.5s;
-ms-animation-delay:0.5s;
-o-animation-delay:0.5s;
animation-delay:0.5s;
}
#bauble4 {
-moz-animation-delay:2s;
-webkit-animation-delay:2s;
-ms-animation-delay:2s;
-o-animation-delay:2s;
animation-delay:2s;
}
#bauble5 {
-moz-animation-delay:2.5s;
-webkit-animation-delay:2.5s;
-ms-animation-delay:2.5s;
-o-animation-delay:2.5s;
animation-delay:2.5s;
}
#bauble6 {
-moz-animation-delay:3.5s;
-webkit-animation-delay:3.5s;
-ms-animation-delay:3.5s;
-o-animation-delay:3.5s;
animation-delay:3.5s;
}
#bauble7 {
-moz-animation-delay:4s;
-webkit-animation-delay:4s;
-ms-animation-delay:4s;
-o-animation-delay:4s;
animation-delay:4s;
}
#bauble8 {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-ms-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
#bauble9 {
-moz-animation-delay:4.5s;
-webkit-animation-delay:4.5s;
-ms-animation-delay:4.5s;
-o-animation-delay:4.5s;
animation-delay:4.5s;
}
#bauble10 {
-moz-animation-delay:1.5s;
-webkit-animation-delay:1.5s;
-ms-animation-delay:1.5s;
-o-animation-delay:1.5s;
animation-delay:1.5s;
}
#bauble11 {
-moz-animation-delay:2.5s;
-webkit-animation-delay:2.5s;
-ms-animation-delay:2.5s;
-o-animation-delay:2.5s;
animation-delay:2.5s;
}
#bauble12 {
-moz-animation-delay:3.5s;
-webkit-animation-delay:3.5s;
-ms-animation-delay:3.5s;
-o-animation-delay:3.5s;
animation-delay:3.5s;
}
@keyframes loading {
0%{transform:scale(1,1);}
30%{transform:scale(0.5,0.5);}
60%{transform:scale(1.2,1.2);}
100%{transform:scale(1,1);}
}
@-moz-keyframes loading {
0%{-moz-transform:scale(1,1);}
30%{-moz-transform:scale(0.5,0.5);}
60%{-moz-transform:scale(1.2,1.2);}
100%{-moz-transform:scale(1,1);}
}
@-webkit-keyframes loading {
0%{-webkit-transform:scale(1,1);}
30%{-webkit-transform:scale(0.5,0.5);}
60%{-webkit-transform:scale(1.2,1.2);}
100%{-webkit-transform:scale(1,1);}
}
@-ms-keyframes loading {
0%{-ms-transform:scale(1,1);}
30%{-ms-transform:scale(0.5,0.5);}
60%{-ms-transform:scale(1.2,1.2);}
100%{-ms-transform:scale(1,1);}
}
@-o-keyframes loading {
0%{-o-transform:scale(1,1);}
30%{-o-transform:scale(0.5,0.5);}
60%{-o-transform:scale(1.2,1.2);}
100%{-o-transform:scale(1,1);}
}
/* Colorize them */
.red-bauble
{
background: #c8171f;
background: -moz-radial-gradient(center 45deg,circle cover, #f9d0be, #c8171f);
background: -webkit-radial-gradient(center,circle cover, #f9d0be, #c8171f);
margin-left: 50px;
}
.blue-bauble
{
background: #00a1ee; /* Fallback */
background: -moz-radial-gradient(center 45deg,circle cover, #cde6f9, #00a1ee);
background: -webkit-radial-gradient(center,circle cover, #cde6f9, #00a1ee);
margin-left: 40px;
}
.yellow-bauble
{
background: #fcb83d; /* Fallback */
background: -moz-radial-gradient(center 45deg,circle cover, #fcf3a6, #fcb83d);
background: -webkit-radial-gradient(center,circle cover, #fcf3a6, #fcb83d);
margin-left: 60px;
}
.green-bauble
{
background: #4d8d00; /* Fallback */
background: -moz-radial-gradient(center 45deg,circle cover, #d1e5b2, #4d8d00);
background: -webkit-radial-gradient(center,circle cover, #d1e5b2, #4d8d00);
margin-left: 30px;
}
.withe-bauble
{
background: #fff; /* Fallback */
background: -moz-radial-gradient(center 45deg,circle cover, #fff, #000);
background: -webkit-radial-gradient(center, circle cover, rgba(255,255,255,1) 0%,rgba(0,0,0,0) 100%);
margin-left: -20px;
}
.desc{
width:10px;
position: relative;
}
.desc small {
background:Azure;
text-align:center;
width:220px;
padding:5px;
border: 1px solid Highlight;
border-radius:3px;
display:none;
color: ActiveCaption;
font-size:0.8em;
text-indent:0;
z-index: 9999;
}
.desc:hover small {
display:block;
position:absolute;
top:0px;
left:50%;
margin:-70px;
z-index:9999;
-moz-animation:mymove .25s linear;
-webkit-animation:mymove .25s linear;
}
#star-five {
margin: 0;
position: absolute;
display: block;
color: red;
width: 0px;
left:45px;
top: -15px;
height: 0px !important;
border-right: 10px solid transparent;
border-bottom: 8px solid red;
border-left: 10px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
box-shadow:0 0 9px red;
}
#star-five:before {
border-bottom: 6px solid red;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
position: absolute;
height: 0;
width: 0;
top: -4px;
left: -6px;
display: block;
content: '';
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
box-shadow:0 0 9px red;
}
#star-five:after {
position: absolute;
display: block;
color: red;
top: 0px;
left: -10px;
width: 0px;
height: 0px;
border-right: 10px solid transparent;
border-bottom: 8px solid red;
border-left: 10px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
content: '';
box-shadow:0 0 9px red;
}JS
jQuery, плагин счетчика и скрипт его вызова:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="js/jquery.countdown.min.js" type="text/jаvascript"></script>
<script src="js/jquery.countdown-ru.js" type="text/jаvascript"></script>
<script type="text/jаvascript">
$(function () {
var austDay = new Date(2011, 1, 1, 00, 00, 00) ;
austDay = new Date(austDay.getFullYear() + 1, 1 - 1, 1);
$('#defaultCountdown').countdown({until: austDay});
$('#year').text(austDay.getFullYear());
});
</script>Ссылки