Парсер XML файлов на jQuery

Парсер xml файлов или же rss лент в формате xml с помощью jquery.
HTML
<div class="main">
<div align="center" class="loader"><img src="loader.gif" id="load" width="16" height="11" align="absmiddle"/></div>
</div>
<div class="clear"></div>Вот пример XML файла из которого мы будем парсить нужные участки текста и затем отдавать их на нашу страницу. Парсить я буду RSS ленту нашего же сайта pcvector.net.
RSS лента находится по адресу https://pcvector.net/rss.xml. Итак вот фрагмент:
<?xml version="1.0" encoding="windows-1251"?>
<rss version="2.0" xmlns:dc="http://purl.org/dc/elements/1.1/">
<channel>
<title>Скрипты для сайтов</title>
<link>https://pcvector.net/</link>
<language>ru</language>
<description>Скрипты для сайтов</description>
<generator>DataLife Engine</generator>
<item>
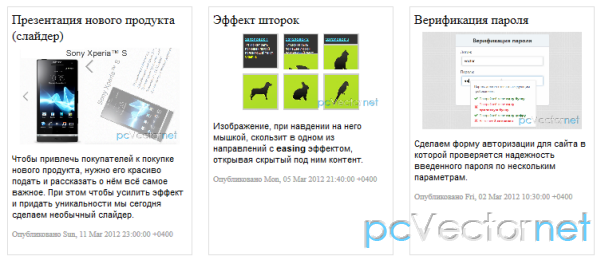
<title>Презентация нового продукта (слайдер)</title>
<guid isPermaLink="true">https://pcvector.net/scripts/slideshow_and_scroller/292-prezentaciya-novogo-produkta-slayder.html</guid>
<link>https://pcvector.net/scripts/slideshow_and_scroller/292-prezentaciya-novogo-produkta-slayder.html</link>
<description><![CDATA[<div style="text-align: center;"><img src="/uploads/posts/2012-03/1331489999_css3_product_showcase.png" alt="" /></div>
<p>Чтобы привлечь покупателей к покупке нового продукта, нужно его красиво подать и рассказать о нём всё самое важное. При этом чтобы усилить эффект и придать уникальности мы сегодня сделаем необычный слайдер.</p>]]></description>
<category><![CDATA[Слайдшоу и прокрутка]]></category>
<dc:creator>Vector</dc:creator>
<pubDate>Sun, 11 Mar 2012 23:00:00 +0400</pubDate>
</item>
<item>
<title>Эффект шторок</title>
<guid isPermaLink="true">https://pcvector.net/scripts/slideshow_and_scroller/291-effekt-shtorok.html</guid>
<link>https://pcvector.net/scripts/slideshow_and_scroller/291-effekt-shtorok.html</link>
<description><![CDATA[<div style="text-align: center;"><img src="/uploads/posts/2012-03/1330967917_jquery_door.png" alt="" /></div>
<p>Изображение, при навдении на него мышкой, скользит в одном из направлений с <strong>easing</strong> эффектом, открывая скрытый под ним контент.</p>]]></description>
<category><![CDATA[Слайдшоу и прокрутка]]></category>
<dc:creator>Vector</dc:creator>
<pubDate>Mon, 05 Mar 2012 21:40:00 +0400</pubDate>
</item>Как видим, каждая новость у нас отделяется друг от друга тегами <item>, и в каждой новости есть такие теги как:
- <title> - заголовок новости
- <description> - краткое описание новости
- <pubDate> - дата публикации новости
и другие, работать с которыми в рамках данного урока не будем.
CSS
Вот стили оформления наших спарсенных новостей:
.main {
margin: 0 auto;
}
.book {
width: 220px;
height: 300px;
float: left;
margin: 10px;
border: 1px #dedede solid;
padding: 5px;
display: none;
}
.title {
margin-bottom: 6px;
}
.description {
font-size: 11px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
.date {
font-size: 10px;
color: #999;
margin-top: 4px;
}
.loader {
height: 11px;
}JS
Подключаем jQuery и скрипт парсера:
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://pcvector.net/rss.xml",
dataType: "xml",
success: xmlParser
});
});
function xmlParser(xml) {
$('#load').fadeOut();
$(xml).find("item").each(function () {
$(".main").append('<div class="book"><div class="title">' + $(this).find("title").text() + '</div><div class="description">' + $(this).find("description").text() + '</div><div class="date">Опубликовано ' + $(this).find("pubDate").text() + '</div></div>');
$(".book").fadeIn(1000);
});
$('img').attr({ width: 200 });
}В url - вводим адрес до нашего XML файла.
$(xml).find("item").each(function () - тут как видим обращаемся к элементу, которым отделяются друг от друга новости, то есть находим элемент item и применяем к нему функцию, в которой мы обрамляем в html теги спарсенные title , description и pubDate из XML файла. А после этого, ищется следующий элемент item и функция повторяется снова, то есть парсится следующая новость.
Добавлены эффекты fadeOut и fadeIn.
Так как в моей RSS ленте присутствуют большие картинки, то чтобы они не вылезали за пределы столбиков, я применил к ним принудительно ширину в 200px, если у вас нет картинок, то можете смело удалить строчку $('img').attr({ width: 200 });