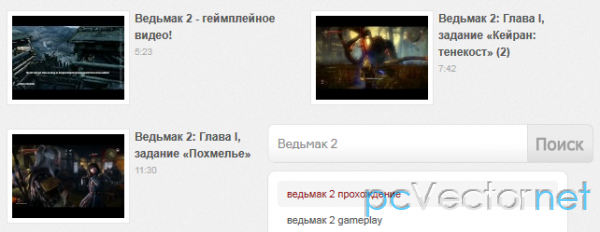
Поиск видео по YouTube
Создадим собственный поиск по видеофайлам с популярного сервиса youtube используя его API.
HTML
<div class="wrapper">
<form class="blocks" action="#" method="get">
<p><input type="text" class="search" /></p>
<p><input type="Submit" class="btn" value="Поиск" /></p>
<ul class="reset autocomplete"></ul>
</form>
<ul class="reset videos"></ul>
</div>JS
Для реализации задуманного воспользуемся плагином для jQuery - YouTube Search Utility - это файл tubeutil.js
Плагин является просто оболочкой для YouTube GDATA API. Утилита создает URL адреса, предоставляя дружественный интерфейс для взаимодействия с результатами поиска.
Что же может эта утилита?
- Поиск по youtube с помощью ключевых слов
- Поиск по каналам youtube
- Выбор конкретного видео
- Автозавершение предложения
Использование очень простое и позволяет интегрировать поисковую систему youtube на любой сайт.
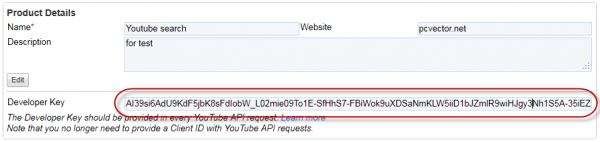
Прежде чем начать внедрять сие на сайт, вы должны получить ключ YouTube API для разработчиков (зайдите на http://code.google.com/apis/youtube/dashboard/ заполните поля и получите ключ)
Итак, ключ получили.... продолжим...
Сначала инициализируем jQTubeUtil, чтобы можно было обращаться с запросами к YouTube.
$(function(){
jQTubeUtil.init({
key: '', // ваш API ключ - обязательно!
orderby: 'viewCount', // опция, доступные значения: relevance, published, viewCount, rating
time: 'all_time', // опция, доступные значения: today, this_week, this_month, all_time
maxResults: 9
});
});Далее создадим функцию, которая будет показывать результаты - show_videos()
function show_videos(){
var val = $('.blocks').find('.search').val(); // get value from '.search' element
$('.videos').addClass('preloader').html(''); // add preloader class and clear HTML in '.videos' element
jQTubeUtil.search(val, function(response){ // init search method
var html = '';
for (v in response.videos) {
var video = response.videos[v], // YouTube video object
minutes = parseInt(video.duration / 60),
seconds = video.duration % 60;
// create 'li' element
html += '<li>';
html += '<p class="image"><a href="http://www.youtube.com/watch?v='+video.videoId+'">';
html += '<img src="' + video.thumbs[1].url + '" alt="' + video.title + '" title="' + video.title + '" />';
html += '</a></p>'
html += '<p class="entry"><a href="http://www.youtube.com/watch?v='+video.videoId+'">' + video.title + '</a>';
html += '<small>' + minutes + ':' + (seconds < 10 ? '0'+seconds : seconds) + '</small>';
html += '</p>';
html += '</li>';
}
$('.videos').removeClass('preloader').html(html); // remove preloder class and show videos
});
}$('.search').keyup(function(){
var val = $(this).val(); // get '.search' value when the user releases a key on the keyboard
jQTubeUtil.suggest(val, function(response){
var html = '';
for(s in response.suggestions){
var sug = response.suggestions[s];
html += '<li><a href="#">'+sug+'</a></li>';
}
if (response.suggestions.length)
$('.autocomplete').html(html).fadeIn(500); // show suggestions if exists
else
$('.autocomplete').fadeOut(500); // hide '.autocomplete' element
});
}); $('.btn').click(function(){
show_videos();
$('.autocomplete').fadeOut(500);
return false;
});
$('.autocomplete').find('a').live('click', function(){
// .live() method is able to affect elements that have not yet been added to the DOM
var text = $(this).text();
$('.blocks').find('.search').val(text);
$('.autocomplete').fadeOut(500);
show_videos();
return false;
});CSS
ul.reset,
ul.reset li {
display:block;
list-style:none;
padding:0;
margin:0;
}
.blocks {
float:left;
width:1000px;
margin-bottom:50px;
position:relative;
}
.blocks p {
float:left;
margin:0;
}
.blocks .search {
float:left;
width:258px;
height:42px;
line-height:42px;
padding:0 10px;
font-size:13px;
color:#8c8c8c;
background:url(../gfx/input.png) no-repeat;
border:none;
}
.blocks .btn {
float:left;
width:71px;
height:42px;
border:none;
text-indent:-9999px;
cursor:pointer;
background:url(../gfx/btn.png) no-repeat;
}
ul.autocomplete {
display:none;
width:300px;
padding:10px;
position:absolute;
top:50px;
left:0;
background:#fff;
border:1px solid #e4e4e4;
/* CSS3 */
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
ul.autocomplete li a {
display:block;
padding:5px 10px;
font-size:11px;
outline:none;
}
ul.autocomplete li a:hover {
background:#f5f5f5;
color:#991b22;
/* CSS3 */
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.videos {
float:left;
clear:both;
width:100%;
min-height:200px;
}
.videos.preloader {
background:url(../gfx/loader.gif) no-repeat center;
}
ul.videos li {
float:left;
width:300px;
padding:10px;
margin:0 5px 5px 0;
}
ul.videos li p {
margin:0;
padding:0;
}
.videos .image {
float:left;
width:120px;
height:90px;
font-size:0;
line-height:0;
padding:5px;
background:#fff;
border:1px solid #E6E6E6;
overflow:hidden;
}
.videos .entry {
float:right;
width:163px;
font-weight:bold;
}
.videos .entry small {
display:block;
font-weight:normal;
color:#ACACAC;
}