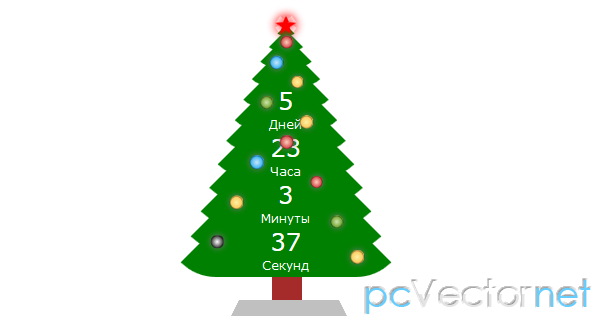
Новогодняя ёлочка на CSS
 Интересный вариант вращающейся новогодней ёлочки. Анимация сделана на CSS.
Интересный вариант вращающейся новогодней ёлочки. Анимация сделана на CSS.HTML
Объёмная, но простая разметка.У автора на странице генерацией занимается шаблонизатор PUG, который позволяет избежать рутинной ручной работы по дублированию.
<div class="tree-container">
<div class="star"></div>
<div class="spiral-container">
<ul class="spiral one">
<li class="light-wrapper light-wrapper-1">
<div class="stabilise">
<div class="light"></div>
</div>
</li>
<li class="light-wrapper light-wrapper-2">
<div class="stabilise">
<div class="light"></div>
</div>
</li>
<li class="light-wrapper light-wrapper-3">
<div class="stabilise">
<div class="light"></div>
</div>
</li>
<li class="light-wrapper light-wrapper-43">
<div class="stabilise">
<div class="light"></div>
</div>
</li>
</ul>
</div>
</div>CSS
Стили находятся в main.css, в архив включен так же и .less файл с миксинами для генерации стилей.Так как в ручную писать такой объёмный CSS не рационально
В архив включен .less файл с миксинами для генерации стилей для ёлочки.