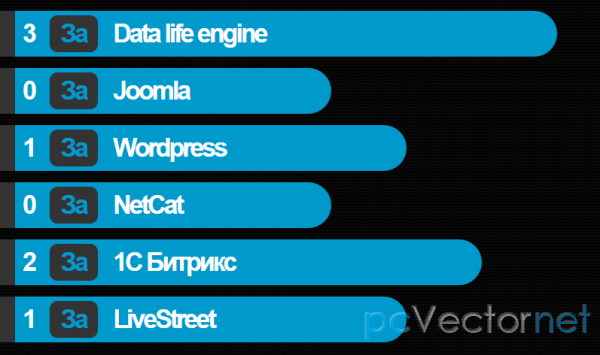
Голосование на jQuery

Простая реализация анимации jQuery для создания голосования на сайте. Основная идея лишь в расширении div элемента с помощью функции анимации.
HTML
<div id="container">
<span id="question">Какая ваша любимая CMS?</span>
<div><span>0</span><a href="">За</a>Data life engine</div>
<div><span>0</span><a href="">За</a>Joomla</div>
<div><span>0</span><a href="">За</a>Wordpress</div>
<div><span>0</span><a href="">За</a>NetCat</div>
<div><span>0</span><a href="">За</a>1C Битрикс</div>
<div><span>0</span><a href="">За</a>LiveStreet</div>
</div>CSS
Стили для Демо странички:
* {
font-family: Arial, "Free Sans";
}
#container {
margin-top: 20px;
color: #fff;
}
#container #question {
display: block;
padding: 20px;
font-weight: bold;
letter-spacing: -3px;
margin-bottom: 20px;
padding: 10px;
font-size: 40px;
}
#container div {
font-weight: bold;
letter-spacing: -3px;
background: #0099cc;
margin-bottom: 15px;
padding: 10px;
font-size: 34px;
color: #ffffff;
border-left: 20px solid #333;
width: 400px;
border-radius: 0 1.5em 1.5em 0;
}
#container div a {
border-radius: 0.3em;
text-decoration: none;
color: #0099cc;
padding: 5px 15px;
background: #333;
margin: 0 20px;
}
#container div a:hover {
color: #fff;
}
body {
margin: 0;
padding: 0;
background: #ffffff url('images/trentanove.gif') repeat top;
}
#text {
margin: 0 auto;
width: 500px;
font-size: 12px;
color: #0099cc;
font-weight: bold;
text-align: center;
margin-top: 20px;
}JS
Подключаем jQuery и анимируем DIV - при выборе "За" происходит увеличение ширины:
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/jаvascript">
$(document).ready(function() {
$("#container div a").click(function() {
$(this).parent().animate({
width: '+=100px'
}, 500);
$(this).prev().html(parseInt($(this).prev().html()) + 1);
return false;
});
});
</script>Ссылки