Slidorion - слайдер и аккордеон в одном

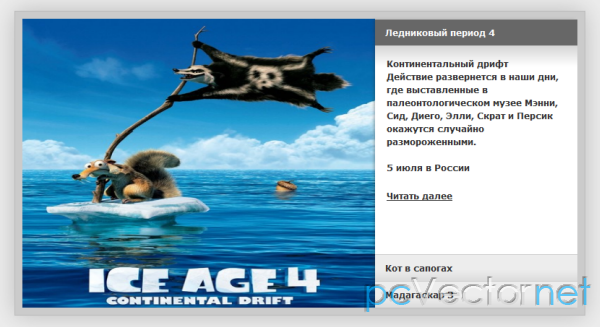
Данный плагин для jquery совмещает в себе и слайдер изображений и аккордеон из описания к ним.
HTML
Для первого слайдера в Демо, структура будет такой
<div id="slidorion">
<div id="slider">
<div class="slider-image" rel="section1">
<img src="img/ice-age-continental-drift.jpg" width="488" height="400" />
</div>
<div class="slider-image" rel="section2">
<img src="img/puss-in-boots.jpg" width="488" height="400" />
</div>
<div class="slider-image" rel="section3">
<img src="img/madagascar_3.jpg" width="488" height="400" />
</div>
</div>
<div id="accordion">
<div class="header"><a class="slider-link" rel="section1">Ледниковый период 4</a></div>
<div class="content">
<p><b>Континентальный дрифт</b><br/>
Действие развернется в наши дни, где выставленные в палеонтологическом музее Мэнни, Сид, Диего, Элли, Скрат и Персик окажутся случайно размороженными.<br/><br/>
5 июля в России</p>
<a href="#">Читать далее</a>
</div>
<div class="header"><a class="slider-link" rel="section2">Кот в сапогах</a></div>
<div class="content">
<p>Мечи пересекутся и сердца будут разбиты в приключениях с одним из самых любимых персонажей из Шрэка — котом в сапогах. Это удалая поездка ранних лет кота в сапогах, когда он объединяется с умным Шалтай-Болтаем и сообразительной Кисой, чтобы украсть знаменитую Гусыню, несущую золотые яйца.<br/><br/>
27 октября 2011 в России</p>
<a href="#">Читать далее</a>
</div>
<div class="header"><a class="slider-link" rel="section3">Мадагаскар 3</a></div>
<div class="content">
<p>Лев Алекс, зебра Марти, жираф Мелман и бегемот Глория присоединяются к бродячему цирку, в надежде вернуться в Нью-Йорк.<br/><br/>
7 июня 2012 в России</p>
<a href="#">Читать далее</a>
</div>
</div>
</div>CSS
Стили страницы и самого плагина в файлах:
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/slidorion.css" />JS
Подключаем jQuery, easing для эффектов и сам slidorion:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script src="js/jquery.easing.js"></script>
<script src="js/jquery.slidorion.js"></script>Вызываем плагин (сразу два варианта, как в демо):
$(document).ready(function() {
$('#slidorion').slidorion({
hoverPause: true,
interval: 2500,
speed: 500,
effect: 'fade'
});
$('#slidorion1').slidorion({
interval: 4000,
speed: 1000,
effect: 'overLeft'
});
});Опции
- autoPlay - Автоматическая смена слайдов (логическая переменная)
- easing - Эффект перехода анимации (строка)
- effect - Эффект смены слайдов (строка)
- first - Первый слайд для показа (атрибут rel данного слайда) (строка)
- hoverPause - Пауза при наведении курсора мыши (логическая переменная)
- interval - Задержка перед сменой слайдов (число)
- speed - Скорость анимации (число)
Ссылки