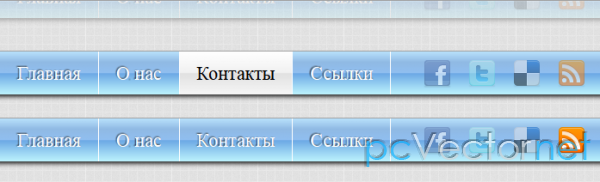
Верхняя панель навигации
Выезжающая сверху панель навигации с градиентов в стиле aero инебольшой прозрачностью. Плюс добавлены иконки закладок для наглядности.
HTML
<div class="menu_wrap">
<div class="menu_links">
<ul>
<li><a class="first" href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Ссылки</a></li>
</ul>
</div>
<div class="menu_buttons">
<ul>
<li><a class="first" href="#"><img src="facebook.png" alt="Facebook" width="32" height="32" border="0"></a></li>
<li><a href="#"><img src="twitter.png" alt="Twitter" width="32" height="32" border="0"></a></li>
<li><a href="#"><img src="delicious.png" alt="Delicious" width="32" height="32" border="0"></a></li>
<li><a href="#"><img src="rss.png" alt="RSS" width="32" height="32" border="0"></a></li>
</ul>
</div>
</div>CSS
.menu_wrap {
left: 0px;
top: 0px;
right: 0px;
z-index: 999;
width: 100%;
height: 50px;
background: -moz-linear-gradient(top, #b8e1fc 0%, #a9d2f3 10%, #90bae4 25%, #90bcea 37%, #90bff0 50%, #6ba8e5 51%, #a2daf5 83%, #bdf3fd 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b8e1fc), color-stop(10%,#a9d2f3), color-stop(25%,#90bae4), color-stop(37%,#90bcea), color-stop(50%,#90bff0), color-stop(51%,#6ba8e5), color-stop(83%,#a2daf5), color-stop(100%,#bdf3fd)); /* webkit */
-webkit-box-shadow: 0px 2px 5px #000000;
-moz-box-shadow: 0px 2px 5px #000000;
box-shadow: 0px 2px 5px #000000;
position: fixed;
margin-top:-30px;
}
.menu_links ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.menu_links ul li {
display: inline;
}
.menu_links ul li a {
float:left;
line-height: 50px;
padding-right: 20px;
padding-left: 20px;
color: #FFF;
font-size: 22px;
text-decoration: none;
text-shadow: -1px -1px 1px #333;
display: block;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #FFF;
}
.menu_links ul li a:hover {
color: #000;
text-shadow: -1px -1px 1px #EEE;
background: #ffffff; /* old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #f1f1f1 50%, #e1e1e1 51%, #f6f6f6 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(50%,#f1f1f1), color-stop(51%,#e1e1e1), color-stop(100%,#f6f6f6)); /* webkit */
}
.menu_buttons {
float:right;
line-height: 50px;
height: 50px;
margin-right: 30px;
}
.menu_buttons ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.menu_buttons ul li {
display: inline;
height: 50px;
}
.menu_buttons ul li a {
float:left;
padding-right: 10px;
display: block;
border:none;
line-height: 50px;
padding-left: 10px;
height: 50px;
padding-top: 10px;
}
.first {
border-left-width: 1px;
border-left-style: solid;
border-left-color: #FFF;
}
.menu_links {
height: 50px;
float: left;
margin-left: 100px;
}JS
Подключаем jQuery и пишем скрипт управляющий прозрачность и анимацией:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/jаvascript">
$(document).ready( function () {
if($.browser.msie){
$('.menu_wrap').css({'background-color' : '#b8e1fc','position' : 'absolute','width' : '100%'});
}
$('.menu_wrap').css({'opacity' : '0.3'});
$('.menu_wrap').hover ( function () {
$(this).animate({'margin-top' : '0px','opacity' : '1'});
$('.menu_buttons img').animate({'opacity' : '.5'});
}, function () {
$(this).animate({'margin-top' : '-30px','opacity' : '0.3'});
});
$('.menu_buttons img').hover ( function () {
$(this).animate({'opacity' : '1'});
}, function () {
$(this).animate({'opacity' : '0.5'});
});
});
</script>Ссылки