Lightbox_me - простой lightbox плагин

Сталкивались ли Вы с такой ситуацией, когда требовалось применить lightbox эффект к какому-нибудь элементу DOM, при этом без использования всяких громоздких плагинов, таких как: lightbox, fancybox, highslide и т.п.? Если да, то плагин lightbox_me создан для Вас.
Поддерживаются: IE6+, Firefox 2.5+, Safari, Chrome, Opera.
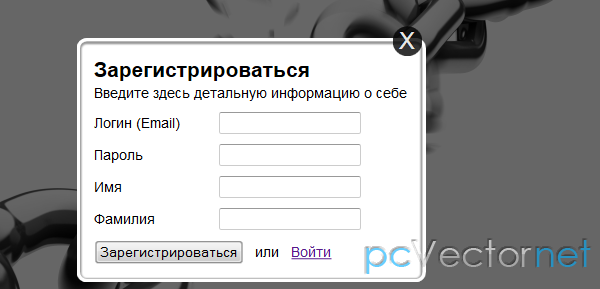
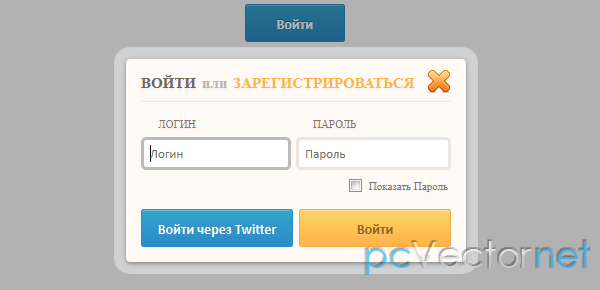
Разберем использование данного плагина на примере. Довольно часто на сайтах встречается кнопка "Войти", при нажатии на которую всплывает окошко с полями ввода Логина и Пароля. Благодаря такой реализации экономится пространство на странице. Сделаем и мы то же самое.
В предыдущей статье были рассмотрены современные формы авторизации, так почему бы не взять одну из них и нам. Возьмём форму из Демо 2.
HTML
Вся разметка у нас будет состоять из кода формы и ссылки "Войти".
<a href="#" id="enter">Войти</a>
<form class="form-2">
<h1><span class="log-in">Войти</span> или <span class="sign-up">зарегистрироваться</span></h1>
<p class="float">
<label for="login"><i class="icon-user"></i>Логин</label>
<input type="text" name="login" placeholder="Логин">
</p>
<p class="float">
<label for="password"><i class="icon-lock"></i>Пароль</label>
<input type="password" name="password" placeholder="Пароль" class="showpassword">
</p>
<p class="clearfix">
<a href="#" class="log-twitter">Войти через Twitter</a>
<input type="submit" name="submit" value="Войти">
</p>
<a class="close" href="#"></a>
</form>CSS
Стили для формы опять же возьмем из предыдущей статьи. Но сделаем несколько корректировок:
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/* Форма */
.form-2 {
/* Size and position */
width: 340px;
margin: 60px auto 30px;
padding: 15px;
position: relative;
display:none;
/* Styles */
background: #fffaf6;
border-radius: 4px;
color: #7e7975;
box-shadow:
0 2px 2px rgba(0,0,0,0.2),
0 1px 5px rgba(0,0,0,0.2),
0 0 0 12px rgba(255,255,255,0.4);
}
.form-2 h1 {
font-size: 15px;
font-weight: bold;
color: #bdb5aa;
padding-bottom: 8px;
border-bottom: 1px solid #EBE6E2;
text-shadow: 0 2px 0 rgba(255,255,255,0.8);
box-shadow: 0 1px 0 rgba(255,255,255,0.8);
}
.form-2 h1 .log-in,
.form-2 h1 .sign-up {
display: inline-block;
text-transform: uppercase;
}
.form-2 h1 .log-in {
color: #6c6763;
padding-right: 2px;
}
.form-2 h1 .sign-up {
color: #ffb347;
padding-left: 2px;
}
.form-2 .float {
width: 50%;
float: left;
padding-top: 15px;
border-top: 1px solid rgba(255,255,255,1);
}
.form-2 .float:first-of-type {
padding-right: 5px;
}
.form-2 .float:last-of-type {
padding-left: 5px;
}
.form-2 label {
display: block;
padding: 0 0 5px 2px;
cursor: pointer;
text-transform: uppercase;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
font-size: 11px;
}
.form-2 label i {
margin-right: 5px; /* Gap between icon and text */
display: inline-block;
width: 10px;
}
.form-2 input[type=text],
.form-2 input[type=password] {
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
display: block;
width: 100%;
padding: 5px;
margin-bottom: 5px;
border: 3px solid #ebe6e2;
border-radius: 5px;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.form-2 input[type=text]:hover,
.form-2 input[type=password]:hover {
border-color: #CCC;
}
.form-2 label:hover ~ input {
border-color: #CCC;
}
.form-2 input[type=text]:focus,
.form-2 input[type=password]:focus {
border-color: #BBB;
outline: none; /* Remove Chrome's outline */
}
.form-2 input[type=submit],
.form-2 .log-twitter,#enter {
/* Size and position */
width: 49%;
height: 38px;
float: left;
position: relative;
/* Styles */
box-shadow: inset 0 1px rgba(255,255,255,0.3);
border-radius: 3px;
cursor: pointer;
/* Font styles */
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 14px;
line-height: 38px; /* Same as height */
text-align: center;
font-weight: bold;
}
.form-2 input[type=submit] {
margin-left: 1%;
background: #fbd568; /* Fallback */
background: -moz-linear-gradient(#fbd568, #ffb347);
background: -ms-linear-gradient(#fbd568, #ffb347);
background: -o-linear-gradient(#fbd568, #ffb347);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#fbd568), to(#ffb347));
background: -webkit-linear-gradient(#fbd568, #ffb347);
background: linear-gradient(#fbd568, #ffb347);
border: 1px solid #f4ab4c;
color: #996319;
text-shadow: 0 1px rgba(255,255,255,0.3);
}
.form-2 .log-twitter,#enter {
margin-right: 1%;
background: #34a5cf; /* Fallback */
background: -moz-linear-gradient(#34a5cf, #2a8ac4);
background: -ms-linear-gradient(#34a5cf, #2a8ac4);
background: -o-linear-gradient(#34a5cf, #2a8ac4);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#34a5cf), to(#2a8ac4));
background: -webkit-linear-gradient(#34a5cf, #2a8ac4);
background: linear-gradient(#34a5cf, #2a8ac4);
border: 1px solid #2b8bc7;
color: #ffffff;
text-shadow: 0 -1px rgba(0,0,0,0.3);
text-decoration: none;
}
.form-2 input[type=submit]:hover,
.form-2 .log-twitter:hover,#enter:hover {
box-shadow:
inset 0 1px rgba(255,255,255,0.3),
inset 0 20px 40px rgba(255,255,255,0.15);
}
.form-2 input[type=submit]:active,
.form-2 .log-twitter:active,#enter:active{
top: 1px;
}
/* Fallback fro broswers that don't support box shadows */
.no-boxshadow .form-2 input[type=submit]:hover {
background: #ffb347;
}
.no-boxshadow .form-2 .log-twitter:hover,.no-boxshadow #enter:hover {
background: #2a8ac4;
}
.form-2 p:last-of-type {
clear: both;
}
.form-2 .opt {
text-align: right;
margin-right: 3px;
}
.form-2 label[for=showPassword] {
display: inline-block;
margin-bottom: 10px;
font-size: 11px;
font-weight: 400;
text-transform: capitalize;
}
.form-2 input[type=checkbox] {
vertical-align: middle;
margin: -1px 5px 0 1px;
}
#enter{
width:100px;
margin:100px 45%;
}
.close{
background:url('closed.png') no-repeat;
width:24px;
height:24px;
top:10px;
right:15px;
position:absolute;
}Кнопку "Войти" оформим в стиле кнопки "Войти через Twitter", то есть добавим идентификатор #enter через запятую ко всем свойствам, где фигурирует класс .log-twitter.
Дополнительно в форму у нас будет вставлена кнопка для её закрытия - класс .close.
JS
Подключаем jQuery библиотеку и плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.lightbox_me.js" type="text/jаvascript"></script> <script type="text/jаvascript">
$(function() {
function launch() {
$('.form-2').lightbox_me({centered: true, onload: function() { $('.form-2').find('input:first').focus()}});
}
$('#enter').click(function(e) {
$(".form-2").lightbox_me({centered: true, onload: function() {
$(".form-2").find("input:first").focus();
}});
e.preventDefault();
});
});
</script>И указываем идентификатор #enter кнопки, при нажатии на которую будет всплывать окошко с формой авторизации.
И дополнительно для нашей формы подключаем скрипт показа/скрытия пароля (смотрите статью про формы авторизации):
<script type="text/jаvascript">
$(function(){
$(".showpassword").each(function(index,input) {
var $input = $(input);
$("<p class='opt'/>").append(
$("<input type='checkbox' class='showpasswordcheckbox' id='showPassword' />").click(function() {
var change = $(this).is(":checked") ? "text" : "password";
var rep = $("<input placeholder='Пароль' type='" + change + "' />")
.attr("id", $input.attr("id"))
.attr("name", $input.attr("name"))
.attr('class', $input.attr('class'))
.val($input.val())
.insertBefore($input);
$input.remove();
$input = rep;
})
).append($("<label for='showPassword'/>").text("Показать пароль")).insertAfter($input.parent());
});
$('#showPassword').click(function(){
if($("#showPassword").is(":checked")) {
$('.icon-lock').addClass('icon-unlock');
$('.icon-unlock').removeClass('icon-lock');
} else {
$('.icon-unlock').addClass('icon-lock');
$('.icon-lock').removeClass('icon-unlock');
}
});
});
</script>Опции
- appearEffect "fadeIn" jQuery эффект используемый при появлении модального окна
- appearEase "" Easing эффект используемый при появлении модального окна. (требуется подключение плагина jQuery easing)
- overlaySpeed 300 Время (в мс, или "slow", "normal", "fast") для появления overlay и исчезания.
- lightboxSpeed "fast" Время (в мс, или "slow", "normal", "fast") для анимации модального окна.
- closeSelector ".close"jQuery селектор (строковый формат) используемый для события закрытия окна.
- closeClick true Закрывать по клику по области overlay (true или false).
- closeEsc true Закрывать lightbox по нажатию на кнопку ESC
- destroyOnClose false Разрушить или нет DOM элемент, который находился в lightbox, если пользователь закроет модальное окно (данный вариант хорош, если вы используете AJAX для создания DOM)
- showOverlay true Показывать или нет overlay слой, когда показывается модальное окно.
- onload function() {} Функция, вызываемая, когда lightbox полностью открыт (после анимации)
- onClose function() {} Функция, вызываемая, когда lightbox полностью закрыт (после анимации)
- classPrefix 'lb' Префикс к классу overlay
- zIndex 999 Базовый zIndex для overlay. Для iframe+ 1, для модального окна + 2
- centered false Центрировать или нет по вертикали модальное окно
- modalCSS {top: '40px'}CSS свойство применяемое для модального окна, когда lightbox_me запущен. Если у вас установлено значение top для него, то свойство будет перезаписано, или если выбрано true для опции centered также
- overlayCSS {background: 'black', opacity: .6} CSS свойства применяемые для overlay, когда lightbox_me запущен.