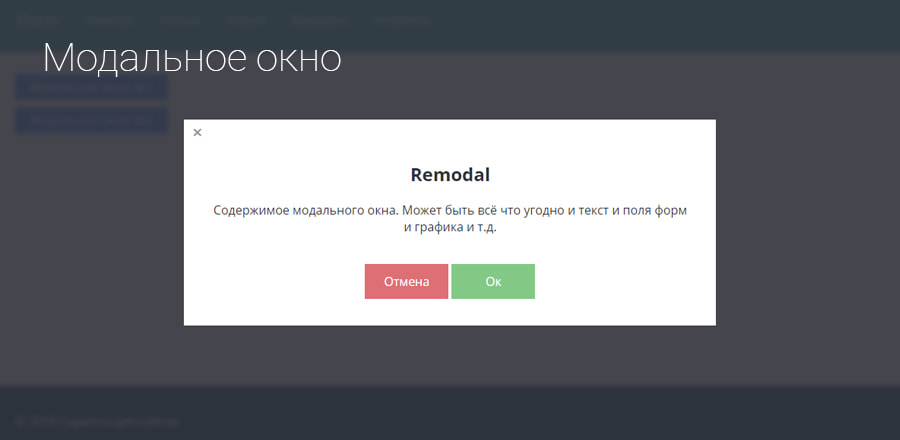
Remodal — модальное окно
 Адаптивный, легкий и быстрый плагин модального окна. Поддержка CSS анимаций и отслеживание хеша.
Адаптивный, легкий и быстрый плагин модального окна. Поддержка CSS анимаций и отслеживание хеша.Поддерживает все современные браузеры.
IE8+, для включения стилей IE8 нужно добавить класс lt-ie9 к HTML элементу, как это, например, делает Modernizr.
Поддержка Browserify, jQuery, jQuery2, Zepto.
CSS
Подключаем стили плагина и стиль с цветовой темой:<link rel="stylesheet" href="../dist/remodal.css">
<link rel="stylesheet" href="../dist/remodal-default-theme.css">JS
Подключаем js плагин до тега </body><script src="../dist/remodal.min.js"></script><div class="remodal-bg">
...содержимое страницы...
</div>HTML
Разметка модального окна<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h1>Remodal</h1>
<p>
Содержимое модального окна. Может быть всё что угодно и текст и поля форм и графика и т.д.
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Отменить</button>
<button data-remodal-action="confirm" class="remodal-confirm">Сохранить</button>
</div>Теперь можем вызвать модальное окно с помощью хеша
<a href="#modal">Вызов модального окна через data-remodal-id="modal"</a><a data-remodal-target="modal">Вызов модального окна через data-remodal-id="modal"</a>Опции
С помощью атрибута data-remodal-options можно передать дополнительные параметры<div class="remodal" data-remodal-id="modal" data-remodal-options="hashTracking: false, closeOnOutsideClick: false">
<button data-remodal-action="close" class="remodal-close"></button>
<h1>Remodal</h1>
<p>
Содержимое модального окна. Может быть всё что угодно и текст и поля форм и графика и т.д.
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Отмена</button>
<button data-remodal-action="confirm" class="remodal-confirm">Сохранить</button>
</div>Чтобы открыть модальник без хеша используйте атрибут data-remodal-target
<a data-remodal-target="modal" href="#">Вызов модального окна через data-remodal-id="modal"</a>Если true, то закрывает модальник после нажатия кнопки подтверждения
closeOnCancel — default: true
Если true, то закрывает модальник после нажатия кнопки отмены
closeOnEscape — default: true
Если true, то закрывает модальное окно после нажатия кнопки ESC
closeOnOutsideClick — default: true
Если true, то закрывает модальное окно по клику в любой области страницы, за пределами самого модальника
modifier — default: ''
Модификатор для добавления CSS классов к модальнику
appendTo — default: document.body
Глобальный объект
Можем определить глобальные параметры:<script>
window.REMODAL_GLOBALS = {
NAMESPACE: 'modal',
DEFAULTS: {
hashTracking: true,
closeOnConfirm: true,
closeOnCancel: true,
closeOnEscape: true,
closeOnOutsideClick: true,
modifier: ''
}
};
</script>
<script src="../dist/remodal.js"></script>- NAMESPACE — Базовый класс для ваших модальных окон. CSS стили должны быть обновлены в соответствии с этим.
- DEFAULTS — расширение для настроек по умолчанию
JS инициализация
Не назначайте класс 'remodal', если предпочитаете js инициализацию<div data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<h1>Remodal</h1>
<p>
Содержимое модального окна. Может быть всё что угодно и текст и поля форм и графика и т.д.
</p>
</div>
<script>
var options = {...};
$('[data-remodal-id=modal]').remodal(options);
</script>var inst = $('[data-remodal-id=modal]').remodal();
/**
* Opens the modal window
*/
inst.open();
/**
* Closes the modal window
*/
inst.close();
/**
* Returns a current state of the modal
* @returns {'closed'|'closing'|'opened'|'opening'}
*/
inst.getState();
/**
* Destroys the modal window
*/
inst.destroy();
События
$(document).on('opening', '.remodal', function () {
console.log('Modal is opening');
});
$(document).on('opened', '.remodal', function () {
console.log('Modal is opened');
});
$(document).on('closing', '.remodal', function (e) {
// Reason: 'confirmation', 'cancellation'
console.log('Modal is closing' + (e.reason ? ', reason: ' + e.reason : ''));
});
$(document).on('closed', '.remodal', function (e) {
// Reason: 'confirmation', 'cancellation'
console.log('Modal is closed' + (e.reason ? ', reason: ' + e.reason : ''));
});
$(document).on('confirmation', '.remodal', function () {
console.log('Confirmation button is clicked');
});
$(document).on('cancellation', '.remodal', function () {
console.log('Cancel button is clicked');
});CSS
Классы- .remodal – дефолтный класс для модального диалогового окна
- .remodal-wrapper – дополнительная обертка для .remodal, это не оверлей, а используется для выравнивания.
- .remodal-overlay – оверлей модального окна, находятся под оберткой.
- .remodal-bg – фон модальных окон, находится под оберткой и обычно является оберткой контента. Вы должны добавить его сами.
Состояния добавляются в классы .remodal, .remodal-overlay, .remodal-bg, .remodal-wrapper
- .remodal-is-opening
- .remodal-is-opened
- .remodal-is-closing
- .remodal-is-closed
У remodal есть обертки, которые упрощают использование с другими jаvascript библиотеками.
Установка
npm install remodal --save
yarn add remodal
bower install remodal --save