Lightbox Plus - превью картинок

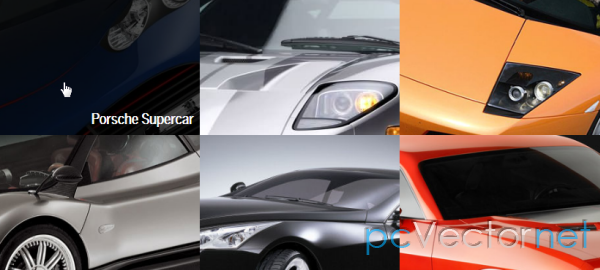
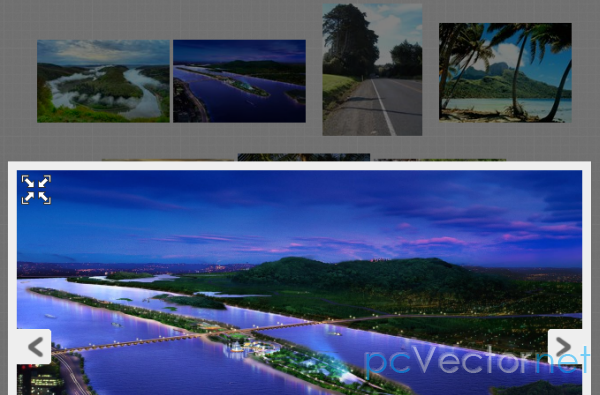
Лайтбокс (lightbox) очень здоровский скрипт для отображения изображений на странице. В этом уроке будет рассмотрен изменненый скрипт на базе лайтбокса. Особенности: изображение можно расширить, если изображение больше текущего размера окна браузера, размер изображения автоматически подгоняется под размер окна, можно наложить на изображение другую картинку (например, new - новинка), изображение можно увеличить с помощью колесика мышки и его можно перетаскивать.

Скрипт может использоваться также, как и Lightbox JS.
Для использования нужно добавить атрибут rel="lightbox" к любой ссылке.
Для использования нужно добавить атрибут rel="lightbox" к любой ссылке.
JS
В шапке подключаем скрипт:
<script type="text/jаvascript" src="resource/lightbox_plus_min.js"></script>addEvent(window,"load",function() {
var lightbox = new LightBox({
loadingimg:'loading.gif',
expandimg:'expand.gif',
shrinkimg:'shrink.gif',
blankimg:'blank.gif',
previmg:'prev.gif',
nextimg:'next.gif',
closeimg:'close.gif',
effectimg:'zzoop.gif',
effectpos:{x:-20,y:-20},
effectclass:'effectable',
resizable:true,
animation:true
});
});effectimg указывает на адрес накладываемого изображения
effectpos определяет положение накладываемого изображения
effectclass - это класс, к которому будет применено это изображение.
effectpos определяет положение накладываемого изображения
effectclass - это класс, к которому будет применено это изображение.
Если класс не назначен, а effectimg заполнен, то изображение накладывается на все картинки к которым применен Lightbox.
В Демо это будет изображение New (Новинка).
В Демо это будет изображение New (Новинка).

Пример:
<a href="file/sky.jpg" rel="lightbox1" class="effectable">
<img src="tiny/1.jpg" alt="Пример 2" title="Пример 2" />
</a>Ссылки