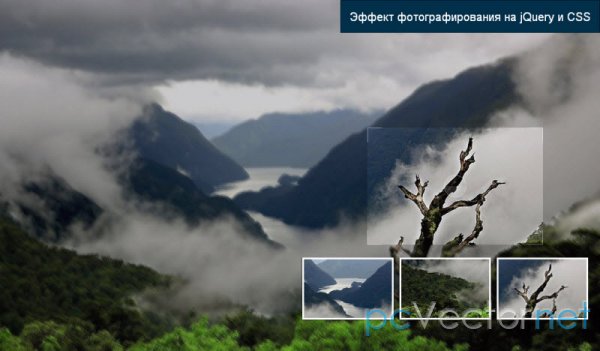
Эффект фотографирования
В сегодняшней фотосессии принимают участие красивые пейзажи, а Вы будете в качестве фотографа, пытающегося заснять самое интересное... Будем создавать эффект фотографирования с помощью jQuery плагина PhotoShoot 1.0.
Проблемы с которыми столкнулись:
- Эффект размытия, заблюривания. Решили данную проблему накладыванием множества DIV-ов с фоновым изображением и прозрачностью, каждый из которых смещается случайным образом на несколько пикселей.
- Скрытие курсора. Решили проблему с помощью назначения пользовательского курсора в качестве которого используем просто прозрачный файл курсора .cur, а для Chrome пришлось сделать отдельный прозрачный курсор, но с одним белым пикселем, т.к. этот браузер отказывается работать с полностью пустым курсором, возможно в следующих версия проблема исчезнет. В Opera, к сожалению, от курсора избавиться не получилось, браузер в целом не поддерживает пользовательские курсоры, но всё остальное работает прекрасно.
- Отсутвие поддержки масок. Эту проблему за нас решает плагин.
HTML
В шапке подключаем все необходимые нам файлы:
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="photoShoot/jquery.photoShoot-1.0.css" />
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/jаvascript" src="photoShoot/jquery.photoShoot-1.0.js"></script>
<script type="text/jаvascript" src="script.js"></script>Создать контейнер #main и при желании добавить заголовок:
<div id="main">
<h1>Эффект фотографирования на jQuery и CSS</h1>
</div>После загрузки страницы инициализируется плагин и в этот контейнер вставляется дополнительный код:
<div id="main">
<h1>Эффект фотографирования на jQuery и CSS</h1>
<div class="blur" style="......"></div>
<div class="blur" style="......"></div>
<!-- Более 8 прозрачных div-ов -->
<div class="overlay" style="opacity: 0.2;"></div>
<div style="......" class="viewFinder">
<img src="photoShoot/viewfinder.png" width="300" height="200">
</div>
<!-- Дополнительный html для съемки вставляется тут . Не является частью плагина. -->
</div>Тут, как и говорилось выше, эффект размытия достигается наложением прозрачных DIV-ов.
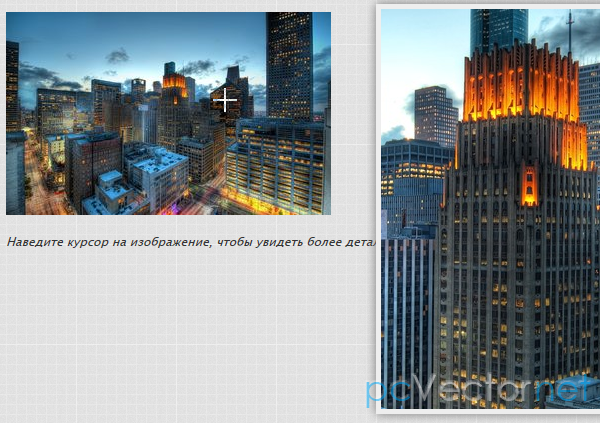
Добавляется видоискатель, который следует за движением мыши по области и фокусирует фоновое изображение.
Плагин предоставляет пользовательскую настройку функции нажатия. Данной возможностью мы и воспользовались для имитации вспышки и вставки новой миниатюры (полученной фотки) в DIV - это не является частью плагина.
CSS
Плагин уже включает собственный файл стилей photoShoot/jquery.photoShoot-1.0.css, поэтому мы оформим оставшуюся часть страницы:
#main{
/* This div is converted to a photoShoot stage by the Photo Shoot plug-in */
margin:0 auto;
width:960px;
height:600px;
}
.shot{
/* These contain a scaled down version of the background image: */
border:3px solid #FCFCFC;
float:right;
position:relative;
margin-left:10px;
overflow:hidden;
/* Adding a CSS3 shadow below the shots: */
-moz-box-shadow:0 0 2px black;
-webkit-box-shadow:0 0 2px black;
box-shadow:0 0 2px black;
}
.shot img{
display:block;
}
.album{
/* This div holds the shots */
bottom:50px;
height:110px;
overflow:hidden;
position:absolute;
right:20px;
width:490px;
}
.album .slide{
/* The slide div is contained in album */
width:700px;
height:110px;
position:relative;
left:-210px;
}JS
photoShoot плагин сам по себе здесь не описывается, о нём можно почитать на официальном сайте.
Нам нужно сделать свой дополнительный код jQuery, который:
- Вставляет .album в #main div
- Выбирает случайное изображение из массива (со стороннего сайта или из локальной папки)
- Создает опции объекта
- Определяет пользовательскую функцию съемки, которая вызывается по клику.
- Вызывает плагин методом .photoshoot()
script.js
$(document).ready(function() {
/* This code is executed after the DOM has been completely loaded */
// Assigning the jQuery object to a variable for speed:
var main = $('#main');
// Setting the width of the photoshoot area to
// 1024 px or the width of the document - whichever is smallest:
main.width(Math.min(1024, $(document).width()));
// Creating an array with four possible backgrounds and their sizes:
var pics = new Array({
url: 'http://farm4.static.flickr.com/3595/3405361333_77f2a5e731_b.jpg',
size: {
x: 1024,
y: 677
}
}, {
url: 'images/1.jpg',
size: {
x: 1024,
y: 640
}
}, {
url: 'images/2.jpg',
size: {
x: 1024,
y: 640
}
}, {
url: 'images/3.jpg',
size: {
x: 1024,
y: 640
}
});
// Choosing a random picture to be passed to the PhotoShoot jQuery plug-in:
var bg = pics[parseInt(Math.random() * 4)];
// Creating an options object (try tweeking the variables):
var opts = {
image: bg.url,
onclick: shoot,
opacity: 0.8,
blurLevel: 4
}
// Converting the #main div to a photoShoot stage:
main.photoShoot(opts);
// Adding the album holder to the stage:
$('<div class="album">').html('<div class="slide" />').appendTo(main);
// Our own shoot function (it is passed as onclick to the options array above):
function shoot(position) {
// This function is called by the plug-in when the button is pressed
// Setting the overlay's div to white will create the illusion of a camera flash:
main.find('.overlay').css('background-color', 'white');
// The flash will last for 100 milliseconds (a tenth of the second):
setTimeout(function() {
main.find('.overlay').css('background-color', '')
}, 100);
// Creating a new shot image:
var newShot = $('<div class="shot">').width(150).height(100);
newShot.append($('<img src="' + bg.url + '" width="' + (bg.size.x / 2) + '" height="' + (bg.size.y / 2) + '" />').css('margin', -position.top * 0.5 + 'px 0 0 -' + position.left * 0.5 + 'px'));
// Removing the fourth shot (the count starts from 0):
$('.shot').eq(3).remove();
// Adding the newly created shot to the album div, but moved 160px to the right.
// We start an animation to slide it in view:
newShot.css('margin-right', -160).prependTo('.album .slide').animate({
marginRight: 0
}, 'slow');
}
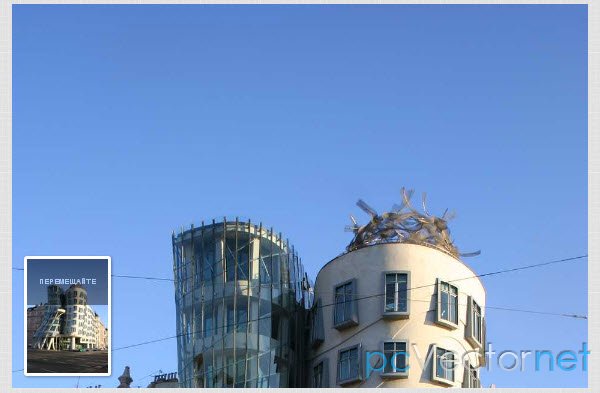
});При каждом клике по области изображения, новый кадр добавляется к div-у слайдеру с отрицательным margin с правой стороны. После этого начинается анимация - последний кадр подталкивает снимки находящиеся левее, при этом пряча крайний левый.
Важно, чтобы кадры, которые не видны, удалились с помощью метода remove(), что предотвратит захламленность DOM не нужными элементами.
Вот и всё. Удачи.
Ссылки