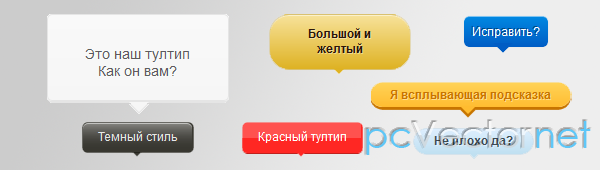
Плагин подсказок MopTip

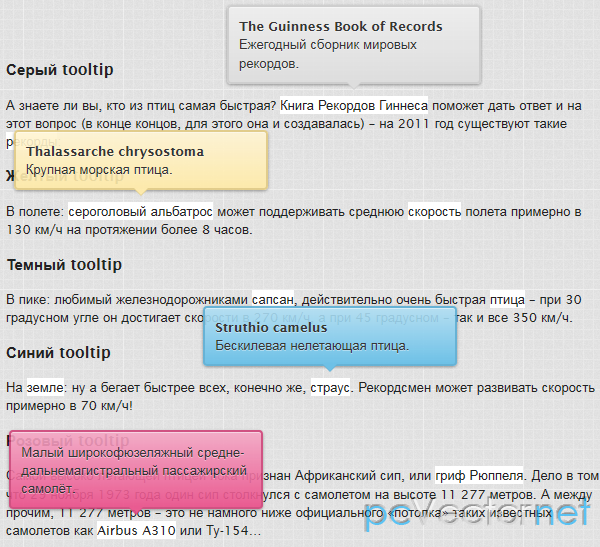
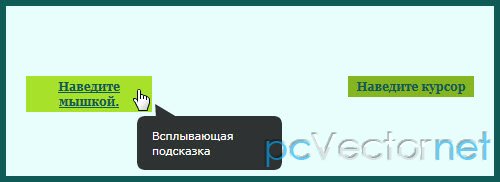
Плагин всплывающих подсказок MopTip. Всплывающий mopBox может содержать DIV, изображения, флешки, видео и т.д.
Работает в: Safari 4+, Firefox 3+, Opera 9+, IE6, IE7, IE8+, Chrome.
HTML
<div id="demo">
<div class="space20"></div>
<div class="expl contentCenter">
<div class="contentCenter pad10_0_10_0 18F bold">Демо MopTip2.2</div>
<div class="check"></div>
</div>
</div>
<div id="tipBox2" class="contentCenter">
<span class="gray eng f12">$("#demo2Btn").mopTip({'w':150,'style':"overClick",'get':"#demo2"}); </span>
<a id="demo2Btn" class="navi f14 bold" href="#">Демо 2</a>
</div>
<div id="tipBox1">
<div><a id="demo1Btn" class="navi f14 bold" href="#">Демо 1</a><span class="gray eng f12"> $("#demo1Btn").mopTip({'w':150,'style':"overOut",'get':"#demo1"});</span></div>
</div>
<div id="tipBox3">
<table class="f_left" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="setMiddle"><div id="demo3Btn" class="f_right f14 bold">Демо 3</div></td>
<td class="setMiddle"><span class="gray eng f12">$("#demo3Btn").mopTip({'w':150,'style':"overOut",'get':"#demo3"});</span></td>
</tr>
</table>
</div>
<div id="tipBox4case">
<table class="f_left" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="setMiddle"><span class="gray eng f12">$("#demo4Btn").mopTip({'w':150,'style':"overClick",'get':"#demo4"});</span></td>
<td class="setMiddle"><div id="demo4Btn" class="f_right f14 bold">Демо 4</div></td>
</tr>
</table>
</div>
<div id="tipBox5case">
<table class="f_left" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="pad5_0_0_0 f12 eng gray" valign="top">$("#demo5Btn").mopTip({'w':150,'style':"overOut",'get':"#demo5"});</td>
<td valign="middle"><div id="demo5Btn" class="f_right f14 bold">Демо 5</div></td>
</tr>
</table>
</div>
<div class="hidden">
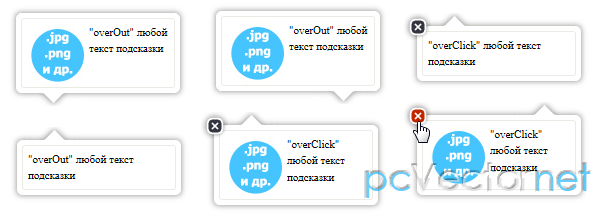
<div id="demo1">"overOut" любой текст подсказки</div>
<div id="demo2">"overClick" любой текст подсказки</div>
<div id="demo3"><img class="f_left" src="image.jpg" />"overOut" любой текст подсказки</div>
<div id="demo4"><img class="f_left" src="image.jpg" />"overClick" любой текст подсказки</div>
<div id="demo5"><img class="f_left" src="image.jpg" />"overOut" любой текст подсказки</div>
</div>CSS
Стили оформления подсказок содержатся в файле mopTip-2.2.css, общие стили в common.css.
Стили для демо страницы:
#demo {
top: 0px;
width: 100%;
}
#demo .expl {
background-color: #F8F8F2;
margin: 0 20px 0 20px;
}
#tipBox1 {
position: absolute;
left: 150px;
top: 120px;
}
#tipBox2 {
margin-top: 150px;
}
#tipBox2case {
height: 100px;
width: 100%;
top: 0px;
left:0px;
text-align: center;
}
#tipBox3 {
position: absolute;
left: 100px;
bottom: 110px;
}
#demo3Btn {
padding: 5px;
width: 100px;
margin: 0 5px 0 0;
background-color: #AE0000;
text-align: center;
color: #FFFFFF;
cursor: pointer;
}
#demo4Btn {
padding: 5px;
width: 100px;
margin: 0 0 0 5px;
background-color: #AE0000;
text-align: center;
color: #FFFFFF;
cursor: pointer;
}
#tipBox4case {
position: absolute;
right: 120px;
top: 180px;
}
.demo4Case {
height: 220px;
width: 250px;
text-align: left;
padding: 10px;
}
.mopTipCase {
width: 600px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
#tipBox5case {
position: absolute;
right: 100px;
bottom: 150px;
}
#demo5Btn {
width: 100px;
padding: 30px 0 30px 0;
background-color: #AE0000;
text-align: center;
color: #FFFFFF;
cursor: pointer;
margin: 0 0 0 5px;
}
#footerBoxForThisPage {
position: absolute;
bottom: 10px;
width: 100%;
}
.setMiddle {
vertical-align: middle;
}
.tipTxtcCase {
height: 100%;
}
.bottomLine {
height: 190px;
width: 100%;
position: absolute;
bottom: 0px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #AE0000;
right: 0px;
}
.bottomLineIn {
padding: 3px 0 0 10px;
color: #AE0000;
}JS
Подключаем jQuery, плагин подсказок и скрипт PNG фикса и применяем плагин к демкам по ID:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/jаvascript" src="mopTip/mopTip-2.2.js"></script>
<script type="text/jаvascript" src="js/jquery.pngFix-1.2.js"></script>
<script type="text/jаvascript">
$(document).ready(function(){
$("#demo1Btn").mopTip({'w':150,'style':"overOut",'get':"#demo1"});
$("#demo2Btn").mopTip({'w':150,'style':"overClick",'get':"#demo2"});
$("#demo3Btn").mopTip({'w':150,'style':"overOut",'get':"#demo3"});
$("#demo4Btn").mopTip({'w':150,'style':"overClick",'get':"#demo4"});
$("#demo5Btn").mopTip({'w':150,'style':"overOut",'get':"#demo5"});
});
</script>Значение по умолчанию - bottom:200px
Изменяется в файле mopTip-2.2.js на 49 строке:
var mopTipChangeY=200;Опции
- 'w': Ширина MopTip.
- 'h': Высота MopTip. Если не установлено, то определяется автоматически по содержанию.
- 'style': 'overOut' показывается при наведении курсора и исчезает при снятии, 'overClick' показывается при наведении и исчезает по клику.
- 'get': Установить отображение контента в MopTip.
Ссылки