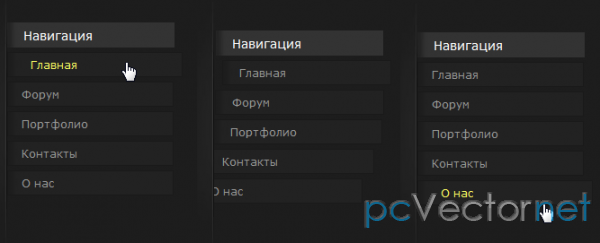
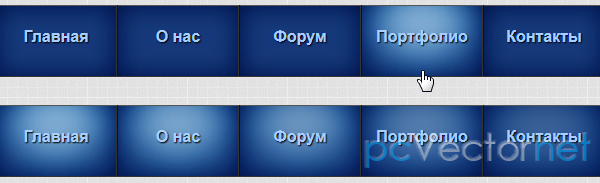
Меню с эффектами fadein и fadeout

Простое меню со стандартными эффектами jQuery. При наведении создается подсветка пунктов меню.
HTML
Простейшая разметка html:
<ul id="navMenu">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Форум</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Блог</a></li>
</ul>CSS
#navMenu {
margin:0;
padding:0;
list-style:none;
font-family:arial;
text-align:center;
line-height:60px;
}
#navMenu li {
float:left;
background:url(default.jpg) no-repeat center center; /* Фон по умолчанию */
width:120px; /* Ширина и Высота пунктов меню */
height:70px;
border-left:1px solid #111; /* Делаем границу */
border-right:1px solid #333;
border-top:1px solid #555;
border-bottom:1px solid #333;
position:relative; /* must set it as relative, because .hover class top and left with absolute position will be positioned according to li. */
}
#navMenu li a {
z-index:20; /* z-index должен быть выше, чем класс .hover */
display:block; /* display as block and set the height according to the height of the menu to make the whole LI clickable */
height:70px;
position:relative;
color:#A7CFFF;
text-decoration:none;
font-weight:bold;
text-shadow: 1px 1px 1px #000;
}
#navMenu li .hover {
background:url(over.jpg) no-repeat center center; /* mouseover image */
position:absolute; /* должно быть абсолютн ос позиционировано */
width:120px; /* width, height, left and top to fill the whole LI item */
height:70px;
left:0;
top:0;
z-index:0; /* display under the Anchor tag */
display:none; /* Скрывать по умолчанию */
}
#navMenu li.selected {
background:url(selected.jpg) no-repeat center center; /* selected image */
}
JS
Используем встроенные эффекты jQuery fadein и fadeout. Применим div .hover к списку.$(document).ready(function () {
//Append a div with hover class to all the LI
$('#navMenu li').append('<div class="hover"><\\/div>');
$('#navMenu li').hover(
//Mouseover, fadeIn the hidden hover class
function() {
$(this).children('div').fadeIn('1000');
},
//Mouseout, fadeOut the hover class
function() {
$(this).children('div').fadeOut('1000');
}).click (function () {
//Add selected class if user clicked on it
$(this).addClass('selected');
});
});Ссылки