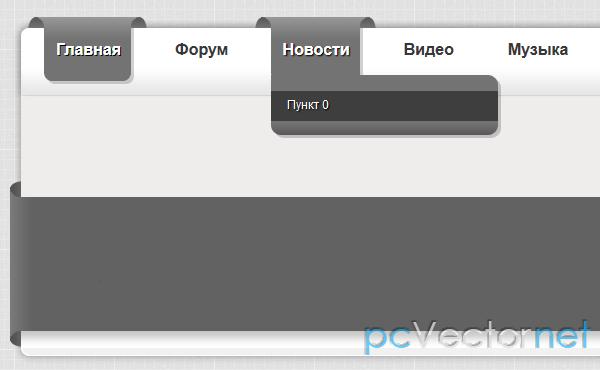
Меню ввиде слайдов с выпадающим списком

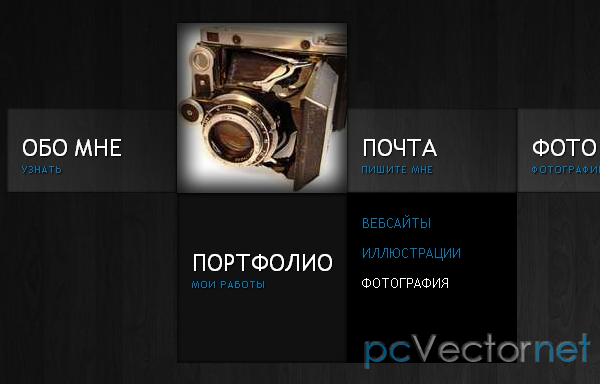
Очень красивая навигация. При наведении на блок меню всплывает слайд с изображением характеризующим этот блок, и одновременно, вниз выпадает список с подпунктами данного блока.
HTML
Мы будем использовать неупорядоченный список, где каждый пункт меню будет содержать в себе главную ссылку и DIV контейнер с подпунктами этого меню.
<ul id="sdt_menu" class="sdt_menu">
<li>
<a href="#">
<img src="images/1.jpg" alt=""/>
<span class="sdt_active"></span>
<span class="sdt_wrap">
<span class="sdt_link">Портфолио</span>
<span class="sdt_descr">Мои работы</span>
</span>
</a>
<div class="sdt_box">
<a href="#">Вебсайты</a>
<a href="#">Иллюстрации</a>
<a href="#">Фотография</a>
</div>
</li>
</ul>Если подменю нет, то DIV можно просто не использовать. Изображения первоначально показываться не будут, так как мы установим значения его ширины и высоты на 0 в CSS.
CSS
Начнем с неупорядоченного списка
ul.sdt_menu{
margin:0;
padding:0;
list-style: none;
font-family:"Myriad Pro", "Trebuchet MS", sans-serif;
font-size:14px;
width:1020px;
} ul.sdt_menu a{
text-decoration:none;
outline:none;
} ul.sdt_menu li{
float:left;
width:170px;
height:85px;
position:relative;
cursor:pointer;
}ul.sdt_menu li > a{
position:absolute;
top:0px;
left:0px;
width:170px;
height:85px;
z-index:12;
background:transparent url(../images/overlay.png) no-repeat bottom right;
-moz-box-shadow:0px 0px 2px #000;
-webkit-box-shadow:0px 0px 2px #000;
box-shadow:0px 0px 2px #000;
}Так же используем фоновое изображение для главных пунктов меню, которое создает эффект стекла с полупрозрачным градиентом.
Можно поиграться и с тенями - изменяя значения 2px 2px 6px #000.
Изображение оформлено так:
ul.sdt_menu li a img{
border:none;
position:absolute;
width:0px;
height:0px;
bottom:0px;
left:85px;
z-index:100;
-moz-box-shadow:0px 0px 4px #000;
-webkit-box-shadow:0px 0px 4px #000;
box-shadow:0px 0px 4px #000;
}ul.sdt_menu li span.sdt_wrap{
position:absolute;
top:25px;
left:0px;
width:170px;
height:60px;
z-index:15;
}Для объемных названии придется адптировать эти параметры. Убедитесь, что новые параметры, также хорошо вписываются и в jаvascript анимацию.
Далее определим стиль для серого прямоугольника скользящего вниз. Начальные значения будут равны 0, и для анимации просто будем их увеличивать:
ul.sdt_menu li span.sdt_active{
position:absolute;
background:#111;
top:85px;
width:170px;
height:0px;
left:0px;
z-index:14;
-moz-box-shadow:0px 0px 4px #000 inset;
-webkit-box-shadow:0px 0px 4px #000 inset;
box-shadow:0px 0px 4px #000 inset;
}ul.sdt_menu li span span.sdt_link,
ul.sdt_menu li span span.sdt_descr,
ul.sdt_menu li div.sdt_box a{
margin-left:15px;
text-transform:uppercase;
text-shadow:1px 1px 1px #000;
}ul.sdt_menu li span span.sdt_link{
color:#fff;
font-size:24px;
float:left;
clear:both;
}
ul.sdt_menu li span span.sdt_descr{
color:#0B75AF;
float:left;
clear:both;
width:155px;
font-size:10px;
letter-spacing:1px;
}ul.sdt_menu li div.sdt_box{
display:block;
position:absolute;
width:170px;
overflow:hidden;
height:170px;
top:85px;
left:0px;
display:none;
background:#000;
}
ul.sdt_menu li div.sdt_box a{
float:left;
clear:both;
line-height:30px;
color:#0B75AF;
}ul.sdt_menu li div.sdt_box a:first-child{
margin-top:15px;
}
ul.sdt_menu li div.sdt_box a:hover{
color:#fff;
}JS
Тут мы оживляем, анимируем наше меню:
$(function() {
$('#sdt_menu > li').bind('mouseenter',function(){
var $elem = $(this);
$elem.find('img')
.stop(true)
.animate({
'width':'170px',
'height':'170px',
'left':'0px'
},400,'easeOutBack')
.andSelf()
.find('.sdt_wrap')
.stop(true)
.animate({'top':'140px'},500,'easeOutBack')
.andSelf()
.find('.sdt_active')
.stop(true)
.animate({'height':'170px'},300,function(){
var $sub_menu = $elem.find('.sdt_box');
if($sub_menu.length){
var left = '170px';
if($elem.parent().children().length == $elem.index()+1)
left = '-170px';
$sub_menu.show().animate({'left':left},200);
}
});
}).bind('mouseleave',function(){
var $elem = $(this);
var $sub_menu = $elem.find('.sdt_box');
if($sub_menu.length)
$sub_menu.hide().css('left','0px');
$elem.find('.sdt_active')
.stop(true)
.animate({'height':'0px'},300)
.andSelf().find('img')
.stop(true)
.animate({
'width':'0px',
'height':'0px',
'left':'85px'},400)
.andSelf()
.find('.sdt_wrap')
.stop(true)
.animate({'top':'25px'},500);
});
});