Lavalamp меню на CSS3

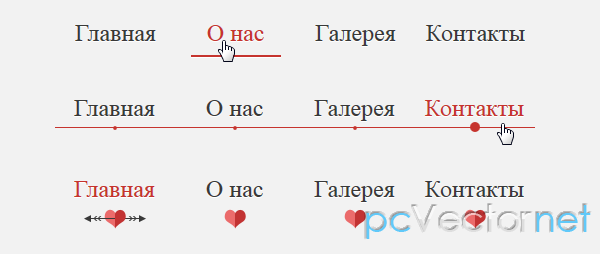
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
HTML
Для всех трех примеров html один и тот же, отличаются только классами: ph-line-nav, ph-dot-nav, ph-heart-nav:
<div class="nav ph-line-nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>Одноуровневый селектор - символ тильда "~" - отбирает элементы, которые являются одноуровневыми элементами, содержащего их контейнера. Первый элемент должен следовать перед вторым и т.д. друг за другом и иметь одного родителя.
Ниже всех элементов <a>, вложен div.effect, таким образом, чтобы он имел такого же родителя, что и анкоры.
CSS
Начнем со стилей, которые характерны для всех трех примеров.
.nav {
overflow: hidden;
position: relative;
width: 480px;
}
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
transition: .7s;
}
.nav a:hover {
color: #c6342e;
}Вся магия lavalamp заключена в этом участке кода:
.effect {
position: absolute;
left: -12.5%;
transition: 0.7s ease-in-out;
}
.nav a:nth-child(1):hover ~ .effect {
left: 12.5%;
/* середина первого <a> */
}
.nav a:nth-child(2):hover ~ .effect {
left: 37.5%;
/* середина второго <a> */
}
.nav a:nth-child(3):hover ~ .effect {
left: 62.5%;
/* середина третьего <a> */
}
.nav a:nth-child(4):hover ~ .effect {
left: 87.5%;
/* середина четвертого <a> */
}Когда курсор мыши перемещается по ссылкам, элемент div.effect плавно перемещается в середину ссылки, выбранной в данный конкретный момент.
Можете поэкспериментировать с transition-timing-function (тут cubic-bezier.com). Мы используем "ease-in-out" функцию.
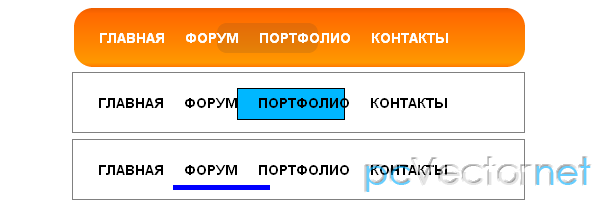
Начнем с простейшего примера, первого, с плавающей линией. Тут мы определим основные размеры, цвета и положение этой линии:
.ph-line-nav .effect {
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
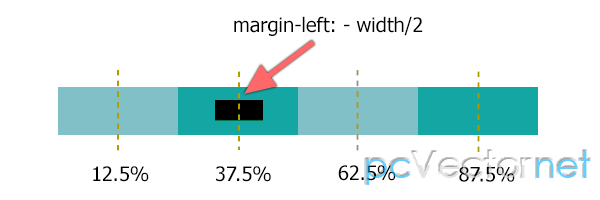
}В каждом случае мы будем устанавливать значение margin-left равное половине длины элемента, так чтобы он всегда был по центру ссылки над которой находится курсор:
 Теперь рассмотрим эффект с точкой. Добавим горизонтальную линию высотой 1px к div.nav, используя псевдо-элемент :after. Также добавим маленькие точки, располагающиеся на линии, под каждым пунктом меню, тут мы тоже используем псевдо-элемент :after. Контейнер div.effect теперь у нас ввиде круга (другие свойства аналогичны предыдущему примеру):
Теперь рассмотрим эффект с точкой. Добавим горизонтальную линию высотой 1px к div.nav, используя псевдо-элемент :after. Также добавим маленькие точки, располагающиеся на линии, под каждым пунктом меню, тут мы тоже используем псевдо-элемент :after. Контейнер div.effect теперь у нас ввиде круга (другие свойства аналогичны предыдущему примеру):
.ph-dot-nav:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px;
}
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%;
}
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%;
}Посмотрим на пример с пронзающим сердце стрелой. Сердце состоит из двух элементов, левая половинка :before, а правая реализована с помощью псевдо-элемента :after. У a:after есть свойство z-index со значением 1, что располагает половинку сердца над стрелкой.
.ph-heart-nav .effect,
.ph-heart-nav a:after,
.ph-heart-nav a:before{
background: url('../images/heart.png') no-repeat;
}
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px;
}
.ph-heart-nav a:before, .ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px;
}
.ph-heart-nav a:after {
z-index: 1;
background-position: -73px 0;
}