Формы входа для сайта

Несколько различных вариантов форм входа оформленных с помощью CSS3. Сейчас наверно ни один сайт не обходится без системы регистрации, так давайте сделаем красивую, креативную и современную форму входа.
Прежде, чем начать, несколько замечаний:
- В уроке будут упущены CSS префиксы (-moz,-webkit и т.д.), но в исходниках они конечно же будут.
- Целью урока является показ возможностей CSS, а именно CSS3, поэтому вид форм конечно же будет отличаться в IE8 и ниже. И шаги по адаптации лягут на ваши плечи - если вы планируете поддержку старых браузеров.
- Мы не использовали атрибут action тега формы, сосредоточились только на дизайне.
- Лично мы используем box-model, где [width]=[ширина элемента]+[padding]+[border]. Активируем эту модель в следующем сниппете:
*,
*:after,
*:before {
box-sizing: border-box;
}Несколько слов о юзабилити форм.
Формы Вам могут понадобиться для многих случаев, когда необходимо взаимодействие между пользователем и вашим приложением или веб-сайтом. Это и форма входа, комментарии, обратная связь, ввод личной информации и т.д. И важно, чтобы формы были удобны и понятны для ваших пользователей.
Пробежимся немного:
- Label: Лейблы важны. Мы не говорим конкретно о теге <label>, а говорим об описании поля. Все поля форм одинаковые, а используя лейблы, пользователь поймет какое поле и для чего предназначено. Используйте лейблы или иконки или что-то другое, чтобы пользователь понимал, что ему делать.
- Field: Поля, они же input-ы. Чем они симпатичнее внешне, тем конечно же и пользователю будет приятней их заполнять. Не прижимайте поля тесно друг к другу, делайте отступы и слишком маленькими поля тоже делать не стоит.
- Label+Field: Создание связей между полями и лейблами. Используйте атрибут for для лейблов. Нажать на textarea просто даже на мобильных устройствах, а вот кликать по checkbox-ам, может быть не просто, особенно на мобильном устройстве. Создание кликабельных лейблов облегчит жизнь ваши пользователям. Используйте это. Сделайте инпуты достаточно крупными для мобильных устройств, где нет возможности сделатьь лейблы кликабельными.
- State: CSS позволяет определять текущее состояние элемента: hover, focus, active, default и т.д. Важно показать пользователю, что он навел курсор на что-то кликабельное, интерактивное, на то с чем он сможет по взаимодействовать.
- Submit button: Кнопка "Отправить" будет последним шагом для ваших пользователей, после заполнения формы и начала взаимодействия с ваши веб-сайтом. Она должна быть видна. Помните, должен быть призыв к действию. НЕ используйте дефолтные стили для кнопок отправки данных (submit), сделайте что-то красивое. И старайтесь не использовать слово "Submit" - "Отправить". Это не совсем правильно. Если это форма входа, используйте слова: "Вход" или "Войти". Если это форма комментария, используйте что-то на подобии "Оставить комментарий". Сообщите пользователю, какое действие будет выполнено.
- HTML5 input и attribute: HTML5 предоставляет много новых полезных свойств для придания формам ещё большей аккуратности и понятности. Используйте их по мере возможности конечно.
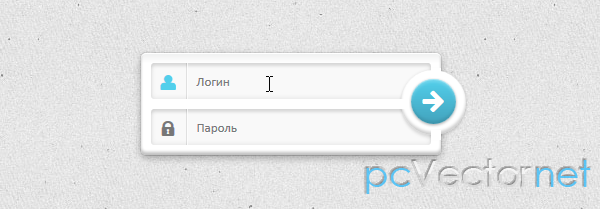
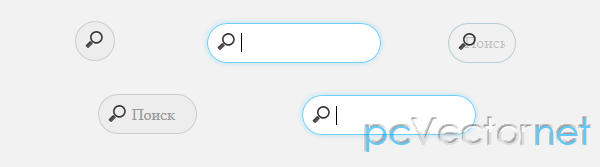
Пример 1
Как было сказано ранее, мы попытались сделать каждую форму отличную от другой. В этой мы сделали акцент на круглой кнопке "Отправить".
HTML
<form class="form-1">
<p class="field">
<input type="text" name="login" placeholder="Логин">
<i class="icon-user icon-large"></i>
</p>
<p class="field">
<input type="password" name="password" placeholder="Пароль">
<i class="icon-lock icon-large"></i>
</p>
<p class="submit">
<button type="submit" name="submit"><i class="icon-arrow-right icon-large"></i></button>
</p>
</form>Мы не будем тут рассматривать, как использовать иконки из шрифта FontAwesome, вы можете узнать об этом тут.
У нас два контейнера с инпутом и иконкой и ещё один контейнер для отправки данных, в которой мы используем тег button (вместо input) с иконкой внутри. И также мы используем атрибуты placeholder для тех браузеров, которые его поддерживают. (Поддержку уточните тут)
CSS
Начнем со стилей самого элемента form. Form это наша основная оболочка для наших демо, так же мы её центрируем, задав ширину и используя margin. Также задали относительное позиционирование, так как наши кнопки будут позиционироваться абсолютно.
А теперь стили для input полей:
Прежде чем продолжить, укажем стили для двух состояний: hover и focus.
Теперь должны оформить кнопку submit.
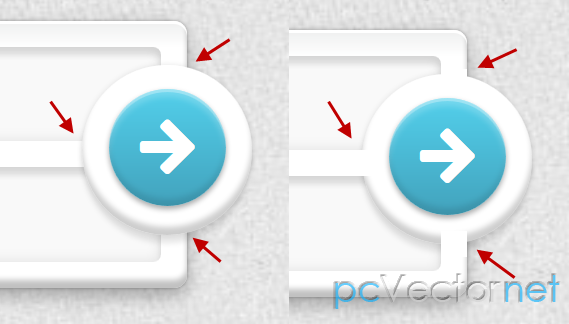
Проблемка: тени подчеркнут эффект перекрытия, но они также могут и полностью его разрушить. Мы увидим тень на рамке формы (расстояние между полями input)
В принципе, мы можем скрыть эти тени с помощью различных масок с таким же фоном, как и у формы. Эта работа для псевдо-элментов!
.form-1 {
/* Size & position */
width: 300px;
margin: 60px auto 30px;
padding: 10px;
position: relative; /* For the submit button positioning */
/* Styles */
box-shadow:
0 0 1px rgba(0, 0, 0, 0.3),
0 3px 7px rgba(0, 0, 0, 0.3),
inset 0 1px rgba(255,255,255,1),
inset 0 -3px 2px rgba(0,0,0,0.25);
border-radius: 5px;
background: linear-gradient(#eeefef, #ffffff 10%);
}
.form-1 .field {
position: relative; /* For the icon positioning */
}.form-1 .field i {
/* Size and position */
left: 0px;
top: 0px;
position: absolute;
height: 36px;
width: 36px;
/* Line */
border-right: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 0 rgba(255, 255, 255, 0.7);
/* Styles */
color: #777777;
text-align: center;
line-height: 42px;
transition: all 0.3s ease-out;
pointer-events: none;
}А теперь стили для input полей:
.form-1 input[type=text],
.form-1 input[type=password] {
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
/* Size and position */
width: 100%;
padding: 10px 18px 10px 45px;
/* Styles */
border: none; /* Remove the default border */
box-shadow:
inset 0 0 5px rgba(0,0,0,0.1),
inset 0 3px 2px rgba(0,0,0,0.1);
border-radius: 3px;
background: #f9f9f9;
color: #777;
transition: color 0.3s ease-out;
}
.form-1 input[type=text] {
margin-bottom: 10px;
}Прежде чем продолжить, укажем стили для двух состояний: hover и focus.
.form-1 input[type=text]:hover ~ i,
.form-1 input[type=password]:hover ~ i {
color: #52cfeb;
}
.form-1 input[type=text]:focus ~ i,
.form-1 input[type=password]:focus ~ i {
color: #42A2BC;
}
.form-1 input[type=text]:focus,
.form-1 input[type=password]:focus,
.form-1 button[type=submit]:focus {
outline: none;
}Теперь должны оформить кнопку submit.
.form-1 .submit {
/* Size and position */
width: 65px;
height: 65px;
position: absolute;
top: 17px;
right: -25px;
padding: 10px;
z-index: 2;
/* Styles */
background: #ffffff;
border-radius: 50%;
box-shadow:
0 0 2px rgba(0,0,0,0.1),
0 3px 2px rgba(0,0,0,0.1),
inset 0 -3px 2px rgba(0,0,0,0.2);
}Проблемка: тени подчеркнут эффект перекрытия, но они также могут и полностью его разрушить. Мы увидим тень на рамке формы (расстояние между полями input)
В принципе, мы можем скрыть эти тени с помощью различных масок с таким же фоном, как и у формы. Эта работа для псевдо-элментов!
.form-1 .submit:after {
/* Size and position */
content: "";
width: 10px;
height: 10px;
position: absolute;
top: -2px;
left: 30px;
/* Styles */
background: #ffffff;
/* Other masks trick */
box-shadow: 0 62px white, -32px 31px white;
}
И последнее - это наша submit button:
.form-1 button {
/* Size and position */
width: 100%;
height: 100%;
margin-top: -1px;
/* Icon styles */
font-size: 1.4em;
line-height: 1.75;
color: white;
/* Styles */
border: none; /* Remove the default border */
border-radius: inherit;
background: linear-gradient(#52cfeb, #42A2BC);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
0 1px 2px rgba(0,0,0,0.35),
inset 0 3px 2px rgba(255,255,255,0.2),
inset 0 -3px 2px rgba(0,0,0,0.1);
cursor: pointer;
}.form-1 button:hover,
.form-1 button[type=submit]:focus {
background: #52cfeb;
transition: all 0.3s ease-out;
}
.form-1 button:active {
background: #42A2BC;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.3),
inset 0 3px 4px rgba(0,0,0,0.3);
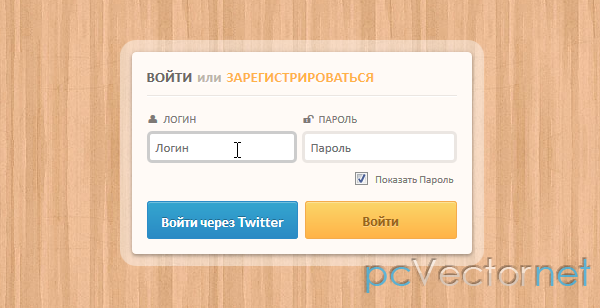
}Пример 2
HTML
<form class="form-2">
<h1><span class="log-in">Войти</span> или <span class="sign-up">зарегистрироваться</span></h1>
<p class="float">
<label for="login"><i class="icon-user"></i>Логин</label>
<input type="text" name="login" placeholder="Логин">
</p>
<p class="float">
<label for="password"><i class="icon-lock"></i>Пароль</label>
<input type="password" name="password" placeholder="Пароль" class="showpassword">
</p>
<p class="clearfix">
<a href="#" class="log-twitter">Войти через Twitter</a>
<input type="submit" name="submit" value="Войти">
</p>
</form>CSS
Стили для основного тега form. Используем полупрозрачные границы используя box-shadow.
Так, а теперь кнопки submit. Но они имеют у нас свойство float, поэтому к контейнеру, в котором они находятся, применим clearfix.
Слегка придадим иной вид при наведении и для активного состояния кнопок:
Важно: для браузеров, которые не поддерживают box-shadow, мы используем простое изменение цвета фона background-color. Используемый нами Modernizr добавляет класс no-boxshadow в старых браузерах. Наглядный пример того, как можно создать "резервный" вариант оформления в не поддерживающих CSS3 браузерах.
.form-2 {
/* Size and position */
width: 340px;
margin: 60px auto 30px;
padding: 15px;
position: relative;
/* Styles */
background: #fffaf6;
border-radius: 4px;
color: #7e7975;
box-shadow:
0 2px 2px rgba(0,0,0,0.2),
0 1px 5px rgba(0,0,0,0.2),
0 0 0 12px rgba(255,255,255,0.4);
}.form-2 h1 {
font-size: 15px;
font-weight: bold;
color: #bdb5aa;
padding-bottom: 8px;
border-bottom: 1px solid #EBE6E2;
text-shadow: 0 2px 0 rgba(255,255,255,0.8);
box-shadow: 0 1px 0 rgba(255,255,255,0.8);
}
.form-2 h1 .log-in,
.form-2 h1 .sign-up {
display: inline-block;
text-transform: uppercase;
}
.form-2 h1 .log-in {
color: #6c6763;
padding-right: 2px;
}
.form-2 h1 .sign-up {
color: #ffb347;
padding-left: 2px;
}.form-2 .float {
width: 50%;
float: left;
padding-top: 15px;
border-top: 1px solid rgba(255,255,255,1);
}
.form-2 .float:first-of-type {
padding-right: 5px;
}
.form-2 .float:last-of-type {
padding-left: 5px;
}.form-2 label {
display: block;
padding: 0 0 5px 2px;
cursor: pointer;
text-transform: uppercase;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
font-size: 11px;
}
.form-2 label i {
margin-right: 5px; /* Gap between icon and text */
display: inline-block;
width: 10px;
}.form-2 input[type=text],
.form-2 input[type=password] {
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
display: block;
width: 100%;
padding: 5px;
margin-bottom: 5px;
border: 3px solid #ebe6e2;
border-radius: 5px;
transition: all 0.3s ease-out;
}.form-2 input[type=text]:hover,
.form-2 input[type=password]:hover {
border-color: #CCC;
}
.form-2 label:hover ~ input {
border-color: #CCC;
}
.form-2 input[type=text]:focus,
.form-2 input[type=password]:focus {
border-color: #BBB;
outline: none; /* Remove Chrome's outline */
}Так, а теперь кнопки submit. Но они имеют у нас свойство float, поэтому к контейнеру, в котором они находятся, применим clearfix.
.clearfix:after {
content: "";
display: table;
clear: both;
}
.form-2 input[type=submit],
.form-2 .log-twitter {
/* Size and position */
width: 49%;
height: 38px;
float: left;
position: relative;
/* Styles */
box-shadow: inset 0 1px rgba(255,255,255,0.3);
border-radius: 3px;
cursor: pointer;
/* Font styles */
font-family: 'Lato', Calibri, Arial, sans-serif;
font-size: 14px;
line-height: 38px; /* Same as height */
text-align: center;
font-weight: bold;
}
.form-2 input[type=submit] {
margin-left: 1%;
background: linear-gradient(#fbd568, #ffb347);
border: 1px solid #f4ab4c;
color: #996319;
text-shadow: 0 1px rgba(255,255,255,0.3);
}
.form-2 .log-twitter {
margin-right: 1%;
background: linear-gradient(#34a5cf, #2a8ac4);
border: 1px solid #2b8bc7;
color: #ffffff;
text-shadow: 0 -1px rgba(0,0,0,0.3);
text-decoration: none;
}Слегка придадим иной вид при наведении и для активного состояния кнопок:
.form-2 input[type=submit]:hover,
.form-2 .log-twitter:hover {
box-shadow:
inset 0 1px rgba(255,255,255,0.3),
inset 0 20px 40px rgba(255,255,255,0.15);
}
.form-2 input[type=submit]:active,
.form-2 .log-twitter:active{
top: 1px;
}Важно: для браузеров, которые не поддерживают box-shadow, мы используем простое изменение цвета фона background-color. Используемый нами Modernizr добавляет класс no-boxshadow в старых браузерах. Наглядный пример того, как можно создать "резервный" вариант оформления в не поддерживающих CSS3 браузерах.
.no-boxshadow .form-2 input[type=submit]:hover {
background: #ffb347;
}
.no-boxshadow .form-2 .log-twitter:hover {
background: #2a8ac4;
}JS
И мы не забыли про нашу маленькую фишку - "показать пароль". Ну во-первых, знаете ли вы, что мы не можем изменить тип атрибута у input-а? Для того, чтобы сделать переключатель "показать пароль", мы должны удалить фактически поле с паролем и создать текстовое поле. Есть маленький сниппет от Aaron Saray, который поможет управлять этим всем. Посмотрим:
$(function(){
$(".showpassword").each(function(index,input) {
var $input = $(input);
$("<p class="opt">").append(
$("<input class="showpasswordcheckbox" id="showPassword" type="checkbox">").click(function() {
var change = $(this).is(":checked") ? "text" : "password";
var rep = $("<input placeholder="Password" type="" + change + "">")
.attr("id", $input.attr("id"))
.attr("name", $input.attr("name"))
.attr('class', $input.attr('class'))
.val($input.val())
.insertBefore($input);
$input.remove();
$input = rep;
})
).append($("<label for="showPassword">").text("Show password")).insertAfter($input.parent());
});
});
?</label></p>- Он отмечает каждый input с классом .showpassword
- Создает новый контейнер (.opt)
- Внутри этого контейнера он создает checkbox с label, который связан с ним.
- Он вставляет этот контейнер после родителя поля input с классом .showpassword.
- Когда checkbox нажат, у поля input с классом .showpassword происходит замена атрибута на text.
.form-2 p:last-of-type {
clear: both;
}
.form-2 .opt {
text-align: right;
margin-right: 3px;
}
.form-2 label[for=showPassword] {
display: inline-block;
margin-bottom: 10px;
font-size: 11px;
font-weight: 400;
text-transform: capitalize;
}
.form-2 input[type=checkbox] {
vertical-align: middle;
margin: -1px 5px 0 1px;
}$('#showPassword').click(function(){
if($("#showPassword").is(":checked")) {
$('.icon-lock').addClass('icon-unlock');
$('.icon-unlock').removeClass('icon-lock');
} else {
$('.icon-unlock').addClass('icon-lock');
$('.icon-lock').removeClass('icon-unlock');
}
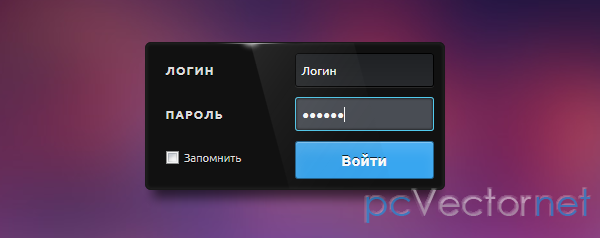
});Пример 3
HTML
<form class="form-3">
<p class="clearfix">
<label for="login">Логин</label>
<input type="text" name="login" id="login" placeholder="Логин">
</p>
<p class="clearfix">
<label for="password">Пароль</label>
<input type="password" name="password" id="password" placeholder="Пароль">
</p>
<p class="clearfix">
<input type="checkbox" name="remember" id="remember">
<label for="remember">Запомнить</label>
</p>
<p class="clearfix">
<input type="submit" name="submit" value="Войти">
</p>
</form>CSS
.form-3 {
font-family: 'Ubuntu', 'Lato', sans-serif;
font-weight: 400;
/* Size and position */
width: 300px;
position: relative;
margin: 60px auto 30px;
padding: 10px;
overflow: hidden;
/* Styles */
background: #111;
border-radius: 0.4em;
border: 1px solid #191919;
box-shadow:
inset 0 0 2px 1px rgba(255,255,255,0.08),
0 16px 10px -8px rgba(0, 0, 0, 0.6);
}Давайте добавим несколько стилей для label и полей input с атрибутами text/password, плюс стили для их состояний: hover и focus.
.form-3 label {
/* Size and position */
width: 50%;
float: left;
padding-top: 9px;
/* Styles */
color: #ddd;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 0 1px 0 #000;
text-indent: 10px;
font-weight: 700;
cursor: pointer;
}
.form-3 input[type=text],
.form-3 input[type=password] {
/* Size and position */
width: 50%;
float: left;
padding: 8px 5px;
margin-bottom: 10px;
font-size: 12px;
/* Styles */
background: linear-gradient(#1f2124, #27292c);
border: 1px solid #000;
box-shadow:
0 1px 0 rgba(255,255,255,0.1);
border-radius: 3px;
/* Font styles */
font-family: 'Ubuntu', 'Lato', sans-serif;
color: #fff;
}
.form-3 input[type=text]:hover,
.form-3 input[type=password]:hover,
.form-3 label:hover ~ input[type=text],
.form-3 label:hover ~ input[type=password] {
background: #27292c;
}
.form-3 input[type=text]:focus,
.form-3 input[type=password]:focus {
box-shadow: inset 0 0 2px #000;
background: #494d54;
border-color: #51cbee;
outline: none; /* Remove Chrome outline */
}.form-3 p:nth-child(3),
.form-3 p:nth-child(4) {
float: left;
width: 50%;
}.form-3 label[for=remember] {
width: auto;
float: none;
display: inline-block;
text-transform: capitalize;
font-size: 11px;
font-weight: 400;
letter-spacing: 0px;
text-indent: 2px;
}
.form-3 input[type=checkbox] {
margin-left: 10px;
vertical-align: middle;
}Теперь кнопка submit и её состояние hover:
.form-3 input[type=submit] {
/* Width and position */
width: 100%;
padding: 8px 5px;
/* Styles */
border: 1px solid #0273dd; /* Fallback */
border: 1px solid rgba(0,0,0,0.4);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
inset 0 10px 10px rgba(255,255,255,0.1);
border-radius: 3px;
background: #38a6f0;
cursor:pointer;
/* Font styles */
font-family: 'Ubuntu', 'Lato', sans-serif;
color: white;
font-weight: 700;
font-size: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.8);
}
.form-3 input[type=submit]:hover {
box-shadow: inset 0 1px 0 rgba(255,255,255,0.6);
}
.form-3 input[type=submit]:active {
background: #287db5;
box-shadow: inset 0 0 3px rgba(0,0,0,0.6);
border-color: #000; /* Fallback */
border-color: rgba(0,0,0,0.9);
}
.no-boxshadow .form-3 input[type=submit]:hover {
background: #2a92d8;
}- Один для градиентной линии вверху формы
- Один для небольшой вспышки для предыдущей линии
- Один для большого отражения вправой части формы
/* Gradient line */
.form-3:after {
/* Size and position */
content: "";
height: 1px;
width: 33%;
position: absolute;
left: 20%;
top: 0;
/* Styles */
background: linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
}
/* Small flash */
.form-3:before {
/* Size and position */
content: "";
width: 8px;
height: 5px;
position: absolute;
left: 34%;
top: -7px;
/* Styles */
border-radius: 50%;
box-shadow: 0 0 6px 4px #fff;
}.form-3 p:nth-child(1):before{
/* Size and position */
content: "";
width: 250px;
height: 100px;
position: absolute;
top: 0;
left: 45px;
/* Styles */
transform: rotate(75deg);
background: linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
pointer-events: none;
}.no-pointerevents .form-3 p:nth-child(1):before {
display: none;
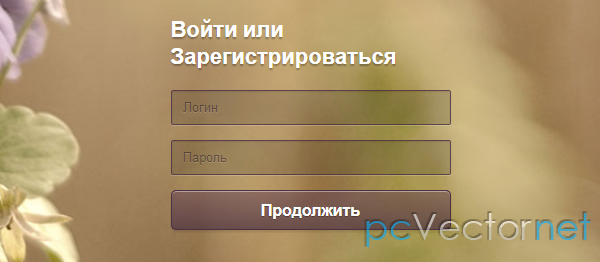
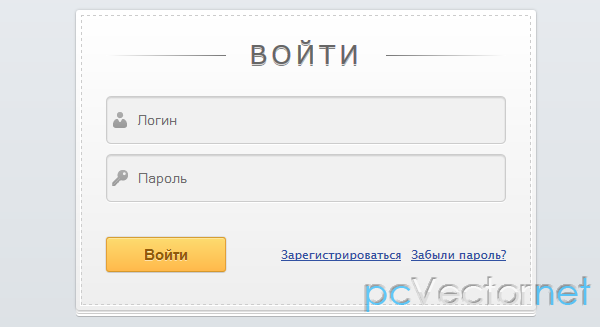
}Пример 4
Особенностью этого примера является отсутствие label. Или иконок. Да, мы ранее говорили, что label нужно использовать, чтобы рассказать пользователям значение поля. Но делать мы это будем с помощью placeholder. А для неподдерживающих эти атрибуты браузеров, сделаем видимыми label.
HTML
<form class="form-4">
<h1>Войти или Зарегистрироваться</h1>
<p>
<label for="login">Логин</label>
<input type="text" name="login" placeholder="Логин" required>
</p>
<p>
<label for="password">Пароль</label>
<input type="password" name='password' placeholder="Пароль" required>
</p>
<p>
<input type="submit" name="submit" value="Продолжить">
</p>
</form>Важно: вы всегда должны использовать серверные проверки формы, не полагайтесь на jаvascript на стороне клиента, который может быть и отключен.
CSS
Начнем опять с тега form и заголовка формы:
.form-4 {
/* Size and position */
width: 300px;
margin: 60px auto 30px;
padding: 10px;
position: relative;
/* Font styles */
font-family: 'Raleway', 'Lato', Arial, sans-serif;
color: white;
text-shadow: 0 2px 1px rgba(0,0,0,0.3);
}
.form-4 h1 {
font-size: 22px;
padding-bottom: 20px;
}.form-4 input[type=text],
.form-4 input[type=password] {
/* Size and position */
width: 100%;
padding: 8px 4px 8px 10px;
margin-bottom: 15px;
/* Styles */
border: 1px solid #4e3043; /* Fallback */
border: 1px solid rgba(78,48,67, 0.8);
background: rgba(0,0,0,0.15);
border-radius: 2px;
box-shadow:
0 1px 0 rgba(255,255,255,0.2),
inset 0 1px 1px rgba(0,0,0,0.1);
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
/* Font styles */
font-family: 'Raleway', 'Lato', Arial, sans-serif;
color: #fff;
font-size: 13px;
}.form-4 input::-webkit-input-placeholder {
color: rgba(37,21,26,0.5);
text-shadow: 0 1px 0 rgba(255,255,255,0.15);
}
.form-4 input:-moz-placeholder {
color: rgba(37,21,26,0.5);
text-shadow: 0 1px 0 rgba(255,255,255,0.15);
}
.form-4 input:-ms-input-placeholder {
color: rgba(37,21,26,0.5);
text-shadow: 0 1px 0 rgba(255,255,255,0.15);
}.form-4 input[type=text]:hover,
.form-4 input[type=password]:hover {
border-color: #333;
}
.form-4 input[type=text]:focus,
.form-4 input[type=password]:focus,
.form-4 input[type=submit]:focus {
box-shadow:
0 1px 0 rgba(255,255,255,0.2),
inset 0 1px 1px rgba(0,0,0,0.1),
0 0 0 3px rgba(255,255,255,0.15);
outline: none;
}
/* Fallback */
.no-boxshadow .form-4 input[type=text]:focus,
.no-boxshadow .form-4 input[type=password]:focus {
outline: 1px solid white;
}.form-4 input[type=submit] {
/* Size and position */
width: 100%;
padding: 8px 5px;
/* Styles */
background: linear-gradient(rgba(99,64,86,0.5), rgba(76,49,65,0.7));
border-radius: 5px;
border: 1px solid #4e3043;
box-shadow:
inset 0 1px rgba(255,255,255,0.4),
0 2px 1px rgba(0,0,0,0.1);
cursor: pointer;
transition: all 0.3s ease-out;
/* Font styles */
color: white;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
font-size: 16px;
font-weight: bold;
font-family: 'Raleway', 'Lato', Arial, sans-serif;
}
.form-4 input[type=submit]:hover {
box-shadow:
inset 0 1px rgba(255,255,255,0.2),
inset 0 20px 30px rgba(99,64,86,0.5);
}
/* Fallback */
.no-boxshadow .form-4 input[type=submit]:hover {
background: #594642;
}.form-4 label {
display: none;
padding: 0 0 5px 2px;
cursor: pointer;
}
.form-4 label:hover ~ input {
border-color: #333;
}
.no-placeholder .form-4 label {
display: block;
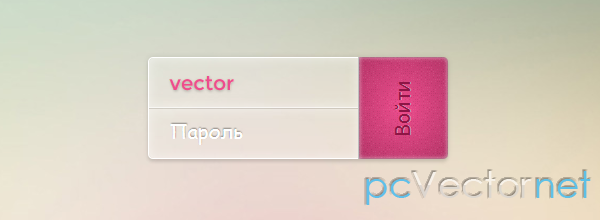
}Пример 5
И последний пример оформления формы выполнен под стекло. Не будем использовать label, пусть всё будет компактно. У кнопки отправки данных повернём текст и при наведении курсора мыши, вместо текста у нас будет появляться стрелка.
HTML
<form class="form-5 clearfix">
<p>
<input type="text" id="login" name="login" placeholder="Логин">
<input type="password" name="password" id="password" placeholder="Пароль">
</p>
<button type="submit" name="submit">
<i class="icon-arrow-right"></i>
<span>Войти</span>
</button>
</form>CSS
Стиль всей формы:
Добавили легкую текстурку на кнопку, применяя два background: текстура и радиальный градиент, который лежит под ней.
Теперь добавим стили для состояний hover, focus и active. При наведении, SPAN движется влево и исчезает, и появлется стрелка:
.form-5 {
/* Size and position */
width: 300px;
margin: 60px auto 30px;
position: relative;
/* Styles */
border-radius: 5px;
box-shadow: 0 0 5px rgba(0,0,0,0.1), 0 3px 2px rgba(0,0,0,0.1);
}.form-5 p {
width: 70%;
float: left;
border-radius: 5px 0 0 5px;
border: 1px solid #fff;
border-right: none;
}
.form-5 input[type=text],
.form-5 input[type=password] {
/* Size and position */
width: 100%;
height: 50px;
padding: 0 10px;
/* Styles */
border: none; /* Remove the default border */
background: white; /* Fallback */
background: rgba(255,255,255,0.2);
box-shadow:
inset 0 0 10px rgba(255,255,255,0.5);
/* Font styles */
font-family: 'Montserrat', sans-serif;
text-indent: 10px;
color: #ee4c8d;
text-shadow: 0 1px 2px rgba(0,0,0,0.3);
font-size: 20px;
}
.form-5 input[type=text] {
border-bottom: 1px solid #fff; /* Fallback */
border-bottom: 1px solid rgba(255,255,255,0.7);
border-radius: 5px 0 0 0;
}
.form-5 input[type=password] {
border-top: 1px solid #CCC; /* Fallback */
border-top: 1px solid rgba(0,0,0,0.1);
border-radius: 0 0 0 5px;
}.form-5 input[type=text]:hover,
.form-5 input[type=password]:hover,
.form-5 input[type=text]:focus,
.form-5 input[type=password]:focus {
background: #f7def7; /* Fallback */
background: rgba(255,255,255,0.4);
outline: none;
}
.form-5 input::-webkit-input-placeholder {
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-family: 'Handlee', cursive;
}
.form-5 input:-moz-placeholder {
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-family: 'Handlee', cursive;
}
.form-5 input:-ms-input-placeholder {
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-family: 'Handlee', cursive;
}.form-5 button {
/* Size and position */
width: 30%;
height: 102px;
float: left;
position: relative;
overflow: hidden;
/* Styles */
background:
url(../images/noise.png),
radial-gradient(ellipse at center, #ee4c8d 0%,#b53467 100%);
border-radius: 0 5px 5px 0;
box-shadow:
inset 0 0 4px rgba(255, 255, 255, 0.7),
inset 0 0 0 1px rgba(0, 0, 0, 0.2);
border: none;
border-left: 1px solid silver;
cursor: pointer;
line-height: 102px; /* Same as height */
}
.form-5 button i {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -20px;
font-size: 64px;
line-height: 109px;
color: #8d1645;
opacity: 0;
text-shadow: 0 1px 0 rgba(255,255,255,0.4);
transition: all 0.2s ease-out;
}
.form-5 button span {
display: block;
/* Font styles */
color: #8d1645;
font-family: 'Montserrat', Arial, sans-serif;
font-size: 20px;
text-shadow: 0 1px 0 rgba(255,255,255,0.4);
transform: rotate(-90deg);
transition: all 0.2s linear;
}Добавили легкую текстурку на кнопку, применяя два background: текстура и радиальный градиент, который лежит под ней.
Теперь добавим стили для состояний hover, focus и active. При наведении, SPAN движется влево и исчезает, и появлется стрелка:
.form-5 button:focus {
outline: none;
}
.form-5 button:hover span,
.form-5 button:focus span {
opacity: 0;
transform: rotate(-90deg) translateY(-20px);
}
.form-5 button:hover i,
.form-5 button:focus i {
opacity: 0.5;
left: 0;
transition-delay: 0.2s;
}
/* Click on button */
.form-5 button:active span,
.form-5 button:active i {
transition: none;
}
.form-5 button:active span {
opacity: 0;
}
.form-5 button:active i {
opacity: 0.5;
left: 0;
color: #fff;
}JS
Добавим немного jаvascript для добавления html5 placeholder в браузерах неподдерживающих его. Использовать будем плагин Mathias Bynens.
После подключения jQuery и скрипта плагина просто вызываем его:
А идеи, как должны выглядеть формы, вы можете подчерпнуть, скажем на dribble, вот несколько:
После подключения jQuery и скрипта плагина просто вызываем его:
$(function(){
$('input, textarea').placeholder();
});А идеи, как должны выглядеть формы, вы можете подчерпнуть, скажем на dribble, вот несколько:
Ссылки