Красивая форма поиска на CSS3

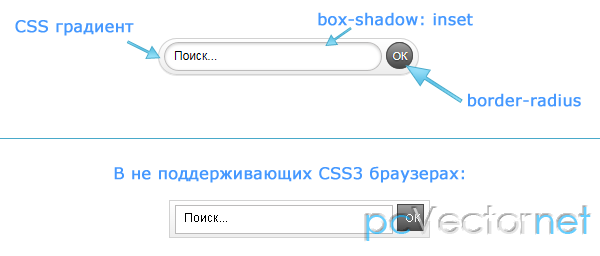
В этом уроке мы красиво оформим форму для поиска. Сделаем её с закругленными краями, с градиентом и внутренней тенью для поля ввода.
Такой эффект достигается только в CSS3 поддерживаемых браузерах.
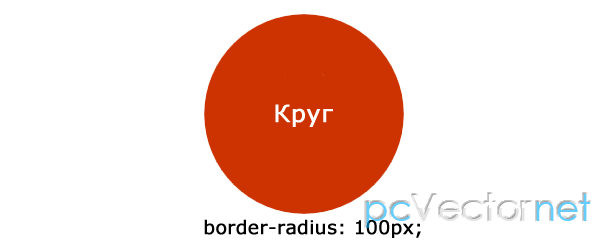
Трюк с кругом
Вы можете создать круг, указав очень большое значение его радиуса - border-radius. В примере ниже используется значение 100px.
.circle {
width: 100px;
height: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
}
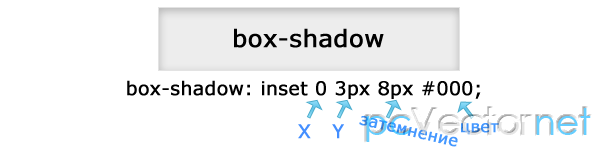
Эффект внутренней тени для поля ввода
Пока что данная функция поддерживается только в Chrome 4+ и Firefox 3.5+ и последних версиях Opera. В IExplorer 9 отображается, но "колбасится" всё остальное, а в IE6,7,8 отображается нормально, но без поддержки CSS3 - без закруглений и теней.
.inset {
-moz-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
-webkit-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
box-shadow: inset 0 3px 8px rgba(0,0,0,.24);
}
Пример поисковой формы можно посмотреть нажав на Демо. В исходном коде не сложно разобраться поэтому в уроке я его не показываю, только излагаю саму идею.