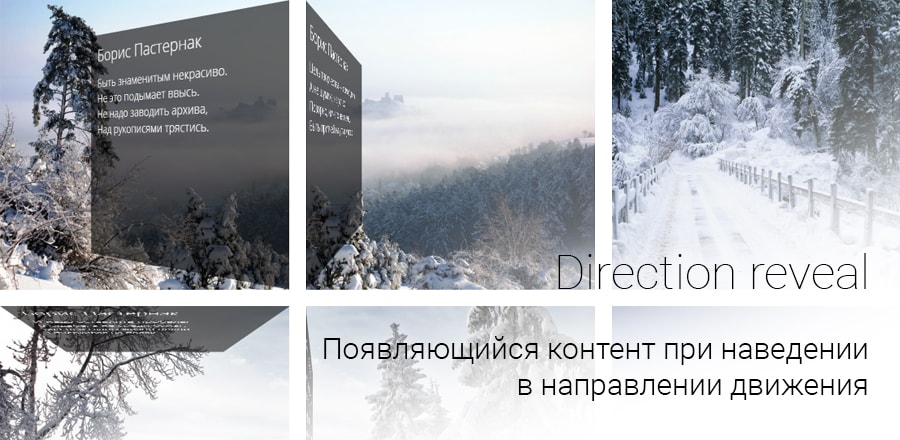
Direction Reveal — появляющийся контент при наведении в направлении движения
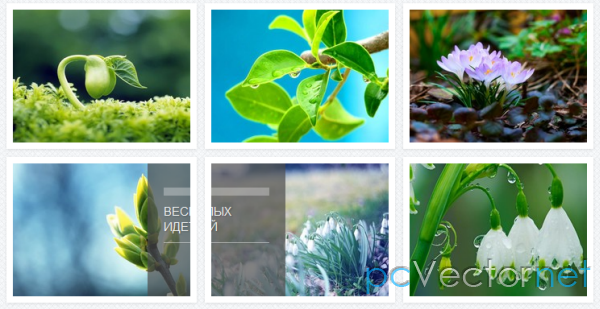
 Плагин определяет точку входа и выхода пользователя при наведении на блок и позволяет скрывать и отображать контент на основании знания о таком направлении входа/выхода.
Плагин определяет точку входа и выхода пользователя при наведении на блок и позволяет скрывать и отображать контент на основании знания о таком направлении входа/выхода.Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Не поддерживается <=IE9.
Данный скрипт представляет из себя модуль ES6(ES2015), но в демке используется уже скомпилированная версия.
import DirectionReveal from 'direction-reveal';
// Init with default setup
const directionRevealDemo = DirectionReveal();
// Инициализация со всеми опциями
const directionRevealSwing = DirectionReveal({
selector: '.direction-reveal', // Селектор контейнера с элементами
itemSelector: '.direction-reveal__card', // Селектор одного элемента
animationName: 'swing', // CSS класс анимации
enableTouch: true, // Добавление тач событий, для отображения контента при первом клике и затем на втором клике для движения
touchThreshold: 250 // Touch length должен быть меньше указанного порога срабатывания, чтобы предотвратить срабатывание события при скроллинге
});HTML
Пример разметки<div class="direction-reveal">
<a href="#" class="direction-reveal__card">
<img src="img/bg.jpg" alt="Картинка" class="img-fluid">
<div class="direction-reveal__overlay">
<h3 class="direction-reveal__title">Заголовок</h3>
<p class="direction-reveal__text">Описание</p>
</div>
</a>
...
</div><div class="direction-reveal__card" tabindex="0">
...
</div>CSS
Стили скрипта в файле direction-reveal.cssПлагин поддерживает тач события и покажет контент при первом клике, а затем последует в направлении элемента, по которому будет совершен последующий клик.
Установка
npm install direction-reveal --save
yarn add direction-reveal