Раздвижные контейнеры с подписями

Создаем анимацию скольжения элементов в контейнере или проще, смена слайдов при наведении курсора.
Скользящая анимация работает по одному и тому же принципу. Берется div тег (в нашем случае .boxgrid) внутри которого находятся еще элементы, с ними то и производятся дальнейшие действия.
HTML
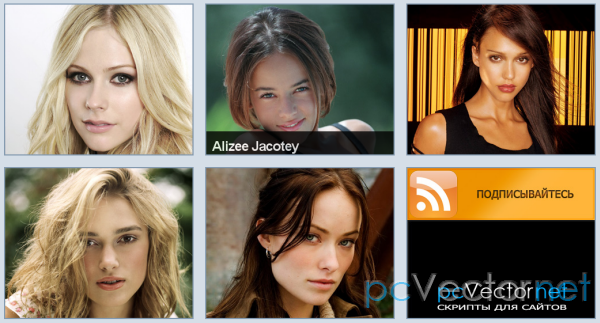
Вот пример одного контейнера.
<div class="boxgrid captionfull">
<img src="lavigne.jpg"/>
<div class="cover boxcaption">
<h3>Avril Lavigne</h3>
<p>Певица<br/><a href="http://www.facebook.com/avrillavigne" target="_BLANK">В Facebook</a></p>
</div>
</div>CSS
Ниже приведен класс для контейнера div (.boxgrid), который позиционируем относительно. Изображение которое будет находится в .boxgrid будет абсолютно позиционировано по левому верхнему углу.
.boxgrid{
width: 325px;
height: 260px;
margin:10px;
float:left;
background:#161613;
border: solid 2px #8399AF;
overflow: hidden;
position: relative;
}
.boxgrid img{
position: absolute;
top: 0;
left: 0;
border: 0;
}.boxcaption{
float: left;
position: absolute;
background: #000;
height: 100px;
width: 100%;
opacity: .8;
/* Для IE 5-7 */
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
/* Для IE 8 */
-MS-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
} .captionfull .boxcaption {
top: 260;
left: 0;
}
.caption .boxcaption {
top: 220;
left: 0;
}JS
Добавим теперь саму анимацию скольжения (и не забываем подключить jquery библиотеку):
$(document).ready(function(){
//To switch directions up/down and left/right just place a "-" in front of the top/left attribute
//Vertical Sliding
$('.boxgrid.slidedown').hover(function(){
$(".cover", this).stop().animate({top:'-260px'},{queue:false,duration:300});
}, function() {
$(".cover", this).stop().animate({top:'0px'},{queue:false,duration:300});
});
//Horizontal Sliding
$('.boxgrid.slideright').hover(function(){
$(".cover", this).stop().animate({left:'325px'},{queue:false,duration:300});
}, function() {
$(".cover", this).stop().animate({left:'0px'},{queue:false,duration:300});
});
//Diagnal Sliding
$('.boxgrid.thecombo').hover(function(){
$(".cover", this).stop().animate({top:'260px', left:'325px'},{queue:false,duration:300});
}, function() {
$(".cover", this).stop().animate({top:'0px', left:'0px'},{queue:false,duration:300});
});
//Partial Sliding (Only show some of background)
$('.boxgrid.peek').hover(function(){
$(".cover", this).stop().animate({top:'90px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'0px'},{queue:false,duration:160});
});
//Full Caption Sliding (Hidden to Visible)
$('.boxgrid.captionfull').hover(function(){
$(".cover", this).stop().animate({top:'160px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'260px'},{queue:false,duration:160});
});
//Caption Sliding (Partially Hidden to Visible)
$('.boxgrid.caption').hover(function(){
$(".cover", this).stop().animate({top:'160px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'220px'},{queue:false,duration:160});
});
});Ссылки