Плагин управления ссылками

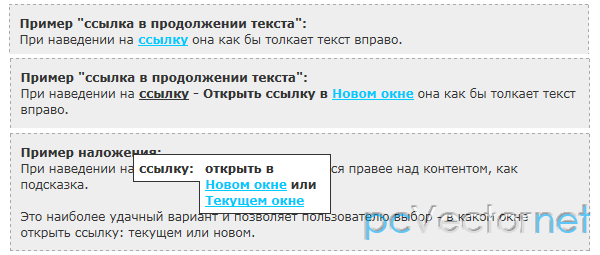
Интересный плагин для jQuery, который работает со ссылками. Создается эффект inline - ссылка двигает текст вправо и предоставляет выбор открыть её в Новом окне, или эффект overlay - над ссылкой всплывает подсказка с выбором открытия в Новом или Текущем окне.
В шапке подключаем необходимые файлы:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="jQuery.linkControl.js"></script>HTML
Как таковой разметки нет, просто эффект применяется ко всем ссылкам (анкорам) или же для ссылок с классами:
<a href="#" class="overlay">ссылка</a>
<a href="#" class="inline">ссылка</a>JS
Вызываем плагин:
$(document).ready(function(){
// alert ('jQuery running');
$('a.inline').linkControl({inline:true});
$('a.overlay').linkControl({overlay:true, padding:5, bgColor:'#fff', borderColor:'#333'});
});Два элемента a.inline и a.overlay - элементы DOM, которые хотите добавить. Если хотите использовать эффект для всех ссылок, просто добавьте $('a') и вызовете функцию '.linkControl({})'.
Затем необходимо указать, какой именно эффект будет использоваться inline или overlay внутри скобок. Например для inline это будет выглядеть так:
$('a').linkControl({inline:true});
Опции
- inline: true (ссылки двигают текст вправо)
- overlay: true (ссылка с эффектом наложения)
- padding: числовое значение (установка paddding для overlay ссылок)
- bgColor:'#HEX цвет' (установка background color для overlay ссылок)
- borderColor:'#HEX цвет' (установка border color для overlay ссылок)
Итак, если я захочу использовать стиль overlay с 10 pixel padding, серым background и белым border, то в коде необходимо записать так:
$('a').linkControl({overlay:true, padding:10, bgColor:'#777', borderColor:'#fff'});