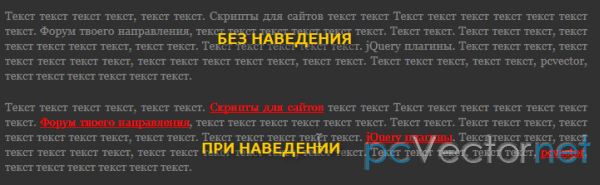
Текст с движущимся фоном

Эффект при котором заливка текста изменяется в соответствии с выбранной фоновой картинкой. Конечно, это не совсем заливка текста. У нас будет подготовленное изображение на котором мы "вырезаем" текст, и в этих отверстиях и будет перемещаться задний фон.
Сначала подготовим необходимые изображения
Воспользуемся Adobe Photoshop
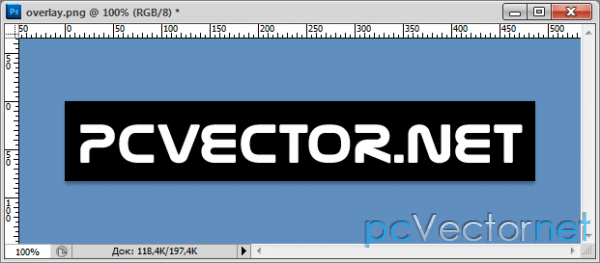
1. Сначала создадим новое изображение (необходимых размеров) и зальем его фоном. В данном примере выбрали темный фон, его будут видеть пользователи.
2. Создадим новый слой с текстом, для контрастности выберем белый цвет.
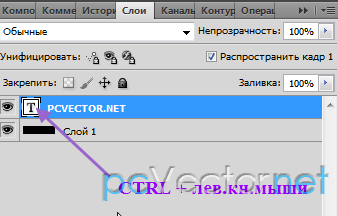
3. Удерживая клавишу CTRL нажмите на слое с текстом. И увидим, что наш текст выделился.

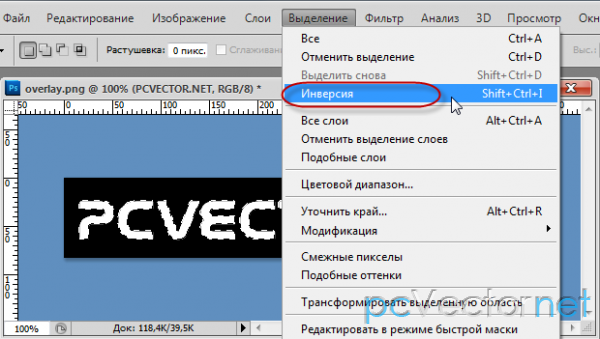
4. Далее пройдем в меню - Выделение - Инверсия. Произойдет выделение области, которую будет видно пользователям.
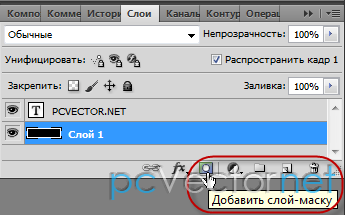
5. Теперь выберем слой с заливкой и нажмем "добавить маску".

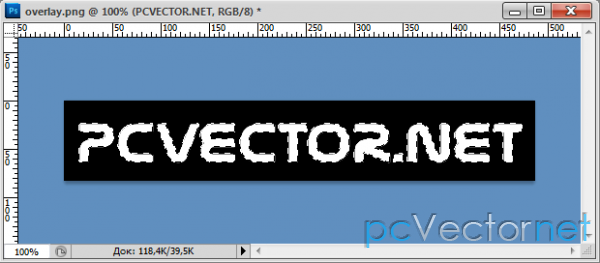
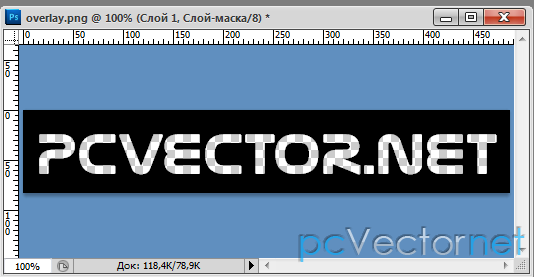
6. Слой с текстом просто скрываем (делаем не активным) (нажимаем на изображение "глаза"). И получаем изображение с "вырезанным" (как вырезаем из бумаги) текстом.

7. Сохраняем это изображение в формате .png
Теперь займемся кодом.
HTML
Вот пример:
<div class='scrollBg'>
<img src='overlay.png' alt='' />
</div>Получили два элемента, контейнер с классом "scrollBg" и изображение - которое мы делали в Photoshop.
В шапке подключаем jQuery библиотеку и файл с CSS стилями.
CSS
body {
background-color: #000000;
}
.scrollBg {
background-image: url(background.jpg);
background-color: #000000;
width: 487px;
height: 83px;
}
.scrollBg img {
display: block;
}Для класса scrollBg нужно удет подправить значения ширины и высоты - это размеры нашего изображения - маски
background.jpg - это изображение, которое будет двигаться и создавать эффект анимированности фона текста.
Чтобы научить фоновое изображение перемещаться нам понадобиться плагин, в архиве файл с названием move-bg.js. Этот файл подключаем в шапке.
И размещаем там же скрипт запуска анимации:
<script type="text/javascript">
$(document).ready(function() {
moveBgAround();
});
function moveBgAround() {
//give a random value from 0 to 400 for the X axis and the Y axis
var x = Math.floor(Math.random()*401);
var y = Math.floor(Math.random()*401);
//random generated time it takes to move
var time = Math.floor(Math.random()*1001) + 2000;
//make the background image move!
$('.scrollBg').animate({
backgroundPosition: '(' + (x * -1) + 'px ' + (y * -1) + 'px)'
}, time, "swing", function() {
moveBgAround();
});
}
</script>X и Y это расстояние в пикселях на которое будет перемещаться фоновое изображение.