Меню с анимацией фона кнопки

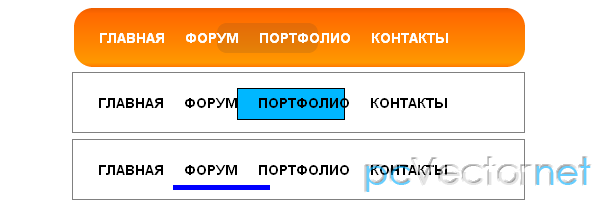
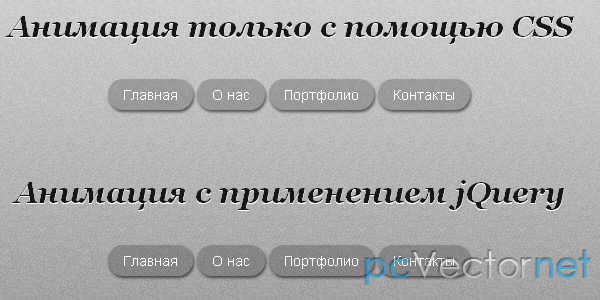
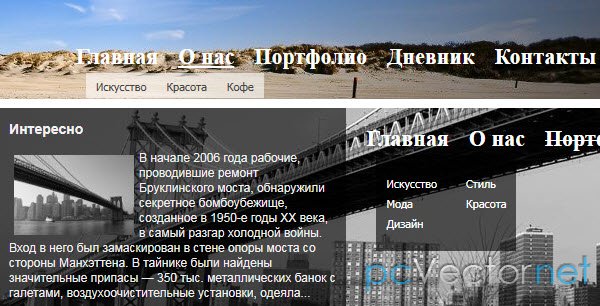
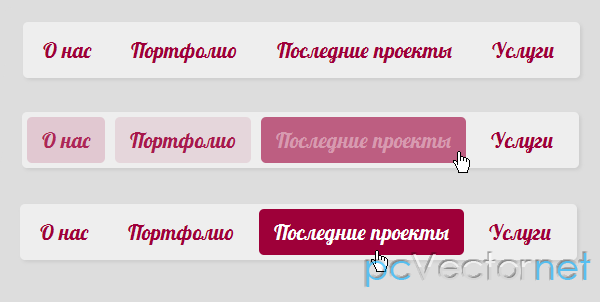
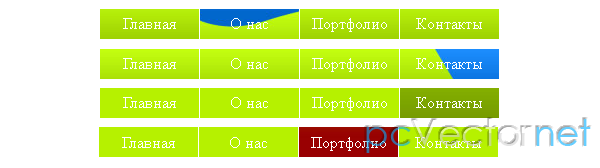
Вид меню с различными эффектами анимации фона. Смена фона происходит, либо как слайд - справа налево, сверху вниз, либо происходит плавное изменение цвета.
В шапке подключаем необходимые файлы (есть в архиве):
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="anmenu.js"></script>HTML
Простой не упорядоченный список:
<ul id="noscript">
<li><a href="">Главная</a></li>
<li><a href="">О нас</a></li>
<li><a href="">Портфолио</a></li>
<li><a href="">Контакты</a></li>
</ul>CSS
Основной CSS. Ни чего сверх оригинального. float: left и display:block вот и все.
ul {
list-style:none;
margin:0;
padding:0;
}
li {
float:left;
width:100px;
margin:0;
padding:0;
text-align:center;
}
li a {
display:block;
padding:5px 10px;
height:100%;
color:#FFF;
text-decoration:none;
border-right:1px solid #FFF;
}
li a {
background:url(bg.jpg) repeat 0 0;
}
li a:hover {
background-position:50px 0;
}
С помощью такой вот картинки, по сути левая часть - до наведения курсора, правая - при наведении, можно получить интересный эффект добавив лишь простой наклон.

А для эффекта FADE используется более сложный рисунок. Градиент позволяет как раз плавно осущетсвлять изменение цвета кнопки.
JS
И наконец, скрипт заставляющий работать анимацию.
$('#nav a').css( {backgroundPosition: "0 0"} ).mouseover(function(){
$(this).stop().animate(
{backgroundPosition:"(0 -250px)"},
{duration:500})
})
.mouseout(function(){
$(this).stop().animate(
{backgroundPosition:"(0 0)"},
{duration:500})
})Ссылки