Адаптивные вкладки — Responsive Tabs
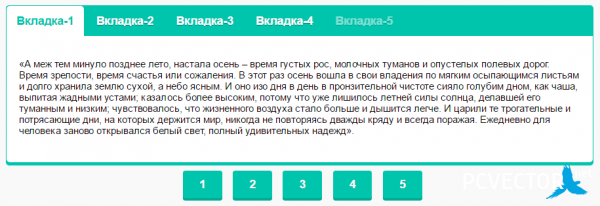
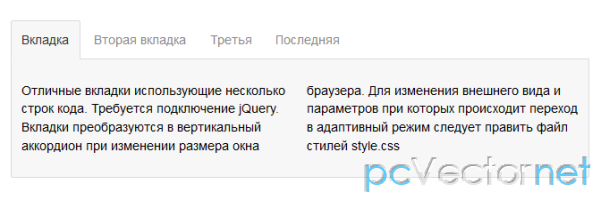
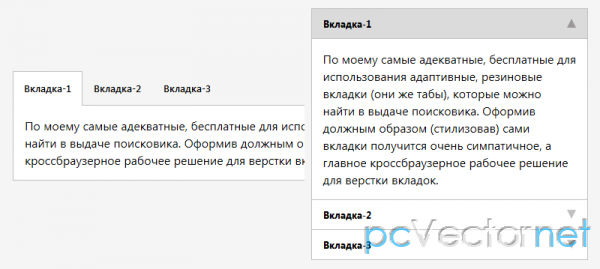
Плагин отзывчивых вкладок. Вкладки трансформируются в аккордион при достижении заданного CSS breakpoint. Использование этого скрипта для табов будет отлично выглядеть и на десктопе, и на планшете и на мобильном устройстве.
Возможности
- Трансформация вкладок в аккордион в заданных точках breakpoint
- Использование jаvascript/jQuery для переключения вкладок (за счет классов)
- Использование CSS для отображения на десктопе, планшете и мобильных устройствах
- Имеется события callback для табов
- Вкладки можно открывать через URL хеши
- Для вкладок можно запустить авто ротацию
- Вкладки можно сворачивать (опционально)
- Вкладки могут стартовать из свернутого состояния (опционально)
- Вкладки можно отключать
- Вкладками можно управлять с помощью API методов
- Совместимость с IE7+, Chrome, Firefox, Safari и Opera
- Поддержка многих устройств
JS
Подключаем JQuery не ниже 1.7.0 и плагин jquery.responsiveTabs.js
Простой пример инициализации плагина:
$('#responsiveTabsDemo').responsiveTabs({
startCollapsed: 'accordion'
});HTML
Пример разметки html:
<div id="responsiveTabsDemo">
<ul>
<li><a href="#tab-1"> .... </a></li>
<li><a href="#tab-2"> .... </a></li>
<li><a href="#tab-3"> .... </a></li>
</ul>
<div id="tab-1"> ....... </div>
<div id="tab-2"> ....... </div>
<div id="tab-3"> ....... </div>
</div>CSS
Обязательное подключение стилей
<link type="text/css" rel="stylesheet" href="css/responsive-tabs.css" />В дополнительном файле прописаны стиля для вкладок и аккордиона демо версии
<link type="text/css" rel="stylesheet" href="css/style.css" />Это оформление вы можете переопределить в вашем основном файле стилей сайта.
Более подробно с API можете ознакомится на странице плагина на GitHub.
Установка
npm install responsive-tabs --save
yarn add responsive-tabs
bower install responsive-tabs --save