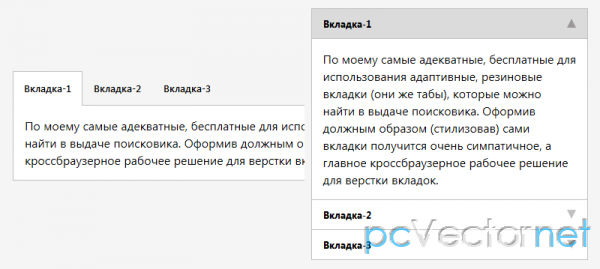
Адаптивные вкладки преобразующиеся в аккордион
Легкий jQuery плагин, который преобразует обычные горизонтальные или вертикальные вкладки на устройствах с меньшим размером экрана в аккордион.
Возможности
- Горизонтальные / Вертикальные табы преобразует в аккордион
- Табы и аккордион создаются с помощью jQuery
- Поддержка нескольких табов на одной и той же странице
- Кроссбраузерность (IE7+, Chrome, Firefox, Safari и Opera)
- Мульти платформенность (Web, Tablets и Mobile)
HTML
<div id="demoTab">
<ul class="resp-tabs-list">
<li> .... </li>
<li> .... </li>
<li> .... </li>
</ul>
<div class="resp-tabs-container">
<div> ....... </div>
<div> ....... </div>
<div> ....... </div>
</div>
</div>CSS
Стили находятся в файле easy-responsive-tabs.css
JS
Подключаем jQuery, сам скрипт плагина и вызываем его:
$('#demoTab').easyResponsiveTabs();Инициализировать плагин можно и с дополнительными параметрами:
$("#demoTab").easyResponsiveTabs({
type: 'default', //Типы: default, vertical, accordion
width: 'auto', //auto или любое значение ширины
fit: true, // 100% пространства занимает в контейнере
activate: function() {} // Функция обратного вызова, используется, когда происходит переключение вкладок
});