Адаптивное много-уровневое меню

Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам - font-awesome.css - со шрифтами-иконками
HTML
Меню представляет из себя неупорядоченный список:
<nav>
<ul class="menu">
<li>
<a href="#"><i class="icon-home"></i>Главная</a>
<ul class="sub-menu">
<li><a href="#">Подменю 1</a></li>
<li><a href="#">Подменю 2</a></li>
<li><a href="#">Подменю 3</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-user"></i>О нас</a>
</li>
<li>
<a href="#"><i class="icon-camera"></i>Портфолио</a>
<ul class="sub-menu">
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Уровень 3 меню</a>
<ul>
<li><a href="#">Подменю 4</a></li>
<li><a href="#">Подменю 5</a></li>
<li><a href="#">Подменю 6</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#"><i class="icon-bullhorn"></i>Блог</a>
</li>
<li>
<a href="#"><i class="icon-envelope-alt"></i>Контакты</a>
</li>
</ul>
</nav>Для добавления иконок, нужно просто добавить соответствующий иконке класс к тегу i - например, icon-home, icon-camera и т.п.
CSS
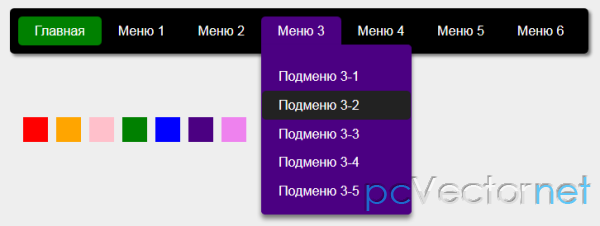
Посмотрим на CSS для десктопного меню первого уровня:
.menu{
display:block;
}
.menu li{
display: inline-block;
position: relative;
z-index:100;
}
.menu li a {
font-weight:600;
text-decoration:none;
padding:11px;
display:block;
color:#ffffff;
-webkit-transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
-o-transition: all 0.2s ease-in-out 0s;
-ms-transition: all 0.2s ease-in-out 0s;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover,
.menu li:hover > a{
color:#ffffff;
background:#9CA3DA;
}Мы будем скрывать меню второго уровня и раскрывать его, когда пользователь наведет курсор на элемент меню первого уровня.
/* скрываем меню второго уровеня */
.menu ul {
display: none;
margin: 0;
padding: 0;
width: 150px;
position: absolute;
top: 43px;
left: 0px;
background: #ffffff;
}
/* показываем меню второго уровня при наведении */
.menu li:hover > ul{
display: block;
}
.menu ul li {
display:block;
float: none;
background:none;
margin:0;
padding:0;
}
.menu ul li a {
font-size:12px;
font-weight:normal;
display:block;
color:#797979;
border-left:3px solid #ffffff;
background:#ffffff;
}
.menu ul li a:hover,
.menu ul li:hover > a{
background:#f0f0f0;
border-left:3px solid #9CA3DA;
color:#797979;
}Меню третьего уровня будет иметь такие же свойства, как и у меню второго уровня, за исключением позиционирования:
/* Изменение позиций для меню третьего уровня */
.menu ul ul {
left: 149px;
top: 0px;
}Теперь добавим адаптивности, и рассмотрим из чего строится мобильная версия меню.
При уменьшении размера окна менее, чем 760px у нас меню заменится кнопкой-ссылкой, которая в десктопной версии скрыта.
<a id="touch-menu" class="mobile-menu" href="#">
<i class="icon-reorder"></i>
Меню
</a>Уникальный идентификатор touch-menu будем использовать в jаvascript коде, для обращения к меню.
Ниже css свойства для кнопки Меню:
.mobile-menu{
display:none;
width:100%;
padding:11px;
background:#3E4156;
color:#ffffff;
text-transform:uppercase;
font-weight:600;
}
.mobile-menu:hover{
background:#3E4156;
color:#ffffff;
text-decoration:none;
}Ниже свойства CSS для мобильной версии меню.
@media (max-width: 760px) {
.menu{display:none;}
.mobile-menu{
display:block;
margin-top:100px;
}
nav{
margin:0;
background:none;
}
.menu li{
display:block;
margin:0;
}
.menu li a {
background:#ffffff;
color:#797979;
border-top:1px solid #e0e0e0;
border-left:3px solid #ffffff;
}
.menu li a:hover,
.menu li:hover > a{
background:#f0f0f0;
color:#797979;
border-left:3px solid #9CA3DA;
}
/*level 2 and 3 - make same width as all items*/
.menu ul {
display:block;
position:relative;
top:0;
left:0;
width:100%;
}
.menu ul ul {
left:0;
}
}/*end media queries*/JS
Подключаем jQuery и файл с кодом для мобильной версии:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/jаvascript" ></script>
<script src="js/menu.js" type="text/jаvascript"></script>
Ниже приведено содержимое файла menu.js - код используемый в мобильной версии.
При нажатии на кнопку-ссылку Меню с эффектом slide появляется вся наша навигация вместе с выпадающими подпунктами.
$(document).ready(function(){
var touch = $('#touch-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 760 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});Если размер окна браузера более 760px, то мы удаляем инлайновые свойства у .menu и внешний вид навигации вернется к десктопному варианту.