Плагин слайдшоу popeye

Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
HTML
CSS классы с префиксом ppy- обязательны и должны быть использованы в разметке.
Нужно указать скрипту какие изображения, их миниатюры и заголовки использовать. Выглядеть это может в виде списка на подобии такого:
<ul class="ppy-imglist">
<li>
<a href="URL большой картинки">
<img src="URL миниатюры" alt="Строка заголовка" />
</a>
</li>
<li>...</li>
</ul>Если вы хотите использовать html код в заголовках изображении, то разметка должна быть такого плана:
<ul class="ppy-imglist">
<li>
<a href="URL большой картинки">
<img src="url миниатюры" alt="" />
</a>
<span class="ppy-extcaption">
html код заголовка
</span>
</li>
<li>...</li>
</ul>Плагин poopeye может быть настроен несколькими путями, которые требуют определенных элементов для работы.
Должна быть основная сцена (CSS: .ppy-stage) - это где будут отображаться миниатюры, а также увеличенные изображения. И должна она быть помещена в оболочку с классом .ppy-outer.
Навигация состоит из:
- ссылка "Вперед" (CSS: .ppy-next),
- ссылка "Назад" (CSS: .ppy-prev),
- ссылка "Увеличить" (CSS: .ppy-switch-enlarge, optional),
- ссылка переключения в компактный вид (CSS: .ppy-switch-compact, optional) - будет скрыта в режиме показа миниатюры
- ссылка "Играть" слайдшоу (CSS: .ppy-play, optional)
- ссылка "Пауза" слайдшоу (CSS: .ppy-pause, optional) - будет отображаться только если слайдшоу проигрывается
Поместите это всё в контейнер .ppy-nav.
Оболочка для заголовка должна иметь класс .ppy-caption, а контейнер для текста должен иметь класс .ppy-text и находится внутри контейнера .ppy-caption. Также вы можете добавить счетчик, контейнер с классом .ppy-current (покажет номер текущего изображения), а .ppy-total - покажет общее количество изображений. Только убедитесь, что контейнеры счетчика помещены внутри оболочки с классом .ppy-counter
Запутались? Это нормально. Ниже рассмотрены несколько примеров.
Вот несколько примеров:
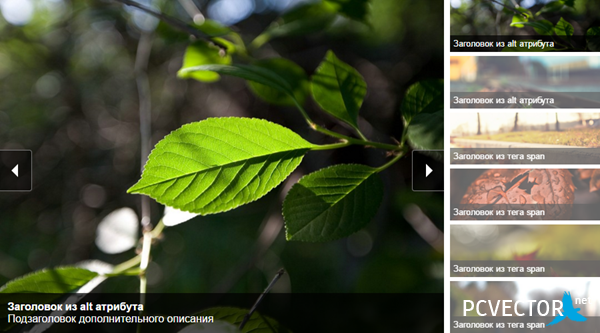
Пример 1: Навигация поверх изображения, счетчик внутри заголовка
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-nav">
<a class="ppy-prev" title="Назад">Назад</a>
<a class="ppy-switch-enlarge" title="Увеличить">Увеличить</a>
<a class="ppy-switch-compact" title="Закрыть">Закрыть</a>
<a class="ppy-next" title="Вперед">Вперед</a>
</div>
</div>
</div>
<div class="ppy-caption">
<div class="ppy-counter">
Изображение <strong class="ppy-current"></strong> из <strong class="ppy-total"></strong>
</div>
<span class="ppy-text"></span>
</div>
<div class="ppy-stage">
<div class="ppy-nav">
<a class="ppy-prev" title="Назад">Назад</a>
<a class="ppy-switch-enlarge" title="Увеличить">Увеличить</a>
<a class="ppy-switch-compact" title="Закрыть">Закрыть</a>
<a class="ppy-next" title="Вперед">Вперед</a>
</div>
</div>
</div>
<div class="ppy-caption">
<div class="ppy-counter">
Изображение <strong class="ppy-current"></strong> из <strong class="ppy-total"></strong>
</div>
<span class="ppy-text"></span>
</div>
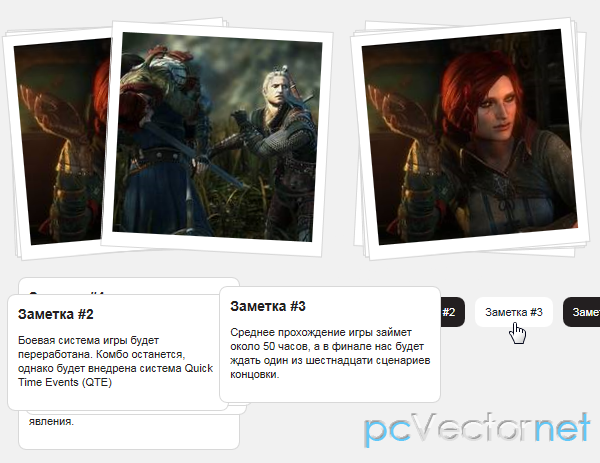
Пример 2: Навигация за пределами изображения, а счетчик изображений внутри, заголовка нет.
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-counter">
<strong class="ppy-current"></strong> / <strong class="ppy-total"></strong>
</div>
</div>
<div class="ppy-nav">
<a class="ppy-next" title="Вперед">Вперед</a>
<a class="ppy-prev" title="Назад">Назад</a>
<a class="ppy-switch-enlarge" title="Увеличить">Увеличить</a>
<a class="ppy-switch-compact" title="Закрыть">Закрыть</a>
</div>
</div>Поместите html код popeye и перечень изображений внутрь оболочки с классом .ppy.
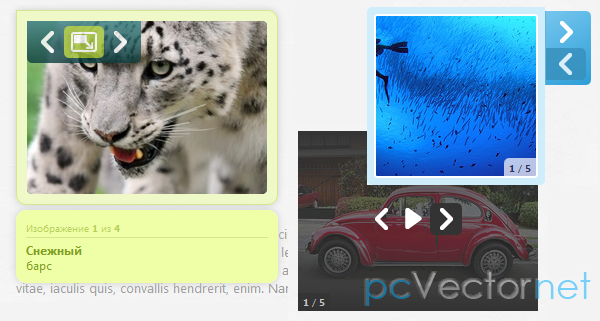
Пример 3: Полная установка
<div class="ppy" id="ID_который может_быть_использован_для_инициализации_плагина">
<ul class="ppy-imglist">
<li>
<a href="URL большой картинки">
<img src="URL миниатюры" alt="Текст для заголовка" />
</a>
</li>
<li>...</li>
</ul>
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-counter">
<strong class="ppy-current"></strong> / <strong class="ppy-total"></strong>
</div>
</div>
<div class="ppy-nav">
<a class="ppy-next" title="Вперед">Вперед</a>
<a class="ppy-prev" title="Назад">Назад</a>
<a class="ppy-switch-enlarge" title="Увеличить">Увеличить</a>
<a class="ppy-switch-compact" title="Закрыть">Закрыть</a>
</div>
</div>
</div>
<ul class="ppy-imglist">
<li>
<a href="URL большой картинки">
<img src="URL миниатюры" alt="Текст для заголовка" />
</a>
</li>
<li>...</li>
</ul>
<div class="ppy-outer">
<div class="ppy-stage">
<div class="ppy-counter">
<strong class="ppy-current"></strong> / <strong class="ppy-total"></strong>
</div>
</div>
<div class="ppy-nav">
<a class="ppy-next" title="Вперед">Вперед</a>
<a class="ppy-prev" title="Назад">Назад</a>
<a class="ppy-switch-enlarge" title="Увеличить">Увеличить</a>
<a class="ppy-switch-compact" title="Закрыть">Закрыть</a>
</div>
</div>
</div>
Слайдшоу
Вы можете настроить popeye плагин на проигрывание ваших фоток в слайдшоу. Чтобы пользователь мог начинать и останавливать показ, просто добавьте элементы управления слайдером:
<div class="nav">
<a class="ppy-prev" title="Назад">Назад</a>
<a class="ppy-play" title="Плей">Плей</a>
<a class="ppy-pause" title="Пауза">Пауза</a>
<a class="ppy-next" title="Вперед">Вперед</a>
</div>Если вы хотите чтобы слайдшоу автоматически листало слайды при загрузке страницы, то в опциях плагина установите параметр autoslide в значение true.
CSS
У нас два CSS файла:
jquery.popeye.css - обязательный CSS файл, не изменять!
jquery.popeye.style.css - стиль слайдера, можно править.
Подключаем файлы стилей плагина:
<link rel="stylesheet" type="text/css" href="css/popeye/jquery.popeye.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/popeye/jquery.popeye.style.css" media="screen" />jQuery.popeye преобразовывает список изображений в popeye-box и затем удаляет список изображений со страницы. Обычно это занимает несколько миллисекунд, так что вы можете столкнуться с таким явлением как вспышка без стилей сразу после загрузки страницы. Чтобы этого избежать можно включить файл плагина в head html документа или же есть другой способ, это добавить следующий код опять же в :
$('head').append('<style type="text/css"> .ppy-imglist { position: absolute; top: -1000em; left: -1000em; } </style>');JS
Подключаем на странице jQuery и скрипт плагина:
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/jаvascript" src="lib/popeye/jquery.popeye-2.1.js"></script>$(document).ready(function () {
$(СЕЛЕКТОР).popeye();
});Также инициализировать плагин можно и с пользовательскими опциями:
$(document).ready(function () {
var options = {
caption: false,
navigation: 'permanent',
direction: 'left'
}
$(СЕЛЕКТОР).popeye(options);
});Опции
- navigation - string - 'hover' - Видимость навигации. Может быть установлена hover (при наведении курсора) или permanent (постоянно отображать) или false (не показывать)
- caption - string - 'hover' - Видимость навигации. Может быть hover или permanent
- zindex - int - 10000 - пользовательское установление параметра z-index для вашего сайта, допустим, чтобы выпадающее меню не перекрывало слайдера
- direction - string - 'right' - направление открытия всплывающего бокса, может быть left или right
- duration - integer - 240 - Продолжительность эффекта перехода при увеличении или закрытии окна (мс)
- opacity - integer - 0.8 - прозрачность накладываемой навигации
- easing - string - 'swing' - easing эффект, может быть 'swing', 'linear' или другой, который значится в плагине jQuery Easing (необходимо подключить его на страницу дополнительно)
- slidespeed - integer - 2000 - скорость слайдшоу в мс
- autoslide - bool - false - автоматический показ слайдов (false или true).