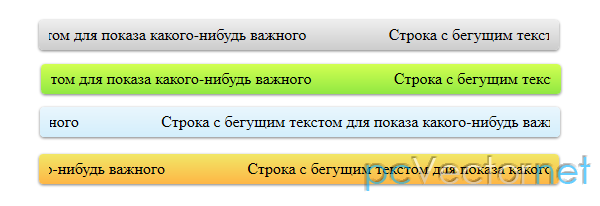
Простая бегущая строка на jQuery

Простая реализация на jQuery бегущей текстовой строки. Мы лишь слегка оформили задний фон с помощью css3 градиента.
HTML
<div class="string">
<div id="marquee">Строка с бегущим текстом для показа какого-нибудь важного объявления на сайте.</div>
</div>CSS
Стиль вообще не обязателен..string{
width:600px;
height:30px;
margin:60px auto;
line-height:28px;
padding: 0 10px;
border-radius:4px;
box-shadow:0 1px 2px #777;
-moz-border-radius:4px;
-webkit-border-radius:4px;
background: rgb(238,238,238);
background: -moz-linear-gradient(top, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(204,204,204,1)));
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%);
background: -o-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%);
background: -ms-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%);
background: linear-gradient(to bottom, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#cccccc',GradientType=0 );
}JS
В хедере подключаем библиотеку jQuery и вызываем скрипт:$(function() {
var marquee = $("#marquee");
marquee.css({"overflow": "hidden", "width": "100%"});
// оболочка для текста ввиде span (IE не любит дивы с inline-block)
marquee.wrapInner("<span>");
marquee.find("span").css({ "width": "50%", "display": "inline-block", "text-align":"center" });
marquee.append(marquee.find("span").clone()); // тут у нас два span с текстом
marquee.wrapInner("<div>");
marquee.find("div").css("width", "200%");
var reset = function() {
$(this).css("margin-left", "0%");
$(this).animate({ "margin-left": "-100%" }, 12000, 'linear', reset);
};
reset.call(marquee.find("div"));
});Ссылки