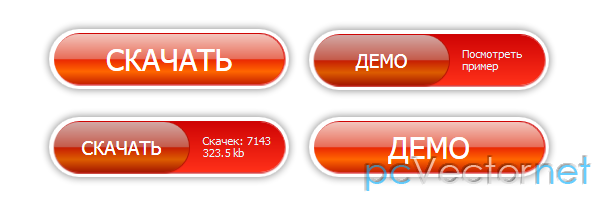
CSS3 кнопка с анимацией

Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
HTML
Два блока для кнопки Скачать и кнопки Демо:
<a href="" title="Скачать" id="down">
<span class="btn-title">СКАЧАТЬ</span>
<div class="btn-info">
<p>
Скачек: 7143
<br/>
323.5 kb
</p>
</div>
</a>
<a href="" title="Демо" id="demo">
<span class="btn-title">ДЕМО</span>
<div class="btn-info">
<p>
Посмотреть<br/>
пример
</p>
</div>
</a>
CSS
И стили кнопок.
Градиент мы генерировали на сайте colorzilla.
.content{
margin:60px auto;
width:600px;
}
#down,
#demo{
position:relative;
padding:5px;
float:left;
margin:10px 10px 10px 10px;
width:230px;
height:50px;
display:block;
text-decoration:none;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
}
span.btn-title{
color:#fff;
text-align:center;
font:30px/58px Tahoma, Arial, sans-serif;
height:50px;
width:230px;
display:block;
position:relative;
background: rgb(243,197,189); /* Old browsers */
background: -moz-linear-gradient(top, rgba(243,197,189,1) 0%, rgba(232,108,87,1) 50%, rgba(234,40,3,1) 51%, rgba(255,102,0,1) 75%, rgba(199,34,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(243,197,189,1)), color-stop(50%,rgba(232,108,87,1)), color-stop(51%,rgba(234,40,3,1)), color-stop(75%,rgba(255,102,0,1)), color-stop(100%,rgba(199,34,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(243,197,189,1) 0%,rgba(232,108,87,1) 50%,rgba(234,40,3,1) 51%,rgba(255,102,0,1) 75%,rgba(199,34,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(243,197,189,1) 0%,rgba(232,108,87,1) 50%,rgba(234,40,3,1) 51%,rgba(255,102,0,1) 75%,rgba(199,34,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(243,197,189,1) 0%,rgba(232,108,87,1) 50%,rgba(234,40,3,1) 51%,rgba(255,102,0,1) 75%,rgba(199,34,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(243,197,189,1) 0%,rgba(232,108,87,1) 50%,rgba(234,40,3,1) 51%,rgba(255,102,0,1) 75%,rgba(199,34,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f3c5bd', endColorstr='#c72200',GradientType=0 ); /* IE6-9 */
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
z-index:5;
line-height:50px;
-webkit-transition:width .2s ease-out;
-moz-transition:width .2s ease-out;
-o-transition:width .2s ease-out;
}
#down:hover span.btn-title,
#demo:hover span.btn-title {
font-size:19px;
width:135px;
background: rgb(211,168,165); /* Old browsers */
background: -moz-linear-gradient(top, rgba(211,168,165,1) 0%, rgba(196,90,74,1) 50%, rgba(198,29,3,1) 51%, rgba(221,92,0,1) 75%, rgba(165,24,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(211,168,165,1)), color-stop(50%,rgba(196,90,74,1)), color-stop(51%,rgba(198,29,3,1)), color-stop(75%,rgba(221,92,0,1)), color-stop(100%,rgba(165,24,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(211,168,165,1) 0%,rgba(196,90,74,1) 50%,rgba(198,29,3,1) 51%,rgba(221,92,0,1) 75%,rgba(165,24,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(211,168,165,1) 0%,rgba(196,90,74,1) 50%,rgba(198,29,3,1) 51%,rgba(221,92,0,1) 75%,rgba(165,24,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(211,168,165,1) 0%,rgba(196,90,74,1) 50%,rgba(198,29,3,1) 51%,rgba(221,92,0,1) 75%,rgba(165,24,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(211,168,165,1) 0%,rgba(196,90,74,1) 50%,rgba(198,29,3,1) 51%,rgba(221,92,0,1) 75%,rgba(165,24,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d3a8a5', endColorstr='#a51800',GradientType=0 ); /* IE6-9 */
-webkit-box-shadow: 1px 0px 0 #AA1300, 0 1px 1px #AA1300;
-moz-box-shadow: 1px 0px 0 #AA1300, 0 1px 1px #AA1300;
box-shadow:1px 0px 0 #AA1300,0 1px 1px #AA1300;
}
.btn-info {
position:absolute;
height:50px;
width:230px;
top:5px;
right:4px;
-webkit-box-shadow:0 -1px 0 #CF0404, 0 1px 1px #CF0404;
-moz-box-shadow:0 -1px 0 #CF0404, 0 1px 1px #CF0404;
box-shadow:0 -1px 0 #CF0404, 0 1px 1px #CF0404;
background: rgb(207,4,4); /* Old browsers */
background: -moz-linear-gradient(top, rgba(207,4,4,1) 0%, rgba(255,48,25,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(207,4,4,1)), color-stop(100%,rgba(255,48,25,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(207,4,4,1) 0%,rgba(255,48,25,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(207,4,4,1) 0%,rgba(255,48,25,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(207,4,4,1) 0%,rgba(255,48,25,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(207,4,4,1) 0%,rgba(255,48,25,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cf0404', endColorstr='#ff3019',GradientType=0 ); /* IE6-9 */
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
z-index:4;
}
.btn-info p {
width:70px;
margin:12px 12px 0 0;
position:absolute;
right:0;
color:#EAF5FF;
font:11px/12px Tahoma, Arial, sans-serif;
text-align:left;
}
Ссылки