Плавное изменение цвета фона

В этом уроке речь пойдет об эффекте, при котором происходит плавная смена фона объекта в результате наведения курсора мыши на него.
В начале, как уже наверно успели привыкнуть (если вы не первый раз используете jQuery библиотеку), подключаем jQuery в <head> нашего сайта.
По мимо самого jQuery, нам понадобиться еще и jQuery UI.
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>$(document).ready(function() {
// поместить ваш код вызова анимации сюда
});HTML
Вот пример разметки html.
<div id="container">
<h1>Изменение цвета фона элемента</h1>
<h2>Анимация изменения цвета при наведении курсора</h2>
<div class="content">
<div class="boxes">
<div class="block">
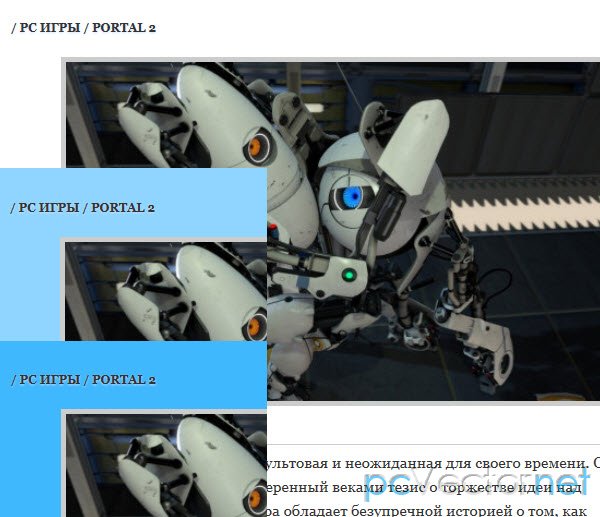
<h4>/ <a href="#">PC игры</a> / <a href="#">Portal 2</a></h4>
<div align="center"><img src="1.jpg" alt="portal 2" /></div>
</div>
<div class="info">
<h3><a href="#">Portal 2</a></h3>
</div>
<p>Оригинальная Portal — вещь уже культовая и неожиданная для своего времени. Она только еще раз подтверждает проверенный веками тезис о торжестве идеи над передовыми технологиями.</p>
</div>
</div>
</div>CSS
CSS стили оформления нашей странички выглядят так.
body {
background:#ccc url(https://pcvector.net/templates/pcv/images/bg_grid.png);
text-align:left;
color:#333;
width:800px;
font-size:14px;
font-family:georgia, 'time new romans', serif;
margin:0 auto;
padding:0;
}
a{
color:#333;
text-decoration:none
}
a:focus {
outline: none;
}
h1 {
font-size: 34px;
font-family: verdana, helvetica, arial, sans-serif;
letter-spacing:-2px;
color:#394BEA;
font-weight:700;
padding:20px 0 0;
text-shadow:0 1px 1px #70C5ED;
}
h2 {
font-size: 24px;
font-family: verdana, helvetica, arial, sans-serif;
color:#5C81CB;
font-weight: 400;
padding: 0 0 10px;
text-shadow:0 1px 1px #70C5ED;
}
h3, h3 a{
font-size:14px;
font-family:verdana, helvetica, arial, sans-serif;
letter-spacing:-1px;
color:#333;
font-weight: 700;
text-transform:uppercase;
margin:0;
padding:8px 0 8px 0;
}
p {
color:#333;
float:left;
line-height:22px;
margin:5px;
padding:0 0 10px;
}
#container {
margin: 0;
padding: 0;
}
.boxes {
background:#fff;
border:1px solid #ccc;
float:left;
padding:10px;
position:relative;
width:600px;
}
img {
border:5px solid #CCCCCC;
}
div.info {
border-bottom:1px solid #CCCCCC;
float:left;
margin:0;
padding:0;
width:100%;
}
.block {
color:#0066CC;
float:left;
overflow:hidden;
position:relative;
width:600px;
}
.block h4, .block h4 a{
color:#333333;
font-size:11px;
padding:5px 0;
text-shadow:0 1px 1px #CEDEFD;
text-transform:uppercase;
}JS
DIV элемент имеющий класс .boxes - является элементом, блоком, у которого мы хотим поменять цвет.
Вот этот код мы и будет вызвать в хедере.
$(document).ready(function(){
$(".boxes").hover(function() {
$(this).stop().animate({ backgroundColor: "#40B8FE"}, 800);
},function() {
$(this).stop().animate({ backgroundColor: "#ffffff" }, 800);
});
}); Ссылки