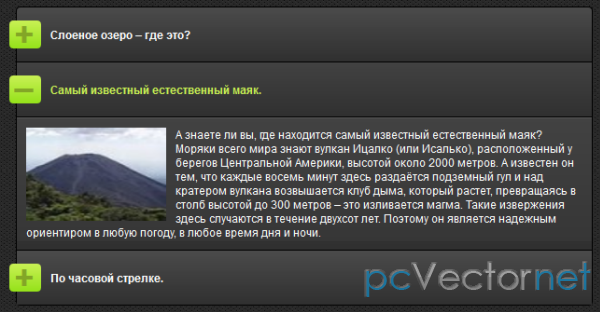
Akordeon - плагин аккордеона

Akordeon - jQuery плагин добавляющий на страницу стильно оформленный аккордеон. Полностью настраиваемый с возможностью отображения большого объема информации в ограниченном пространстве.
HTML
<div class="akordeon">
<div class="akordeon-item">
<div class="akordeon-item-head">
<div class="akordeon-item-head-container">
<div class="akordeon-heading">
Здесь заголовок
</div>
</div>
</div>
<div class="akordeon-item-body">
<div class="akordeon-item-content">
Здесь контент
</div>
</div>
</div>
<div class="akordeon-item-head">
<div class="akordeon-item-head-container">
<div class="akordeon-heading">
Здесь заголовок
</div>
</div>
</div>
<div class="akordeon-item-body">
<div class="akordeon-item-content">
Здесь контент
</div>
</div>
</div>CSS
.akordeon
{
width: 616px;
border: solid 1px black;
color: White;
font-family: Arial;
font-size: 12px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
behavior: url(PIE.htc);
}
.akordeon-item
{
position: relative;
}
.akordeon-item .akordeon-item-head
{
height: 44px;
background: #4B4B4B; /* Old browsers */
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#4b4b4b), to(#303030));
background-image: -moz-linear-gradient(#4b4b4b, #303030);
background-image: -webkit-linear-gradient(#4b4b4b, #303030);
background-image: -o-linear-gradient(#4b4b4b, #303030);
background: -ms-linear-gradient(#4b4b4b, #303030);
background: linear-gradient(#4b4b4b, #303030);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4b4b4b', endColorstr='#303030',GradientType=0 ); /* IE6-9 */ /*position:relative;*/
padding-top: 14px;
}
.akordeon-item .akordeon-item-body
{
background: #424242; /* Old browsers */
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#424242), to(#303030));
background-image: -moz-linear-gradient(#424242, #303030);
background-image: -webkit-linear-gradient(#424242, #303030);
background-image: -o-linear-gradient(#424242, #303030);
background: -ms-linear-gradient(#424242, #303030);
background: linear-gradient(#424242, #303030);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#424242', endColorstr='#303030',GradientType=0 ); /* IE6-9 */ /* min-height: 100px; padding: 10px;*/
border-bottom: none;
overflow: hidden;
}
.akordeon-icon
{
width: 34px;
height: 30px;
background: #c9f055; /* Old browsers */
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#c9f055), to(#95e21a));
background-image: -moz-linear-gradient(#c9f055, #95e21a);
background-image: -webkit-linear-gradient(#c9f055, #95e21a);
background-image: -o-linear-gradient(#c9f055, #95e21a);
background: -ms-linear-gradient(#c9f055, #95e21a);
background: linear-gradient(#c9f055, #95e21a);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9f055', endColorstr='#95e21a',GradientType=0 ); /* IE6-9 */
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px; /* position: absolute; left: -8px; top:14px;*/
padding: 0;
margin: 0;
float: left;
cursor: pointer;
behavior: url(PIE.htc);
}
.akordeon-heading
{
float: left;
padding-left: 10px;
padding-top: 8px;
font-weight: bold;
}
.akordeon-icon span
{
color: #83a626;
font-size: 36px;
position: absolute;
left: 6px;
top: -6px;
font-weight: bold;
text-align: center;
}
.akordeon-item.expanded .akordeon-icon span
{
top: -9px;
}
.akordeon-item-head-container
{
width: 100%;
position: absolute;
left: -8px;
cursor: pointer;
}
.akordeon-item.expanded .akordeon-item-body
{
border-top: solid 1px #5c5c5c;
}
.akordeon-item.collapsed
{
}
.akordeon-item.expanded .akordeon-heading
{
color: #c9f055;
}
.akordeon-item.expanded .akordeon-item-head
{
background: #424242 !important; /* Old browsers */
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#424242), to(#303030)) !important;
background-image: -moz-linear-gradient(#424242, #303030) !important;
background-image: -webkit-linear-gradient(#424242, #303030) !important;
background-image: -o-linear-gradient(#424242, #303030) !important;
background: -ms-linear-gradient(#424242, #303030) !important;
background: linear-gradient(#424242, #303030) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#424242', endColorstr='#303030',GradientType=0 ) !important; /* IE6-9 */ /* -webkit-box-shadow: 0px 10px 0px rgba(92, 92, 92, 0.75); -moz-box-shadow: 0px 10px 0px rgba(92, 92, 92, 0.75); box-shadow: 0px 10px 0px rgba(92, 92, 92, 0.75);*/
}
.akordeon-item-content
{
padding: 10px;
min-height: 120px;
height: 180px;
overflow:auto;
}
.akordeon-border-bottom
{
border-bottom: solid 1px black;
}
.akordeon-border-top
{
border-top: solid 1px black;
}
.akordeon-item.expanded .akordeon-item-body.akordeon-border-bottom
{
border-bottom: solid 1px black !important;
}
.akordeon-item.akordeon-item-first .akordeon-item-head
{
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
behavior: url(PIE.htc);
}
.akordeon-item.akordeon-item-last.collapsed .akordeon-item-head
{
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
border-bottom: none;
behavior: url(PIE.htc);
}
.akordeon-item.akordeon-item-last.expanded .akordeon-item-head
{
-webkit-border-bottom-right-radius: 0px;
-webkit-border-bottom-left-radius: 0px;
-moz-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
border-bottom: solid 1px black;
behavior: url(PIE.htc);
}
.akordeon-item.akordeon-item-last.expanded .akordeon-item-body
{
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
behavior: url(PIE.htc);
}JS
Подключаем jQuery и плагин с его инициализацией:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/jquery.akordeon.js" type="text/jаvascript"></script>
<script type="text/jаvascript">
$(document).ready(function () {
$('#buttons').akordeon();
$('#button-less').akordeon({ buttons: false, toggle: true, itemsOrder: [2, 0, 1] });
});
</script>Опции плагина:
- expadedItem: Пункт будет расширен по умолчанию, первый пункт расширен по умолчанию
- expadSpeed: Скорость анимации расширения пунктов, значение по умолчанию 200
- toggle: Если true каждый пункт может быть раскрыт и свернут,значение по умолчанию false
- buttons: Нужно ли отображать кнопку свернуть/развернуть на каждом пункте, значение по умолчанию true
- expandText: Текст для кнопки, когда пункт развернут, текст по умолчанию ‘–’
- collapseText: Текст для кнопки, когда пункт свернут, текст по умолчанию ‘+’
- hiddenItem: 0 - индекс пункта который будет скрыт, -1 будет означать, что видны все
- itemsOrder: Массив индексов если вы хотите изменить порядок отображения пунктов
Ссылки