Анимация элементов списка

Простой эффект поочередного увеличения и уменьшения размера шрифта у элементов списка.
HTML
Простой список:
<ul id="list">
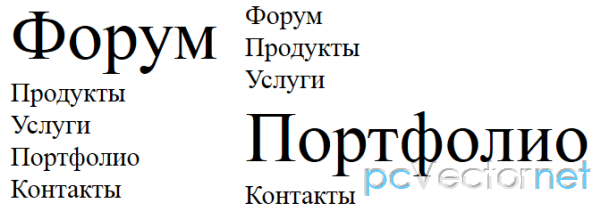
<li>Форум</li>
<li>Продукты</li>
<li>Услуги</li>
<li>Портфолио</li>
<li>Контакты</li>
</ul> JS
Подключаем jQuery:
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>$(document).ready(function() {
var i = 0,
delay = 2000,
animate = 400;
function animateList() {
var imax = $("ul#list li").length - 1;
// $('html, body').animate({ scrollTop: $("ul#list li:eq(" + i + ")").offset().top - 0}, 400);
$("ul#list li:eq(" + i + ")")
.animate({
"fontSize": "80px"
}, animate)
.animate({
"fontSize": "80px"
}, delay)
.animate({
"fontSize": "30px"
}, animate, function() {
(i == imax) ? i = 0: i++;
animateList();
});
};
animateList();
});Далее применяем цикл для каждого элемента списка, используя метод eq();
Ссылки