Эффект перекрытия элементов

В сегодняшнем уроке будем делать плавный эффект перекрытия или наложения на jQuery. Идея заключается в изменении прозрачности или цвета отдельных элементов, как будто мы выполнили наложение на контент нового слоя. Это позволяет сосредоточить внимание пользователя на отдельных элементах веб-страницы, делая другие менее заметными.
Во-первых, нам необходимо определить, к каким элементам мы хотим применить тот или иной эффект, как анимация прозрачности или цвета элемента, или и то и другое. Для элементов, которые хотим затенить, назначаем класс "e-fade", которые хотим перекрасить, назначаем класс "e-color". И для любого из этих элементов, независимо от того, какой класс они используют, или оба сразу, мы должны присвоить дополнительный класс "effect".
HTML
<!-- Анимация цвета -->
<h2 class="effect e-color">Пользовательский эффект на jQuery</h2>
<!-- Анимация прозрачности -->
<h2 class="effect e-fade">Пользовательский эффект на jQuery</h2>
<!-- Анимация и цвета и прозрачности -->
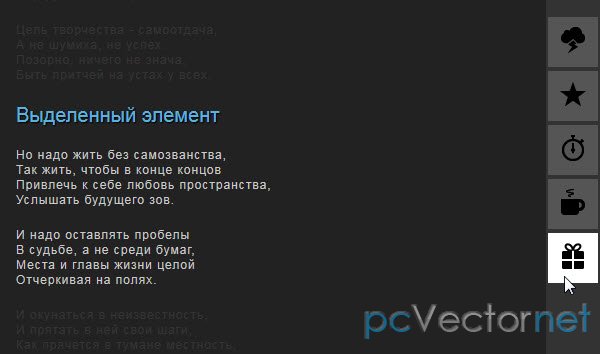
<h2 class="effect e-color e-fade">Пользовательский эффект на jQuery</h2>В нашем примере мы будем использовать меню запускающего анимацию событий. При наведении мыши на пункт меню, то к элементу будет применен тот или иной эффект. Для усиления концентрации внимания мы добавим ещё один класс для определенных элементов над которыми не будет производиться анимация. Название класса будет таким же, как и ID для одного из пунктов меню. Таким образом мы создаем связь между ними:
<ul id="menu" class="menu">
<li><a href="#"><img src="images/1.png" alt="1"/></a></li>
<li><a href="#"><img src="images/2.png" alt="2"/></a></li>
<li><a href="#"><img src="images/3.png" alt="3"/></a></li>
<li><a href="#"><img src="images/4.png" alt="4"/></a></li>
<li><a href="#" id="effect-n"><img src="images/5.png" alt="5"/></a></li>
</ul>
...
<h3 class="effect-n">Vapour around me</h3>JS
Запустим, кешируя некоторые элементы:
var $menu = $('#menu'),
$container = $('#container'),
$content = $container.find('.content');$content
.find('p')
.addClass('effect e-fade')
.end()
.find('h1, h2, h3')
.addClass('effect e-fade e-color');var $elems = $(document).find('.effect'),
OverlayEffect = (function(){
//speed for animations
var speed = 1000,
//the event that triggers the effect
eventOff = 'mouseenter',
//the event that stops the effect
eventOn = 'mouseleave',
//this is the color that the elements will have after eventOff
colorOff = '#AAAAAA',
//saves the original color of each e-color element,
//and calls the methods to initialize the events
init = function() {
$elems.each(function(){
var $el = $(this);
if($el.hasClass('e-color'))
$el.data('original-color',$el.css('color'));
});
initEventsHandler();
},
//initializes the events eventOff / eventOn
initEventsHandler = function() {
$menu
.delegate('a',eventOff,function(e){
//relation is the id of the element,
//and the class of related elements
var relation = $(this).attr('id');
animateElems('off',relation);
return false;
})
.delegate('a',eventOn,function(e){
var relation = $(this).attr('id');
animateElems('on',relation);
return false;
});
},
//animates the color and / or opacity
animateElems = function(dir,relation) {
var $e = $elems;
switch(dir){
case 'on' :
//if there are elements on the page with class = relation
//then these elements will be excluded from the animation
if(relation)
$e = $elems.not('.'+relation);
$e.each(function(){
var $el = $(this),
color = $el.data('original-color'),
param = {};
if($el.hasClass('e-color'))
param.color = color;
if($el.hasClass('e-fade'))
param.opacity = 1;
$el.stop().animate(param,speed);
});
break;
case 'off' :
if(relation)
$e = $elems.not('.'+relation);
$e.each(function(){
var $el = $(this),
param = {};
if($el.hasClass('e-color'))
param.color = colorOff;
if($el.hasClass('e-fade'))
param.opacity = 0.1;
$el.stop().animate(param,speed);
});
break;
}
};
return {
init : init
};
})();
/*
call the init method of OverlayEffect
*/
OverlayEffect.init();
});