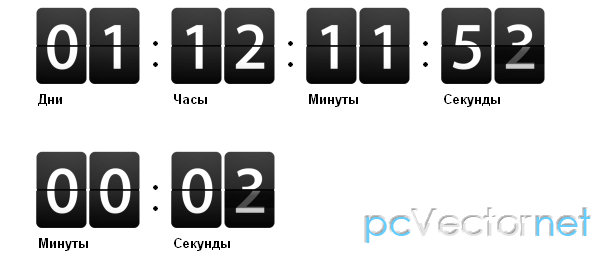
Таймер обратного отсчета

Красивый таймер обратного отсчета до указанной даты или же просто таймер начинает отсчет с "нуля" при каждой перезагрузке страницы.
HTML
Разметка для Демо 1
<div id="counter"></div>
<div class="desc">
<div>Дни</div>
<div>Часы</div>
<div>Минуты</div>
<div>Секунды</div>
</div>
<a href="" onclick="$('#counter').countdown('pause');return false">Пауза</a> | <a href="" onclick="$('#counter').countdown('start');return false">Старт</a>
<br />
<br />
<br />
<div id="counter_2"></div>
<div class="desc">
<div>Минуты</div>
<div>Секунды</div>
</div>Для Демо 2, где сразу несколько примеров таймеров отсчета:
<h1>9</h1>
<div id="counter2"></div>
<h1>60</h1>
<div id="counter3"></div>
<h1>1:1</h1>
<div id="counter4"></div>
<h1>11:11</h1>
<div id="counter5"></div>
<h1>1:1:1</h1>
<div id="counter6"></div>
<h1>11:11:11</h1>
<div id="counter7"></div>
<h1>1:1:1:1</h1>
<div id="counter8"></div>
<h1>11:11:11:11</h1>
<div id="counter9"></div>
<h1>9 Февраля</h1>
<div id="counter10"></div>
<h1>1 Января</h1>
<div id="counter11"></div>CSS
Стили для Демо 1:
br { clear: both; }
.cntSeparator {
font-size: 54px;
margin: 10px 7px;
color: #000;
}
.desc { margin: 7px 3px; }
.desc div {
float: left;
font-family: Arial;
width: 70px;
margin-right: 65px;
font-size: 13px;
font-weight: bold;
color: #000;
}Для Демо 2:
.cntSeparator {
font-size: 54px;
margin: 10px 7px;
color: #000;
}
.desc div {
font-family: Arial;
width: 70px;
font-size: 13px;
font-weight: bold;
color: #000;
}JS
В шапке подключаем jQuery, плагин countdown и скрипт его вызова (для Демо 1):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/jаvascript"></script>
<script src="js/jquery.countdown.js" type="text/jаvascript"></script>
<script type="text/jаvascript">
$(function(){
$('#counter').countdown({
image: 'img/digits.png',
startTime: '01:12:12:00'
});
$('#counter_2').countdown({
image: 'img/digits.png',
startTime: '00:10',
timerEnd: function(){ alert('Время вышло!'); },
format: 'mm:ss'
});
});
</script>
Для Демо 2:
В шапке подключается jQuery и плагин:
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.countdown.js"></script>Также дополнительно подключается скрипт test.js, в котором указаны параметры отсчета до заданной даты (всего 10 примеров):
function do_counter() {
$('#counter2').countdown({
startTime: "9",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits.png"
});
$('#counter3').countdown({
startTime: "60",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits_transparent.png"
});
$('#counter4').countdown({
startTime: "1:1",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits_inverted.png"
});
$('#counter5').countdown({
startTime: "11:11",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2.png"
});
$('#counter6').countdown({
startTime: "1:1:1",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_red.png"
});
$('#counter7').countdown({
startTime: "11:11:11",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_blue.png"
});
$('#counter8').countdown({
startTime: "1:1:1:1",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_green.png"
});
$('#counter9').countdown({
startTime: "11:11:11:11",
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_yellow.png"
});
var _date = new Date();
_date.setMonth(1);
_date.setDate(9);
_date.setHours(0);
_date.setMinutes(0);
_date.setSeconds(0);
$('#counter10').countdown({
startTime: _date,
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_purple.png"
});
var _date = new Date();
_date.setMonth(0);
_date.setDate(1);
_date.setHours(0);
_date.setMinutes(0);
_date.setSeconds(0);
$('#counter11').countdown({
startTime: _date,
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_orange.png"
});
};Разберем например для таймера с id counter10:
var _date = new Date();
_date.setMonth(1);
_date.setDate(9);
_date.setHours(0);
_date.setMinutes(0);
_date.setSeconds(0);
$('#counter10').countdown({
startTime: _date,
stepTime: 1,
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
image: "img/digits2_purple.png"
});Тут мы будет отсчитывать сколько дней, часов, минут и секунд осталось от текущего дня до указанного, в данном случае до 9 февраля.
Как видно из названия, то Month - это порядковый номер месяца - 1 - Февраль (почему 1, потому что отсчет начинается с 0, 0 - Январь, 1 - Февраль, 2 - Март и т.д. неперепутайте).
Далее Date - это день - 9-ое число, потом часы, минуты и секунды.
И также подключаем скрипт инициализации для Демо 2:
<script type="text/jаvascript">
$(document).ready(function() {
do_counter();
});
</script>