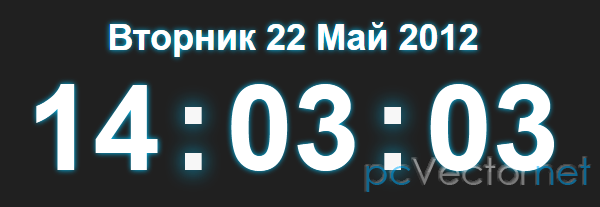
Цифровые часы на CSS3 и jQuery

Сделаем электронные часы с датой и временем с помощью jQuery и CSS3 для небольшой анимации.
HTML
Разметка простая и гибкая. Создаем DIV с классом clock, DIV с классом Date, который будет отображать дату и неупорядоченный список, содержащий часы, минуты и секунды.
<div class="clock">
<div id="Date"></div>
<ul>
<li id="hours"></li>
<li id="point">:</li>
<li id="min"></li>
<li id="point">:</li>
<li id="sec"></li>
</ul>
</div>CSS
Стили оформления с небольшой анимацией:
.container {width: 960px; margin: 0 auto; overflow: hidden;}
.clock {width:800px; margin:0 auto; padding:30px; border:1px solid #333; color:#fff; }
#Date { font-family: Arial, Helvetica, sans-serif; font-size:36px; text-align:center; text-shadow:0 0 5px #00c6ff; }
ul { width:800px; margin:0 auto; padding:0px; list-style:none; text-align:center; }
ul li { display:inline; font-size:10em; text-align:center; font-family:Arial, Helvetica, sans-serif; text-shadow:0 0 5px #00c6ff; }
#point { position:relative; -moz-animation:mymove 1s ease infinite; -webkit-animation:mymove 1s ease infinite; padding-left:10px; padding-right:10px; }
@-webkit-keyframes mymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
@-moz-keyframes mymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}JS
Подключаем jQuery библиотеку
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script><script type="text/jаvascript">
$(document).ready(function() {
// Создаем две переенные с названиями месяцев и дней недели в массиве
var monthNames = [ "Январь", "Февраль", "Март", "Апрель", "Май", "Июнь", "Июль", "Август", "Сентябрь", "Октябрь", "Ноябрь", "Декабрь" ];
var dayNames= ["Воскресенье","Понедельник","Вторник","Среда","Четверг","Пятница","Суббота"]
// Создаем объект newDate()
var newDate = new Date();
// Извлекаем текущую дату из объекта Date
newDate.setDate(newDate.getDate());
// Навыходе день, дата, месяц и год
$('#Date').html(dayNames[newDate.getDay()] + " " + newDate.getDate() + ' ' + monthNames[newDate.getMonth()] + ' ' + newDate.getFullYear());
setInterval( function() {
// Создаем объект newDate() и извлекаем секунды текущего времени
var seconds = new Date().getSeconds();
// Добавляем начальный ноль к значению секунд
$("#sec").html(( seconds < 10 ? "0" : "" ) + seconds);
},1000);
setInterval( function() {
// Создаем объект newDate() и извлекаем минуты текущего времени
var minutes = new Date().getMinutes();
// Добавляем начальный ноль к значению минут
$("#min").html(( minutes < 10 ? "0" : "" ) + minutes);
},1000);
setInterval( function() {
// Создаем объект newDate() и извлекаем часы из текущего времени
var hours = new Date().getHours();
// Добавляем начальный ноль к значению часов
$("#hours").html(( hours < 10 ? "0" : "" ) + hours);
}, 1000);
});
</script>- new Date() - создает новый объект Date со значением текущей даты и текущего времени в браузере компьютера.
- setDate() - метод устанавливает день месяца (от 1 до 31), по местному времени
- getDate() - метод возвращает день месяца (от 1 до 31) для указанной даты по местному времени
- getSeconds(), getMinutes() и getHours() - эти методы позволяют извлекать секунды, минуты и часы текущего времени в браузер.
- ( seconds < 10 ? "0" : "" ) + seconds) - добавляет начальный ноль к значению секунд (минут и часов). Символы ? и : включают тернарный (ternary) оператор. Это специальный оператор, который возвращает значение перед двоеточием, если условие перед вопросом (?) верно (true), или значение после двоеточия, если условие неверно (false).
- Функция setInterval - это стандартная jаvascript функция, не часть jQuery. Выполняет код много раз, через равные промежутки времени (миллисекунды).
Ссылки