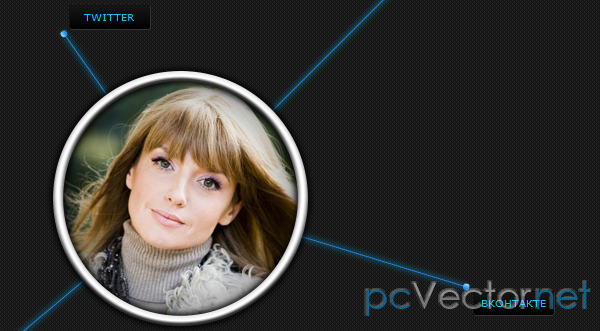
Вращающееся изображение

При клике по изображению и перемещениях мышки изображение будет вращаться. Для данного эффекта используется jQuery плагин rotate.
HTML
Тут главное два изображения, которые будем вращать:
<div id="content">
<img src="img.jpg"/>
</div>
<div id="circle">
<img src="img.jpg"/>
</div>CSS
Стили только для оформления самих изображений:
#content, #circle {
margin: 0 auto;
width: 300px;
height: 300px;
margin-top: 60px;
padding:20px;
background:#f3f3f3;
-webkit-border-radius: .8em;
-moz-border-radius: .8em;
border-radius: .8em;
float: left;
margin-right: 50px;
}
#content img {
-webkit-box-shadow: 0 0 2px #999;
-moz-box-shadow: 0 0 2px #999;
box-shadow: 0 0 2px #999;
-webkit-border-radius: .8em;
-moz-border-radius: .8em;
border-radius: .8em;
}
#circle img {
-webkit-box-shadow: 0 0 2px #999;
-moz-box-shadow: 0 0 2px #999;
box-shadow: 0 0 2px #999;
-webkit-border-radius: 8.8em;
-moz-border-radius: 8.8em;
border-radius: 8.8em;
}JS
Подключаем jQuery, плагин и инициализируем этот плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="jquery.rotate.js"></script>
<script>
$(function() {
$("#content").myrotate();
$("#circle").myrotate();
});
</script>Ссылки