Летающий навигационный тулбар

Фиксированный тулбар на странице с анимированным появлением описания навигационных кнопок. Реализовано на CSS3 свойствах.
HTML
<div id="toolbar">
<span class="title"><a href="#">pcvector.net</a></span>
<ul>
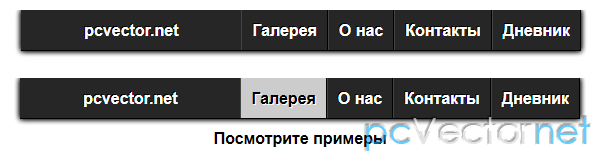
<li><a href="#">Галерея</a><span>Посмотрите примеры</span></li>
<li><a href="#">О нас</a><span>Персональная инфо</span></li>
<li><a href="#">Контакты</a><span>Есть вопросы?</span></li>
<li><a href="#">Дневник</a><span>Статьи / Мысли</span></li>
</ul>
</div>CSS
@keyframes slide{
0%{top:-50px; opacity:0;}
100%{top:0; opacity:1.0;}
}
@-moz-keyframes slide{
0%{top:-50px; opacity:0;}
100%{top:0; opacity:1.0;}
}
@-webkit-keyframes slide{
0%{top:-50px; opacity:0;}
100%{top:0; opacity:1.0;}
}
@keyframes word{
0%{top:20px; opacity:0.5;}
80%{top:55px;}
100%{top:50px; opacity:1.0;}
}
@-moz-keyframes word{
0%{top:20px; opacity:0.5;}
80%{top:55px;}
100%{top:50px; opacity:1.0;}
}
@-webkit-keyframes word{
0%{top:20px; opacity:0.5;}
80%{top:55px;}
100%{top:50px; opacity:1.0;}
}
#toolbar{
background-color:#000; /*Fallback background color for IE since it doesn't render rgba*/
background-color:rgba(0, 0, 0, 0.85);
color:#FFF;
font-family:sans-serif;
clear:both;
position:fixed;
z-index:99;
top:0;
right:20px;
border-bottom:1px solid #000;
box-shadow:0 0 5px #000, 0 0 5px #000;
text-shadow:-1px -1px 0 #000;
font-weight:bold;
-moz-animation-name: slide;
-moz-animation-timing-function: ease-in;
-moz-animation-iteration-count: 1;
-moz-animation-duration: 1s;
-webkit-animation-name: slide;
-webkit-animation-timing-function: ease-in;
-webkit-animation-iteration-count: 1;
-webkit-animation-duration: 1s;
animation-name: slide;
animation-timing-function: ease-in;
animation-iteration-count: 1;
animation-duration: 1s;
}
#toolbar .title a{float:left; padding:10px; min-width:200px; text-align:center; color:#FFF; text-decoration:none;}
#toolbar ul{float:right; list-style-type:none; margin:0; padding:0;}
#toolbar li{display:inline;}
#toolbar li a{color:#FFF; text-decoration:none; position:relative; border-left:1px solid #444; border-right:1px solid #000; padding:10px; margin:0; display:inline-block; float:left;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
#toolbar li a:hover{background:#CCC; color:#000; text-shadow:1px 1px 0 #FFF;}
#toolbar li span{display:none;}
#toolbar li:hover > span{display:block; position:absolute; top:50px; left:0; float:left; width:100%; text-align:center; text-shadow:none; color:#000;
-moz-animation-name: word;
-moz-animation-timing-function: ease-in;
-moz-animation-iteration-count: 1;
-moz-animation-duration: 0.5s;
-webkit-animation-name: word;
-webkit-animation-timing-function: ease-in;
-webkit-animation-iteration-count: 1;
-webkit-animation-duration: 0.5s;
animation-name: word;
animation-timing-function: ease-in;
animation-iteration-count: 1;
animation-duration: 0.5s;
}Ссылки


