Полноразмерное фоновое изображение

Всё что нам понадобится - это изображение, которое будет использоваться в качестве фонового. При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.
HTML
Само изображение и контейнер для контента:
<img src="images/bg.jpg" alt="" id="background" />
<div id="maincontent">
<div id="box">
<h1>jQuery плагин полноразмерного фонового изображения</h1>
<h2>Демо</h2>
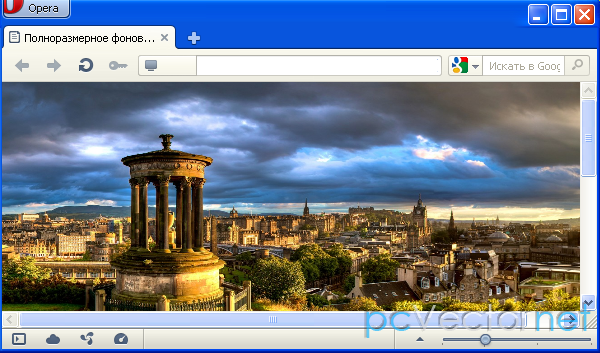
Изменяя размер окна браузера вы увидите плагин в действии. Размеры фона подстраиваются под размеры окна браузера.
</div>
</div>CSS
Небольшой код CSS
.fullBg {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
}
#maincontent {
position: absolute;
top: 0;
left: 0;
z-index: 50;
}.fullBg {
position: fixed;
top: 0;
left: 0;
overflow: hidden;
}JS
Подключаем jQuery:
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>И скрипт плагина, вот его содержимое:
(function($) {
$.fn.fullBg = function(){
var bgImg = $(this);
function resizeImg() {
var imgwidth = bgImg.width();
var imgheight = bgImg.height();
var winwidth = $(window).width();
var winheight = $(window).height();
var widthratio = winwidth / imgwidth;
var heightratio = winheight / imgheight;
var widthdiff = heightratio * imgwidth;
var heightdiff = widthratio * imgheight;
if(heightdiff>winheight) {
bgImg.css({
width: winwidth+'px',
height: heightdiff+'px'
});
} else {
bgImg.css({
width: widthdiff+'px',
height: winheight+'px'
});
}
}
resizeImg();
$(window).resize(function() {
resizeImg();
});
};
})(jQuery)А вызывается плагин так:
$(window).load(function() {
$("#background").fullBg();
});Ссылки