Наложение информации на изображение

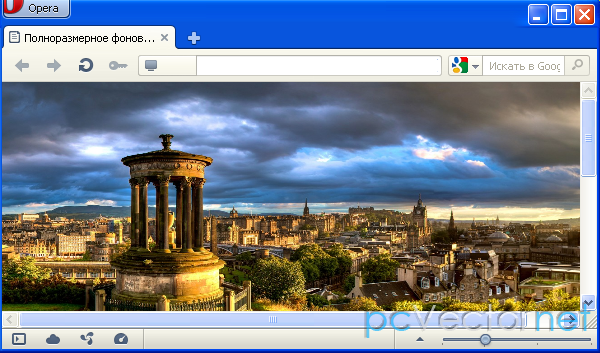
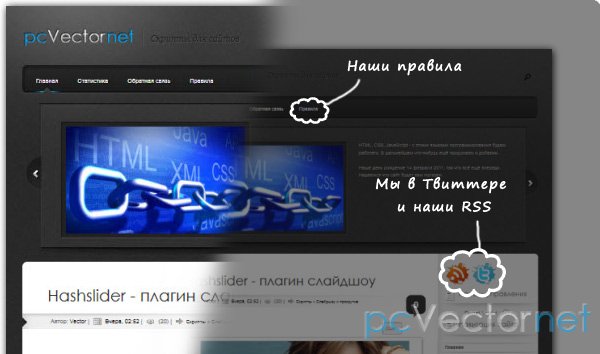
Эффект наложения различного рода информации, подсказок на изображение. Например, можно реализовать тур по возможностям сайта.
HTML
Довольно простой html. Есть основной DIV "portfolio" внутри которого добавляем элементы "portfolio_item". Каждый из элементов имеет DIV "image_wrap" с изображением, в данном случае сайта, и DIV "zoom_overlay" с изображением подсказок.
<div id="portfolio" class="portfolio">
<div class="portfolio_item">
<div class="image_wrap">
<img src="images/pcvector.jpg" alt="pcvector"/>
</div>
<div class="zoom_overlay">
<img src="images/notes.png" alt="Заметки"/>
</div>
</div>
</div>CSS
Указываем параметры нашего класса portfolio:
.portfolio{
width:500px;
margin:0 auto;
position:relative;
}.portfolio_item{
position:relative;
margin:30px auto;
}.image_wrap{
width:500px;
height:500px;
display:table-cell;
text-align:center;
vertical-align:middle;
position:relative;
cursor:pointer;
}.image_wrap > img{
vertical-align:middle;
margin:0 auto;
position:relative;
-moz-box-shadow:1px 1px 7px #000;
-webkit-box-shadow:1px 1px 7px #000;
box-shadow:1px 1px 7px #000;
}.zoom_overlay{
width:400px;
height:400px;
margin:-200px 0px 0px -200px;
background:transparent url(../images/overlay.png) repeat top left;
position:absolute;
top:50%;
left:50%;
display:none;
opacity:0;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
cursor:pointer;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);
}.zoom_overlay img{
display:none;
}JS
Основная идея состоит в уменьшении изображения сайта и наложения на него изображения с подсказками.
Первым делом помещаем в переменную наш основной DIV:
var $portfolio = $('#portfolio');$portfolio.find('.image_wrap').bind('click',function(){
var $elem = $(this);
var $image = $elem.find('img:first');
$image.stop(true)
.animate({
'width' :'400px',
'height':'400px'
},250);
//the overlay is the next element
var opacity = '1';
if($.browser.msie)
opacity = '0.5'
$elem.next()
.stop(true)
.animate({
'width' :'500px',
'height' :'500px',
'marginTop' :'-250px',
'marginLeft':'-250px',
'opacity' :opacity
},250,function(){
//fade in the annotations
$(this).find('img').fadeIn();
});
});$portfolio.find('.zoom_overlay').bind('click',function(){
var $elem = $(this);
var $image = $elem.prev()
.find('img:first');
//hide overlay
$elem.find('img')
.hide()
.end()
.stop(true)
.animate({
'width' :'400px',
'height' :'400px',
'marginTop' :'-200px',
'marginLeft':'-200px',
'opacity' :'0'
},125,function(){
//hide overlay
$(this).hide();
});
//show image
$image.stop(true)
.animate({
'width':'500px',
'height':'500px'
},250);
});Чтобы сделать прозрачное изображение с подсказками, нужно будет учесть, что при накладывании оригинальное изображение уменьшается.
Ссылки