Анимированное навигационное меню

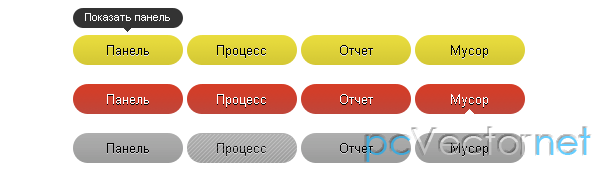
Три варианта анимированного меню: с всплывающим описанием над элементом, с перемещающимся треугольничком под элементами, подобно лаваламп и так же похожий на лаваламп - эффект перемещения фона от одного пункта меню к другому.
HTML
У нас три варианта навигации menu, mennu-2 и menu-3 с различными эффектами:
<div id="container">
<div class="menu">
<span class="navigator">Показать панель<br/><img src="images/pointer.png" /></span>
<ul>
<li title="Показать панель">Панель</li>
<li title="Выполнить">Процесс</li>
<li title="Общий отчет">Отчет</li>
<li title="В корзину">Мусор</li>
</ul>
</div>
<br/>
<div class="menu-2">
<span class="navigator-2"> </span>
<ul>
<li>Панель</li>
<li>Процесс</li>
<li>Отчет</li>
<li>Мусор</li>
</ul>
</div>
<br/>
<div class="menu-3">
<span class="navigator-3"> </span>
<ul>
<li>Панель</li>
<li>Процесс</li>
<li>Отчет</li>
<li>Мусор</li>
</ul>
</div>
</div>CSS
.menu, .menu-2, .menu-3 {
display: block;
width: 500px;
position: relative;
text-align: left;
}
.navigator {
position: absolute;
width: 100px;
padding: 0 5px;
height: 20px;
top: -2.5em;
background: #000;
color: #fff;
-webkit-border-radius: 1em;
-moz-border-radius: 1em;
border-radius: 1em;
opacity: .8;
font-size: 11px;
text-align: center;
}
.navigator-2 {
position: absolute;
width: 100px;
padding: 0 5px;
height: 5px;
bottom: 0;
background: url('images/pointer-white.png') bottom center no-repeat;
}
.navigator-3 {
position: absolute;
width: 100px;
height: 29px;
padding: 0 5px;
bottom: 0;
opacity: .3;
background: url('images/background-strip.png');
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
}
.menu ul, .menu-2 ul, .menu-3 ul {
margin: 0;
padding: 0;
}
.menu ul li {
cursor: pointer;
text-align: center;
display: inline-block;
width: 100px;
background: url('images/background-yellow.png');
padding: 5px;
text-shadow: 0px 1px 0px #e4e4e4;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
.menu-2 ul li {
cursor: pointer;
text-align: center;
display: inline-block;
width: 100px;
background: url('images/background-red.png');
padding: 5px;
color: #fff;
text-shadow: 0px 1px 0px #000;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
.menu-3 ul li {
cursor: pointer;
text-align: center;
display: inline-block;
width: 100px;
background: url('images/background-grey.png');
padding: 5px;
text-shadow: 0px 1px 0px #d0d0d0;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}JS
Подключаем библиотеку jQuery и вызываем в шапке:
$(document).ready(function() {
$('.menu li').click(function() {
previousItem = $(this).prevAll('li').length;
thisLength = $(this).css('width');
thisTitle = ($(this).attr('title') != "") ? $(this).attr('title') : "Пример заголовка";
thisTitle = thisTitle + '<br/><img src="images/pointer.png" />';
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 3) * previousItem;
$(this).parents('ul').prev('.navigator').html(thisTitle).animate({ marginLeft: navigatorSlide });
});
$('.menu-2 li').click(function() {
previousItem = $(this).prevAll('li').length;
thisLength = $(this).css('width');
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-2').animate({ marginLeft: navigatorSlide });
});
$('.menu-3 li').hover(function() {
previousItem = $(this).prevAll('li').length;
thisLength = $(this).css('width');
thisPadding = parseInt($(this).css('padding-left')) + parseInt($(this).css('padding-right'));
navigatorSlide = (parseInt(thisLength) + parseInt(thisPadding) + 4) * previousItem;
$(this).parents('ul').prev('.navigator-3').animate({ marginLeft: navigatorSlide }, 300);
});
});Ссылки


