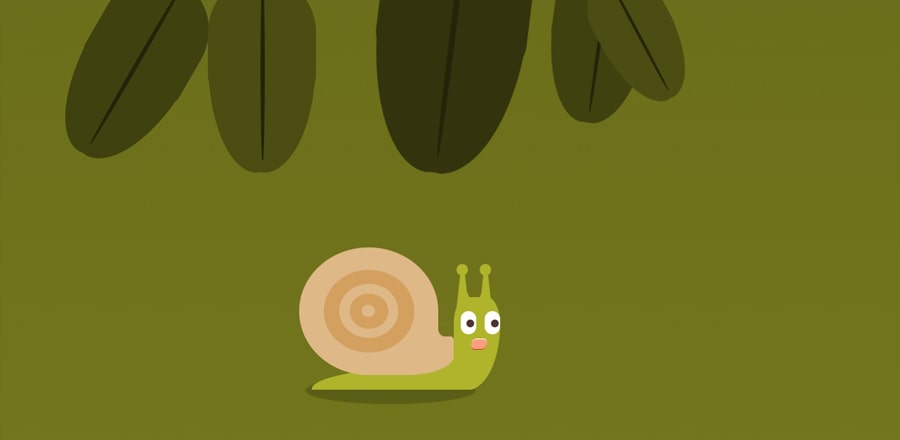
Клянусь Богом, я не пьян!
 Три одинаковых изображения накладываются друг на друга образуя интересный эффект. При движении курсора, меняется положение изображений, создавая дополнительный объем.
Три одинаковых изображения накладываются друг на друга образуя интересный эффект. При движении курсора, меняется положение изображений, создавая дополнительный объем.HTML
<div class="content">
<div class="background" id="drunk1"></div>
<div class="background" id="drunk2"></div>
<div class="background" id="drunk3"></div>
<div class="drunkSpeak" id="drunkSpeak1">I swear to <span class="drunkt" id="drunkt1">God</span></div>
<div class="drunkSpeak" id="drunkSpeak2">I'm not <span class="drunkt" id="drunkt2">drunk</span></div>
</div>
</div>CSS
* {
box-sizing: border-box;
}
body, html {
height: 100%;
width: 100%;
overflow: hidden;
}
.background {
position: absolute;
background: center url('https://i.imgur.com/rtgwmq7.jpg');
background-size: cover;
height: 100%;
width: 100%;
margin-left: -25px;
z-index: 1;
}
#drunk2, #drunk3 {
opacity: .45;
}
.content {
height: 100%;
width: 100%;
display: block;
}
.drunkSpeak {
position: absolute;
z-index: 2;
height: 100%;
width: 100%;
top: 60%;
left: 35%;
font-family: 'Architects Daughter', cursive;
color: #fff;
font-size: 2.7em;
}
#drunkSpeak2 {
margin-top: 50px;
margin-left: 100px;
}
.drunkt {
font-family: 'Reenie Beanie', cursive;
font-weight: 800;
font-size: 1.3em;
text-transform: uppercase;
letter-spacing: 0.5em;
display: inline-block;
line-height: 1em;
}JS
Библиотеки:https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js
https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js//What the heck! My pen got picked?! Thanks guys and codepen team! :D
// Boolean designed to stop or allow the window from changing the mouse values when the animation is happening
var isAnimating = false;
// Get Mouse Position First
// Ref: http://www.quirksmode.org/js/events_properties.html#position for most accurate positioning.
const getMousePos = (e) => {
let posX = 0;
let posY = 0;
if (!e) var e = window.event;
if (e.pageX || e.pageY) {
posX = e.pageX;
posY = e.pageY;
} else if (e.clientX || e.clientY) {
posX = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft;
posY = e.clientY + document.body.scrollTop + document.documentElement.scrollTop;
}
//Add animation properties in this function, define animation function below.
// To maintain image stability.
const xPos = (posX / window.innerWidth) * 100 - 50;
const yPos = (posY / window.innerHeight) * 100 - 50;
// tiltImage Function must be placed here in order to work.
// This is due to mouse variables not being global.
tiltImage(xPos, yPos);
//Mouse Position shown in console to gain coordinates for text
console.log("x:" + xPos + ", y:" + yPos);
var drunkt1 = document.getElementById('drunkt1');
var drunkt2 = document.getElementById('drunkt2');
var drunktAll = document.getElementsByClassName('drunkt');
// Only changes the <span> and restarts the animation if an animation is not already in motion.
//Text animation reacts to mouse movement since is in getMousePos function.
if (!isAnimating) {
function soberText () {
const topLetters = ["drunk", "God", "Godrunk", "drunkGod" ];
const bottomLetters = ["drunk", "God", "Godrunk", "drunkGod"];
var topItem = topLetters[Math.floor(Math.random()*topLetters.length)];
var bottomItem = bottomLetters[Math.floor(Math.random()*bottomLetters.length)];
drunkt1.innerHTML = topItem;
drunkt2.innerHTML = bottomItem;
}
drunkAni(soberText())
}
} //The end of getMousePos
// 3D Tilt Variables
var drunk1 = document.getElementById('drunk1');
var drunk2 = document.getElementById('drunk2');
var drunk3 = document.getElementById('drunk3');
var drunkAll = document.getElementsByClassName('background');
// Setting Up 3D Tilt Effect
TweenLite.set(drunkAll, {
transformStyle: 'perspective-3d',
transformPerspective: 900,
transformOrigin: 'center',
scale: 1.15
});
window.addEventListener('mousemove', getMousePos, false);
//Animating 3D Tilt
const tiltImage = (xPos, yPos) => {
TweenLite.to(drunk2, 2, {
rotationY: 0.02 * xPos,
rotationX: 0.05 * yPos,
rotationZ: 0.1,
skewY: 0.03 * xPos,
skewX: 0.03 * yPos
});
TweenLite.to(drunk3, 2, {
rotationY: 0.05 * xPos,
rotationX: 0.02 * yPos,
rotationZ: 0.05,
skewY: -0.1* xPos,
skewX: -0.1* yPos
});
}
const drunkAni = () => {
anime.timeline({loop: false})
.add({
targets: '.drunkSpeak',
scale: [1,1],
opacity: [0,1],
easing: "easeOutCirc",
duration: 800,
delay: (el, i) => 800 * i,
begin: function() {
isAnimating = true; //Helps activate animation when mouse is moving.
}
}).add({
targets: '.drunkSpeak',
opacity: 0,
duration: 1000,
easing: "easeOutExpo",
delay: 1000,
complete: function() {
isAnimating = false; //If the mouse stops moving, the animation completes itself and doesn't restart.
}
});
}