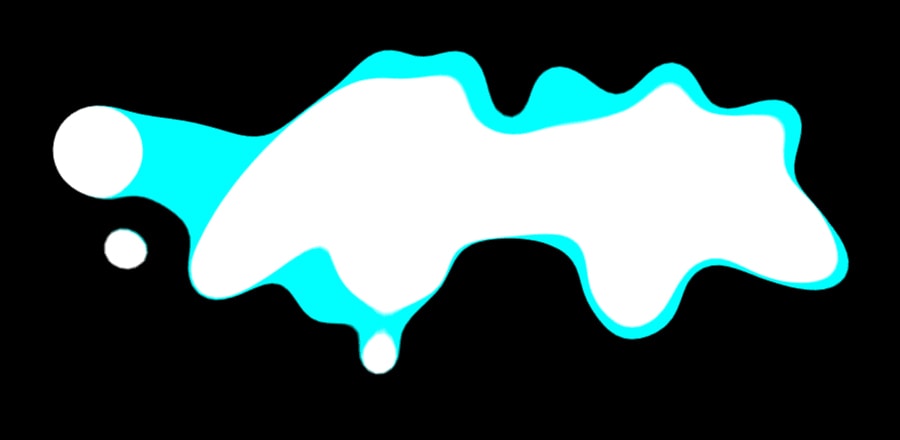
Гонки за амебой по css grid ячейкам
 Эффект наведения на ячейки css grid, который похож, как будто мы преследуем какую-то кляксу или амёбу. При этом все сделано на CSS
Эффект наведения на ячейки css grid, который похож, как будто мы преследуем какую-то кляксу или амёбу. При этом все сделано на CSSPUGJS
.container
- for (i = 0; i < 200; i++)
.trigger
.monitor
- for (i = 0; i < 10; i++)
.ballSCSS
body {
background: #000;
height: 100vh;
overflow: hidden;
}
.container {
position: relative;
display: grid;
grid-template-rows: 10vh 10vh 10vh 10vh 10vh 10vh 10vh 10vh 10vh 10vh;
grid-template-columns: 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw 5vw;
}
.trigger {
@for $i from 1 through 10 {
@for $j from 1 through 20 {
$key: ($i - 1) * 20 + $j;
&:nth-child(#{$key}) {
&:hover ~ .monitor .ball {
top: ($i - 1) * 10% + 5%;
left: ($j - 1) * 5% + 2.5%;
}
}
}
}
}
.monitor {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
pointer-events: none;
filter: blur(20px) contrast(30);
}
.ball {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 300px;
background: #fff;
border-radius: 100%;
transform: translate(-50%, -50%);
transition-timing-function: cubic-bezier(0.330, 1.700, 0.510, 0.820);
mix-blend-mode: screen;
&::before {
content: '';
position: absolute;
background: #fff;
border-radius: 100%;
}
@for $i from 1 through 10 {
&:nth-child(#{$i}) {
transition-duration: 300ms + 200ms * $i;
animation: rotate random(3000) + 3000ms -6000ms linear infinite;
background: rgba(random(255), 255, 255, 1);
&::before {
width: random(50) + 50px;
height: random(50) + 50px;
animation: slide random(4000) + 4000ms -8000ms ease-in-out infinite alternate;
}
}
}
}
@keyframes rotate {
0% {
transform: translate(-50%, -50%) rotateZ(0deg);
}
100% {
transform: translate(-50%, -50%) rotateZ(360deg);
}
}
@keyframes slide {
0% {
transform: translateX(-150px);
}
100% {
transform: translateX(300px);
}
}