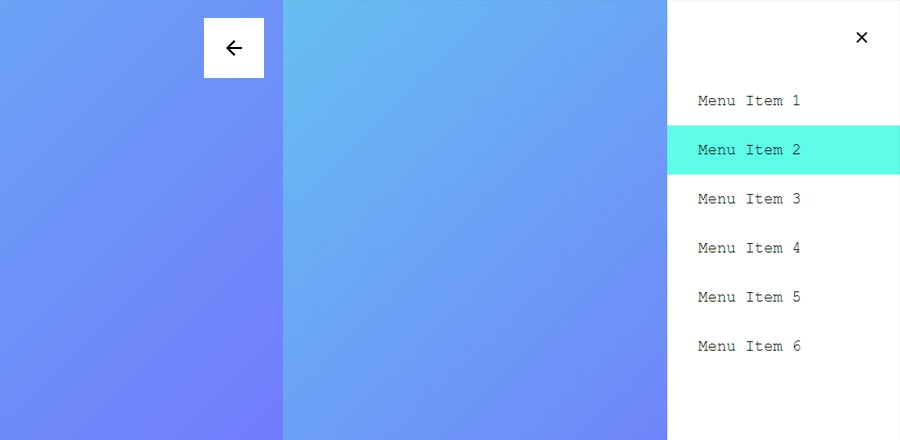
Боковое выезжающее меню
 При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.HTML
<div class="btn btnOpen">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M0 0h24v24H0z" fill="none" />
<path d="M20 11H7.83l5.59-5.59L12 4l-8 8 8 8 1.41-1.41L7.83 13H20v-2z" />
</svg>
</div>
<div class="btn btnClose">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z" />
<path d="M0 0h24v24H0z" fill="none" />
</svg>
</div>
<ul>
<li>Menu Item 1</li>
<li>Menu Item 2</li>
<li>Menu Item 3</li>
<li>Menu Item 4</li>
<li>Menu Item 5</li>
<li>Menu Item 6</li>
</ul>
<h1>Click the arrow</h1>CSS
*, :before, :after {
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
}
html {
font-size: 10px;
font-family: "Courier New", Courier, monospace;
}
body {
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(135deg, #5EFCE8 0%, #736EFE 100%);
overflow: hidden;
}
.btn {
position: absolute;
top: 2rem;
right: 2rem;
z-index: 10;
width: 60px;
height: 60px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 0;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: pointer;
transition: background 0.1s ease-in-out;
}
.btnOpen:hover {
background-color: #fff;
}
.btnClose {
z-index: 9;
-webkit-transform: translateX(70px);
transform: translateX(70px);
opacity: 0;
}
.btnClose:hover {
background-color: #5EFCE8;
}
ul {
position: fixed;
top: 0;
right: 0;
width: 300px;
height: 100%;
margin: 0;
padding: 10rem 0 0;
list-style: none;
background-color: white;
-webkit-transform: translateX(300px);
transform: translateX(300px);
}
li {
position: relative;
font-size: 2rem;
padding: 2rem 0 2rem 4rem;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: pointer;
transition: background 0.2s ease-in;
}
li:hover {
background-color: #5EFCE8;
}
JS
Библиотека GSAPhttps://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js
const btnOpen = document.querySelector('.btnOpen');
const btnClose = document.querySelector('.btnClose');
// ---------------
const tl = new TimelineMax({paused: true});
tl.timeScale(1);
tl.to('h1', 0.3, { opacity: 0 })
.to(btnOpen, 0.5, {
x: -300,
opacity: 0,
ease: Power2.easeInOut,
}, '-=0.5')
.to('ul', 0.5, {
x: 0,
ease: Power2.easeInOut,
}, '-=0.5')
.to(btnClose, 0.5, {
x: 0,
opacity: 1,
rotation: 360,
ease: Power1.easeInOut,
}, '-=0.5')
.staggerFrom('li', 0.2, {
opacity: 0,
x: 70,
ease: Back.easeOut,
}, 0.06, '-=0.18');
// ---------------
openMenu = () => tl.play();
closeMenu = () => tl.reverse();
btnOpen.addEventListener('click', openMenu, false);
btnClose.addEventListener('click', closeMenu, false);