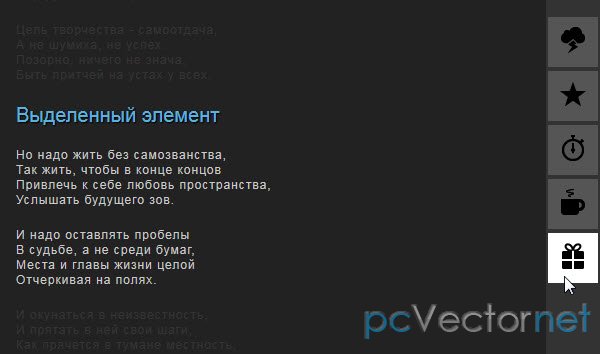
Угасание текста внизу страницы

Эффект при котором кажется, что текст внизу страницы исчезает. Используется фиксированный DIV (bottom: 0px;) с прозрачным PNG изображением и высоким значением z-index. Имеется фикс и для IE 6.
HTML
<div>
Контент
<div id="bottom_fade"></div>
</div>CSS
Все реализуется за счет прозрачного png изображения:
#bottom_fade {
z-index: 99;
position: fixed;
bottom: 0%;
background-image: url("bottom-fade.png");
}Ссылки